5 zaawansowanych przykładów wykorzystania CSS3

CSS3 na dobre zawitało do naszych stron i aplikacji internetowych. W moich projektach staram się regularnie korzystać z możliwość jakie daje mi najnowsza wersja CSS. Zwłaszcza sporym ułatwieniem były podstawowe funkcje, jak zaokrąglenia rogów, cienie i przezroczystość. Znacząco usprawniły i przyspieszyły kodowania stron internetowych. Warto jednak zapoznać się z bardziej zaawansowanymi możliwościami CSS3, które z czasem będzie warto implementować w swoich serwisach. Oto 5 ciekawych tutoriali dotyczących zaawansowanych funkcji CSS3.
Wykorzystanie funkcji filter w CSS3

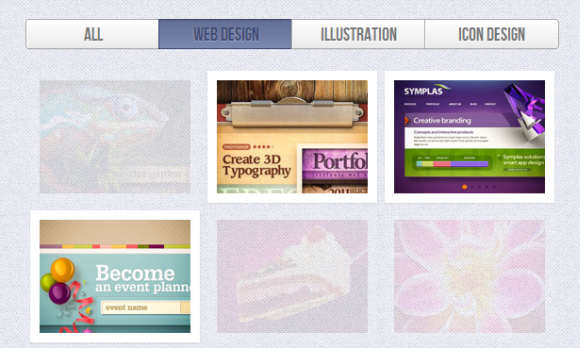
Bardzo interesujący poradnik, krok po kroku przedstawiający działanie funkcji filter. Całość została zaprezentowana w formie przykładowego portfolio. Efekt jest rewelacyjny. Zachęcam do zapoznania się z artykułem i analizą dostępnego kodu.
Pocztówka z Paryża – animacje CSS3

Tym razem równie ciekawa, ale pewnie rzadziej wykorzystywana możliwość CSS3, czyli animacje. Przykład pokazuje jak za pomocą CSS3 możemy sprawić, iż nasz obrazek ożyje i stanie się znacznie interesujący. Warto zwrócić uwagę, iż animacje nie są jeszcze wspierane przez Internet Explorer. Mimo to, nie jest to dużym problemem, gdyż osoby korzystające z tej przeglądarki zobaczą normalny obrazek, ale bez dodatkowych efektów.
Slider w CSS3

Kolejnym ciekawym artykułem jest wykonanie slidera przy wykorzystaniu tylko styli CSS. Pozwoli to nam na uzyskanie prostego i efektownego elementu na stronę internetową, bez konieczności sięgania po kolejne pluginy JavaScript.
Wykorzystanie pseudo klasy target

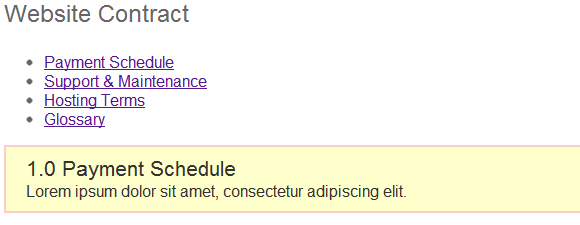
Tym razem bardzo ciekawy artykuł dotyczący pseudo klasy target. Wprowadzona wraz z CSS3 posiada interesujące możliwości, które zostały szczegółowo opisane w tym artykule. Prezentowany na stronie przykład doskonale pokazuje możliwości :terget.
Wielopoziomowe rozwijane menu w CSS3

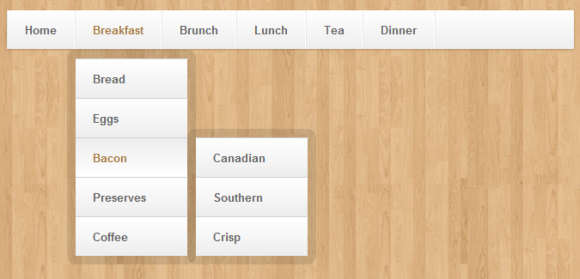
Rewelacyjny i szczegółowo opisany poradnik jak zbudować piękne i funkcjonalne rozwijane menu wykorzystując CSS3 i odrobinę jQuery. Gorąco polecam ten artykuł, gdyż nie tylko ze względu na efekt końcowy, ale także na szczegółową i dogłębną analizę wykorzystywanego kodu. Moim zdaniem wzorcowo napisany artykuł.
W Internecie pojawia się coraz to nowsze i wymyślniejsze metody wykorzystywania CSS3 w codziennej pracy. Zachęcam do dzielenia się w komentarzach interesującymi znaleziskami.


DyskusjaKomentarze: 1
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]