Akwarelowa ilustracja – efekt Stwórz przejście
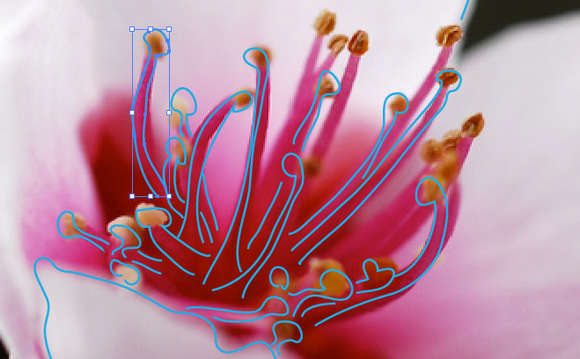
Na pewno wiele osób kojarzy delikatne ilustracje stworzone z plam koloru, tworzone farbami wodnymi, akwarelami. Pokaże jak można uzyskać zbliżony efekt w Adobe Illustratorze. Najpierw stworzymy delikatne kontury. Do prezentacji tego artykułu wykorzystam zdjęcie X.u.k.i http://www.flickr.com/photos/xuki/3116026788/ Zdjęcie umieszczam w pliku ai, a następnie obrysowuje jego elementy Narzędziem Ołówek (N).

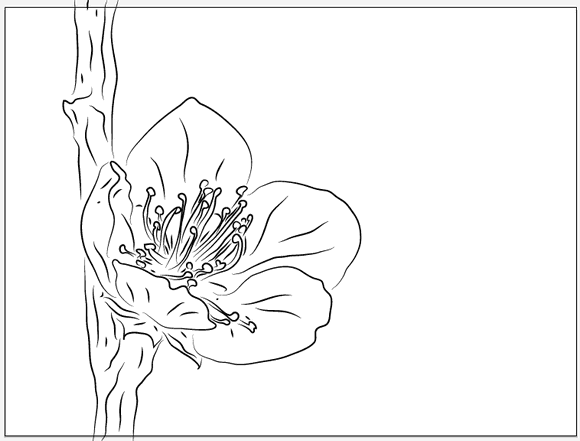
Nie należy się przejmować nierównościami, taki będzie styl rysunku. W razie konieczności zawsze można wygładzić nieco linię Narzędziem Gładzik, lub zmodyfikować kotwicę Narzędziem Zaznaczenie bezpośrednie (A). Gotowy obrys grupujemy. Zmieniamy jego kolor oraz styl i grubość linii. U mnie jest to czarny, 2 px i Profil szerokości 1.

Teraz zaczniemy nakładanie kolorów. Będziemy tworzyć obiekty dalej za pomocą Narzędzia Ołówek (N), ważne jest jednak, aby wszystkie obiekty były tym razem zamknięte. Aby mieć tego pewność można zakończyć rysowanie z wciśniętym Ctrl + Alt a program sam zamknie nam ścieżkę. Rysujemy plamę koloru wokół kwiatu. Dla ułatwienia można zablokować szkic kwiatu.
Czytaj dalej...Narzędzie Generator kształtów – Celtyckie węzły
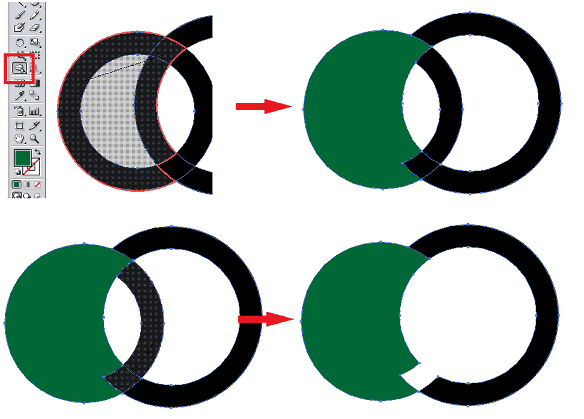
Dziś przedstawię jedno z nowych narzędzi oferowanych przez Adobe Illustrator CS5. Narzędzie Generator kształtów (Shift + M) pozwala w prosty sposób tworzyć z przecinających się kształtów złożone elementy. Jego działanie jest zbliżone do narzędzi z panelu Odnajdywanie ścieżek, ale jest rozszerzone.

Narzędziem przeciągamy po kształtach które chcemy scalić lub usunąć (modyfikacja z wciśniętym klawiszem Alt). Zaznaczę że ja stworzyłam tylko dwie obręcze, pozostałe kształty generator odnalazł sam (np. fragmenty które należą do obu pierścieni). Dodatkowo umożliwia on scalanie powierzchni ograniczonych kształtem, ale nie należących do niego. Ja pokażę zasadę działania tego narzędzia na przykładzie celtyckiego węzła, czyli grafiki powstałej z przecinających się linii.

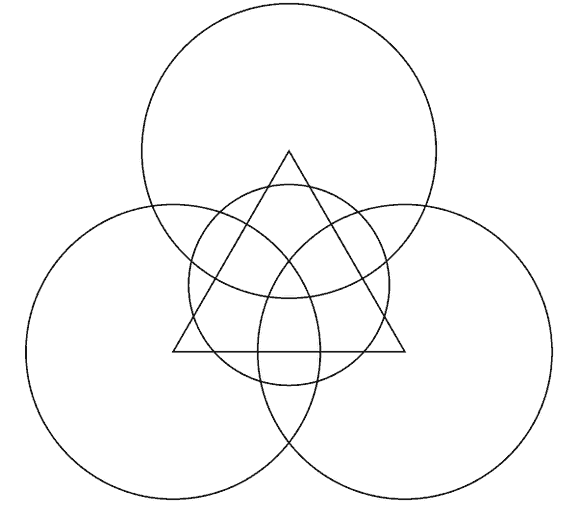
Ja przygotowałam bardzo prosty wzór. Narysowałam trójkąt równoboczny za pomocą Narzędzie Wielokąt o promieniu 100 px. Następnie na każdym z jego wierzchołków umieściłam koło(Narzędzie Elipsa (L)) o promieniu 110 px. Dodatkowo dodałam jeszcze jedno centryczne o promieniu 75 px.
Czytaj dalej...Jak tworzyć ikony przy pomocy Adobe Illustrator
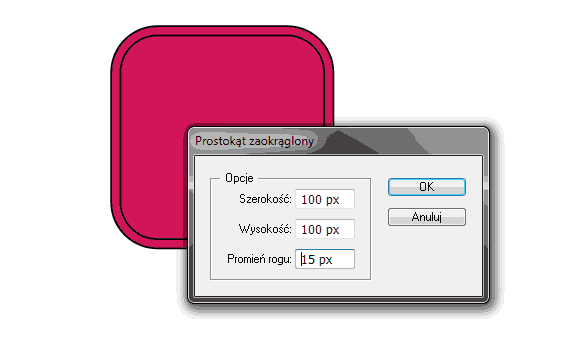
Jednym z istotniejszych elementów interfejsu użytkownika są ikony. Wprawdzie w sieci dostępne jest wiele darmowych zestawów ikon i przycisków, ale czasem chcielibyśmy, aby były one niepowtarzalne. Dziś pokarze jak prosto można stworzyć takie elementy graficzne. Rozpoczynamy od wybrania podstawowych elementów, czyli bazy. Może to być dowolna figura geometryczna. Ja wybrałam kwadrat z okrągłymi rogami. Jeżeli chcemy odgórnie zdefiniować wymiary naszego kwadratu wystarczy, że po wybraniu Narzędzia Prostokąt Zaokrąglony klikniemy raz w dowolne miejsce pojawi nam się okno z możliwością podania dokładnych parametrów figury.

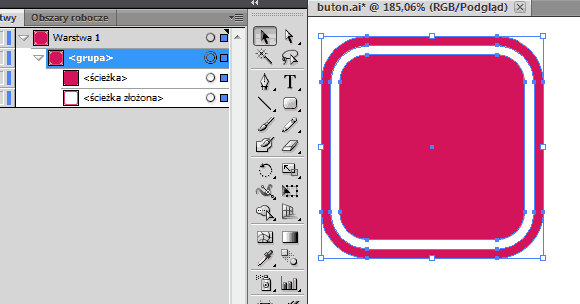
Stworzyłam 3 elementy o wymiarach: 120x120 r25, 110x110 r20 i 100x100 r15. Obiekty wyśrodkowałam względem siebie. Teraz odejmę prostokąt 110 od 120 tworząc ramkę (Odejmij wierzch). Całość grupujemy.

Środek ikony zależy od tego, co nasz przycisk ma reprezentować. Illustrator oferuje olbrzymią ilość gotowych wektorów prezentujących większość popularnych znaków. Znajdują się one w panelu Symbole. Należy wejść do Menu Biblioteki Symboli i wybrać interesującą nas paletę. Pojedyncze kliknięcie na symbol spowoduje dodanie go do menu podręcznego. Najlepiej korzystać jest z elementów monochromatycznych. Oczywiście można też stworzyć własny obrys. Wybieramy element, ustawiamy go na środku naszej ikony i odejmujemy od górnego prostokąta. Uwaga skorzystamy tu z dynamicznego przekształcenia (wciśnięty klawisz Alt).
Czytaj dalej...Odnajdywanie ścieżek w Adobe Illustrator – Nieśmiały Miś
Dzisiaj przedstawię bardzo użyteczny zestaw narzędzi jakim jest Odnajdywanie ścieżek. Udostępnia ona szereg możliwości modyfikacji obiektów w ilustratorze.

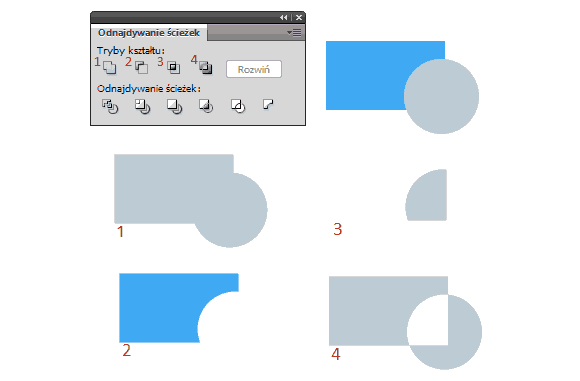
Na powyższym rysunku przedstawione są cztery narzędzia do odnajdywania ścieżek oraz efekty ich działania. Dla 1-Połącz, 2-Odejmij wierzch i 3-Przetnij stworzone są pojedyncze ścieżki, 4-Wyklucz zawiera dwie osobne. Należ pamiętać że począwszy od CS3 Illustrator daje możliwość dynamicznej generacji ścieżek. W tym trybie kształt obiektów wejściowych jest zachowany i można na bieżąco modyfikować wyniki. Aby skorzystać z tego wariantu należy kliknąć na przycisk w panelu z przytrzymanym klawiszem Alt.
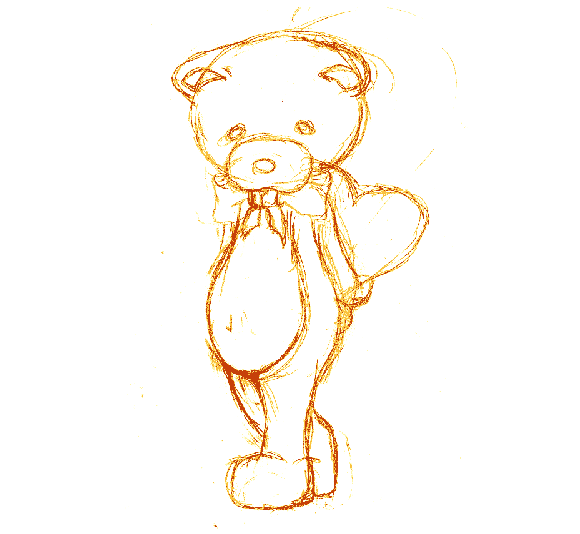
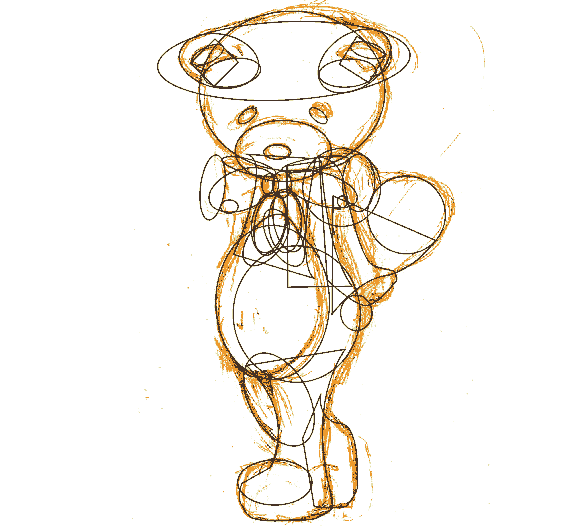
Przygotowałam szkic misia którego następnie umieściłam w pliku Illustratora.

Teraz obrysuje misia używając prostych brył geometrycznych i linii.

Taki obrys można wykonać w kilka chwil. U mnie powstał niewielki bałagan, gdyż w celach demonstracyjnych zawarłam wszystkie linię. Praktyczniej jest etapowo rysować i scalać obiekty. Teraz przejdźmy do tworzenia gotowego obrysu. Zacznijmy od serduszka. Zaznaczamy wszystkie elementy i używamy narzędzia Połącz. Powstałe nierówności lekko niwelujemy Narzędziem gładzik.
Czytaj dalej...Projekt graficzny prostej strony internetowej krok po kroku
Od pewnego czasu w planach miałem przygotowanie artykułu o kodowaniu prostej strony w HTML5 i CSS3. W pierwszym momencie myślałem o skorzystaniu z jednego z wielu darmowych projektów udostępnianych w PSD. Ostatecznie zdecydowałem, że warto przygotować tutorial, krok po kroku pokazujący jak stworzyć bardzo prosty projekt graficzny przy pomocy Adobe Photoshop CS5. Od razu chciałbym zaznaczyć, iż artykuł ten przedstawia absolutne podstawy, pomimo to techniki w nim zastosowane są używane prawie w każdym projekcie, więc warto jest je dobrze poznać.
Przygotowanie
Projekt w założeniu ma być mało skomplikowany, więc pominąłem standardowe etapy projektowania wireframe i koncepcji kolorystycznej. Projekt graficzny oparty jest o jedno zdjęcie przedstawiające panoramę Bieszczad, na jego podstawie została dobrana kolorystyka serwisu. Projekt ma następnie być pocięty w standardzie HTML5 i CSS3 w związku z tym będzie bogaty w gradienty, cienie itp.
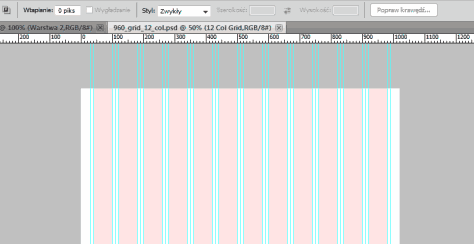
Ponieważ z natury lubię ułatwiać sobie życie, skorzystam z gotowego szablonu 960 Grid System. Pod powyższym adresem znajdują się przygotowane wzorcowe pliki PSD, który posiadają przygotowane linie pomocnicze do projektu o szerokości 960px. Dlaczego taki rozmiar? Jest to szerokość, która u większości internautów pozwoli na przeglądanie serwisu bez poziomego przewijania strony. Otwarty plik wyglądać powinien tak:

Wskazówka: Ctrl + h – włączamy i wyłączamy linie pomocnicze.
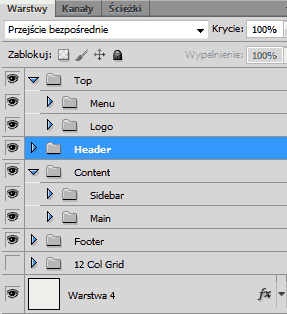
 Osobiście lubię sobie przygotować i zorganizować grupy, według których potem będę przygotowywał kolejne elementy projektu graficznego. Nie trudno zauważyć, iż zasadniczo są one odzwierciedleniem standardowej struktury kodu HTML. Mamy top, header, zawartość strony czyli kontent, oraz stopkę – footer.
Osobiście lubię sobie przygotować i zorganizować grupy, według których potem będę przygotowywał kolejne elementy projektu graficznego. Nie trudno zauważyć, iż zasadniczo są one odzwierciedleniem standardowej struktury kodu HTML. Mamy top, header, zawartość strony czyli kontent, oraz stopkę – footer.
Logo, menu i tło nagłówka
Tworzymy nową warstwę na samym dole i wypełniamy ją kolorem #50763b tworząc tło naszej strony. Następnie w grupie Header tworzymy prostokąt (U) o dowolnym kolorze i wymiarach 1020px na 250px zaczynając od lewego górnego rogu naszego tła. Następnie dodajemy styl warstwy (przycisk fx na dole warstw lub prawy przycisk myszy i z menu wybrać opcje mieszania) i wybieramy Nałożenie gradientu.
Czytaj dalej...
