Kwiatek – narzędzie zniekształceń
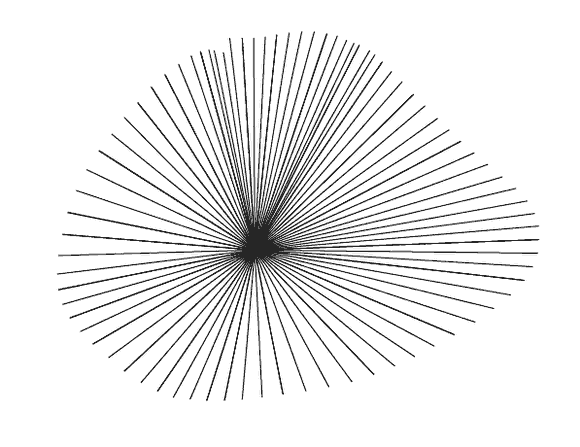
Tematem dzisiejszego artykułu będą wszelkiego rodzaju zniekształcenia, jakim można poddać obiekty czy grupy w Illustratorze. Stworzymy dowolny kwiatek, a następnie nałożymy mu skomplikowaną szatę kolorystyczną. Najpierw wykonamy płatki. Ja posłużę się specjalną własnością Narzędzie Linia (\). Wybieramy go klikamy w dowolne miejsce na arkuszu i z wciśniętym przyciskiem myszki oraz klawiszem Tyldy (~) zataczamy koło. Powstaje pęk linii o wspólnym początku. W zależności od prędkości ruchu myszką uzyskujemy różną ich długość i ilość.

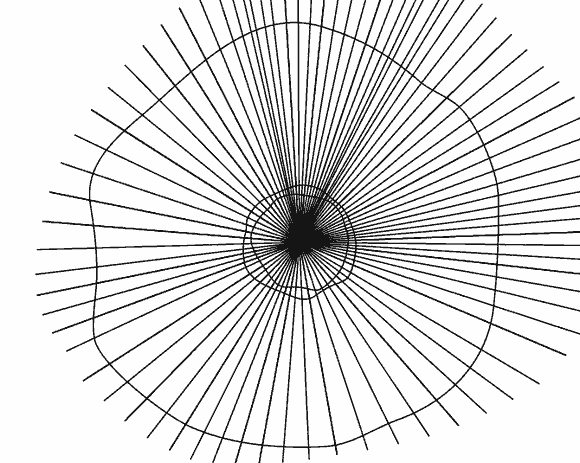
Teraz należy poprzycinać je na odpowiednią długość i dorysować środek. My stworzymy środek, następnie skopiujemy go dwukrotnie, jedną kopie nieznacznie powiększając a drugą powiększając. Zachęcam do narysowania go odręcznie, np. za pomocą Narzędzie Ołówek (N), będzie wtedy naturalniejszy.

Teraz za pomocą narzędzia Kontur w panelu Odnajdywanie Ścieżek przycinamy linię do najmniejszego i największego kształtu usuwając artefakty pozostałe po operacji.

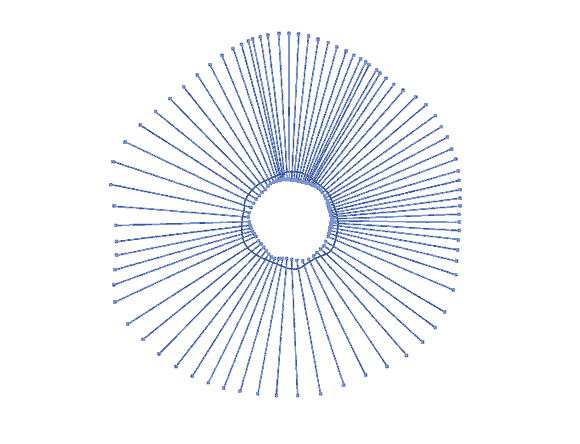
Teraz nadamy kształt poszczególnym płatkom. Najprościej jest zwyczajnie wybrać jakiś kształt linii i określić jej grubość (u mnie 50 px). Następnie rozszerzamy wygląd.

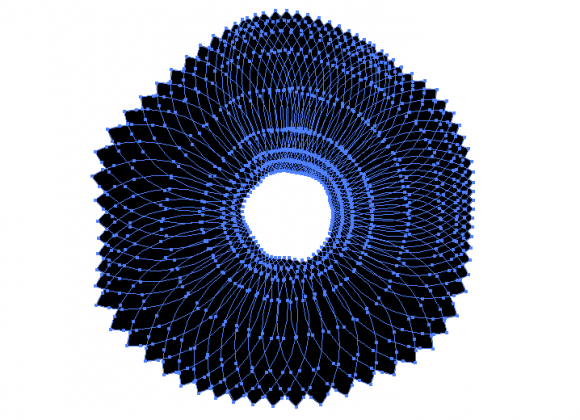
Teraz usuńmy część płatków, a pozostałe pogrupujmy w warstwy i ułóżmy w odpowiedniej kolejności. Trzy będą w zupełności wystarczające.

Teraz przygotujemy wzór płatka, który później będziemy nakładać na powierzchnie kwiatka za pomocą narzędzi zniekształceń. Podobnie jak w wypadku pędzli, czy obiektów 3D operacją zniekształcenia można poddawać tylko wektory proste, czyli linie i wypełnienia oraz symbole, bez gradientów i stylizacji. Zaczynamy od prostokąta, który ma mniej więcej rozmiar jednego płatka.
Czytaj dalej...Wykorzystanie krycia i przezroczystości w Adobe Illustrator – kieliszek wina
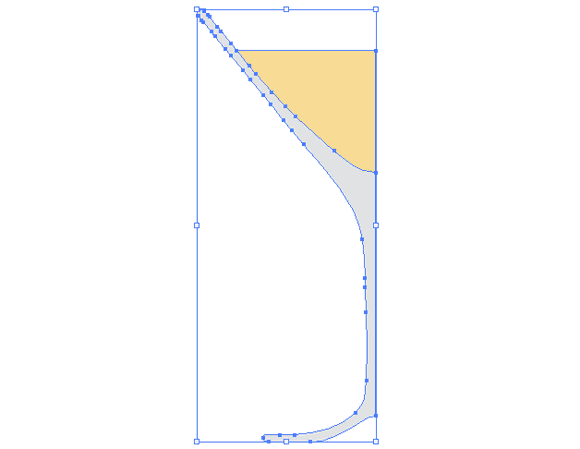
Dzisiaj pomówimy o operacjach związanych z zmiana widoczności. Pozwalają one na uzyskiwanie wielu interesujących efektów. Przygotujemy dzisiaj kieliszek z szampanem. Zaczynamy od dwóch obrysów.

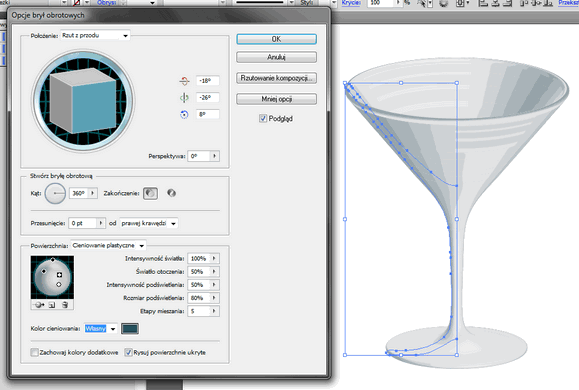
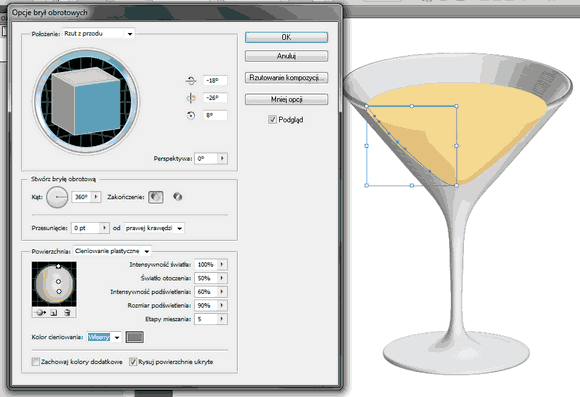
Z powstałych obrysów tworzymy bryły obrotowe (Efekty->3D->Bryła obrotowa…). Ważne jest, aby zaznaczyć opcje Rysuj powierzchnie ukryte. Do naszego modelu dobrze jest znacząco obniżyć ilość Etapów mieszania. Polecam zatrzymać się gdzieś pomiędzy 3 a 9. Dobrym zabiegiem jest też zmiana koloru cieniowania z domyślnie czarnego na bardziej dopasowany do koloru szkła. Podobnie postępujemy z szampanem. Pamiętajmy też, że kieliszek i szampan muszą być rzutowane z zachowaniem tych samych kątów. Przy cieczy proponuje tez stworzyć tylko delikatne cienie.


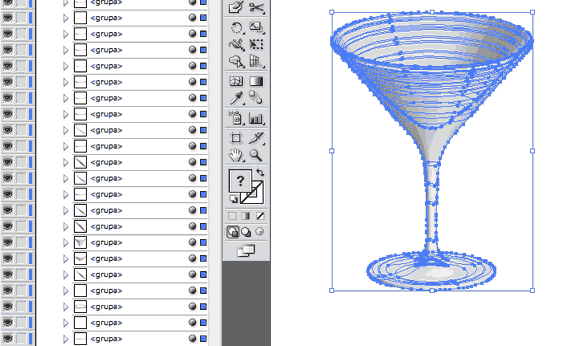
Teraz należy rozbić obiekty 3D na poszczególne wektory. Zaznaczamy kieliszek i korzystamy z opcji Obiekt->Rozszerz wygląd. Teraz najtrudniejszy etap. Trzeba przedrzeć się przez mnogość uzyskanych elementów tworząc grup odpowiadające nóżce oraz ściance przedniej i tylniej kieliszka. W najprościej mówiąc mówimy „włożyć” szampana do kieliszka.

Po chwili wszystkie warstwy są już na miejscu.

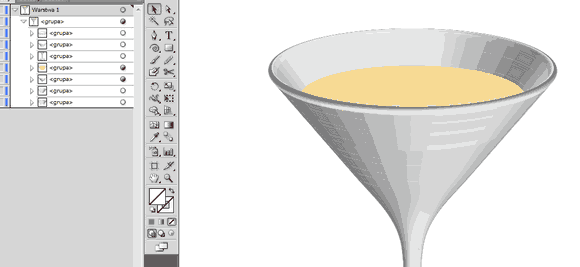
Teraz nałóżmy przeźroczystość. Tu należy jednak pamiętać, że trzeba zmieniać parametr Krycie (u mnie 40%) osobno dla każdego elementu w stworzonej przez nas grupie. Na poniższym zdjęciu pokazana jest grupa, dla której nałożona została widoczność na całość (po lewej) i osobno na każdy element (po prawej). Można zauważyć dużą różnice.

W ten sposób postępujemy z całym kieliszkiem. Oto efekt:
Czytaj dalej...Pędzel wzorka – Świąteczna ramka
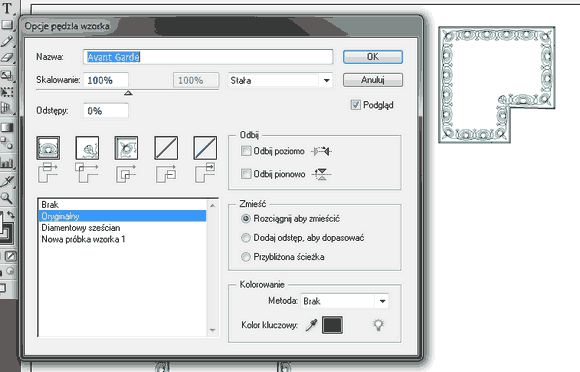
Dzisiejszym tematem jest tworzenie różnego rodzaju obramowań, marginesów itp. Posłuży nam do tego Pędzel wzorka. Narzędzie to potrafi stworzyć duże, skomplikowane wektory z maksymalnie pięciu predefiniowanych kształtów.

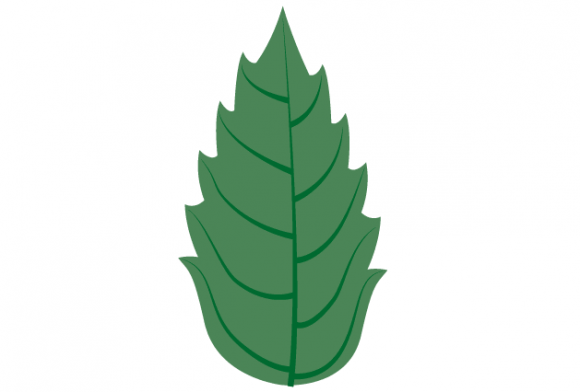
Powyżej przedstawiony jest panel pędzla z biblioteki Illustratora. Widać na nim elementy ścieżki, jakie możemy stworzyć. Są to linia prosta, narożnik zewnętrzny, narożnik wewnętrzny, początek i koniec. Skala, odstępy między poszczególnymi wzorkami, sposób wypełniania przestrzeni, kolory i przekształcenia. My stworzymy nasz pędzel z własnoręcznie wykonanych wektorów. Ja przygotuje ramkę świąteczną. Zaczynam od narysowania ostrokrzewu, klasycznego elementu świątecznego. Listek tworzę za pomocą Narzędzie Pióro (P).

Dorysuje żyłki (Narzędzie Pióro (P)), dobierając kształt pióra na trójkątny.

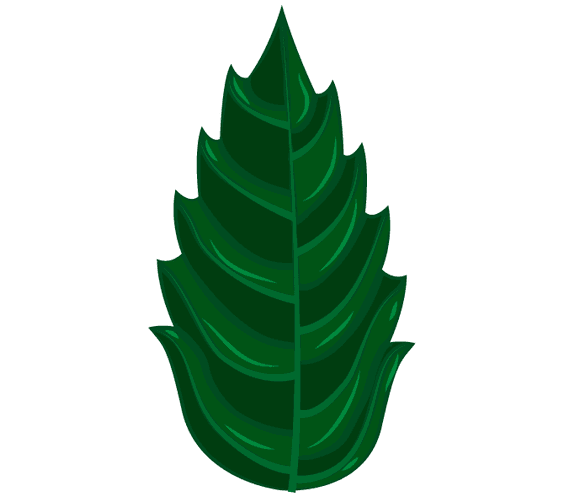
Tworze powierzchnie światła i cieni.

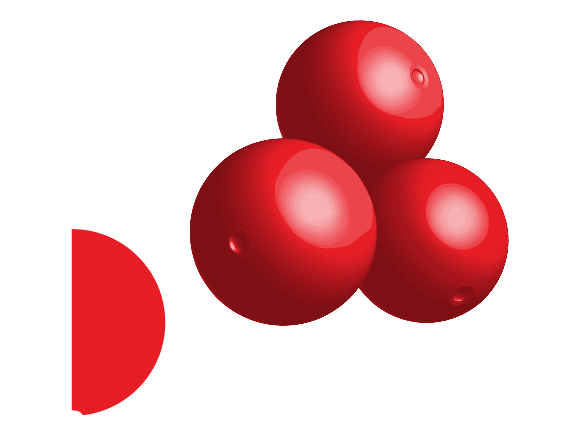
Dodajmy też kilka czerwonych jagód. Niestety Illustrator ma pewne ograniczenia. Gdy tworzymy obiekty do wzorków nie możemy używać gradientów, przeźroczystości itp. Jest jednak sposób na obejście tej niedogodności. Można zawsze stworzyć obiekt 3D a następnie rozbić go na podstawowe krzywe. Rysuję polówkę jagody, tworze z niej bryłę obrotową, dobieram parametry itp. Ja skopiowałam ją 3 razy i ustawiłam różne osie obrotu.

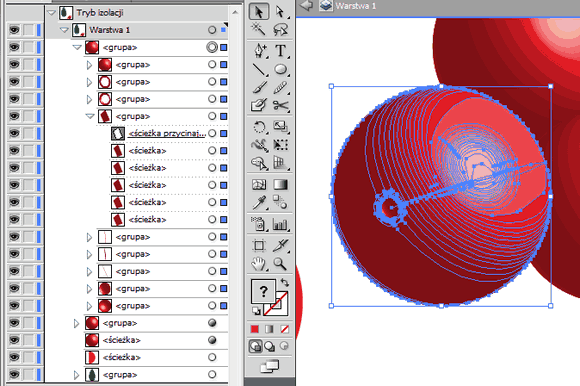
Teraz rozbijamy poszczególne owoce. Wchodzimy do Obiekt->Rozszerz wygląd… Z jednego obiektu 3D tworzy nam się grupa. Uwaga należy wejść do każdej grupy i usunąć z niej <ścieżka przycinania> gdyż ten element będzie powodował problemy a jest nie potrzebny.

Podobnie postępujemy z pozostałymi trzema jagodami. Dodajemy ciemne środki. Kopiujemy listki parokrotnie i układamy kompozycje z listków i jagód. Ja proponuje stworzyć od razu na narożnik wypukły i wklęsły. Dodanie lekkich cieni nieco urozmaici nam rysunek.

Teraz czas na elementy łączące. Ja zdecydowałam się na taśmę z świątecznym wzorem. W tworzeniu pędzla z wzorka najważniejsze jest dokładne podzielenie segmentów na części. Pomoże nam w tym siatka, którą wygenerujemy za pomocą Narzędzie Siatka prostokątna. Aby mieć swobodę ruchu ja wygenerowałam kwadrat 4x4. Wstążkę ułożyłam na jednym elemencie.
Czytaj dalej...Pędzel artystyczny – choinka w Illustratorze
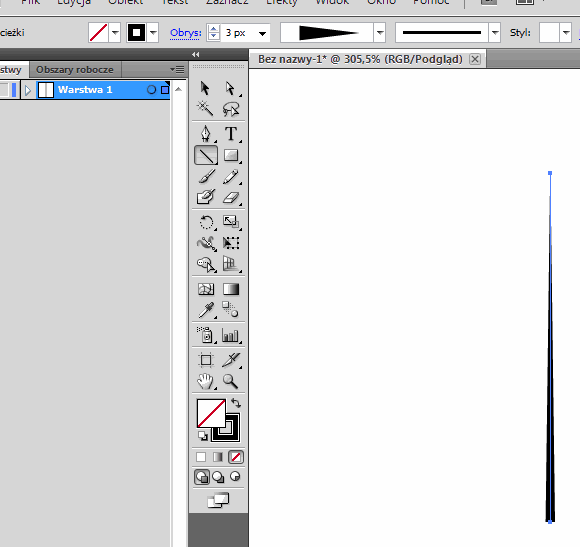
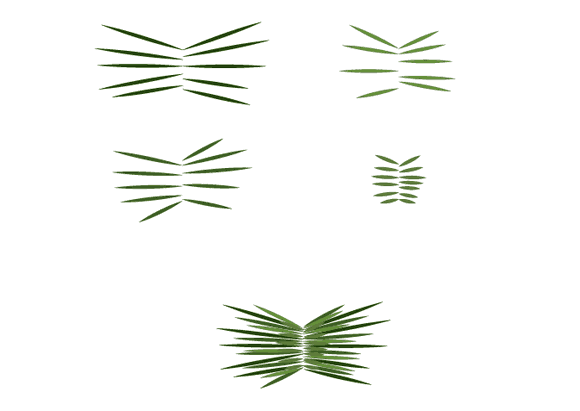
Dzisiaj krótka opowieść o tym jak wielkim sprzymierzeńcem jest własnoręcznie wykonany pędzel. Narysujemy choinkę, ale nie po każdej igiełce, tylko kompleksowo. Zaczynamy od utworzenia jedne j gałązki. Najpierw rysujemy pionową linię (Narzędzie linia (\)), która będzie trzonkiem. Ja zastosowałam standardowy pędzel trójkątny o grubości 2px, dzięki czemu uzyskałam efekt zwężania się ku końcowi.

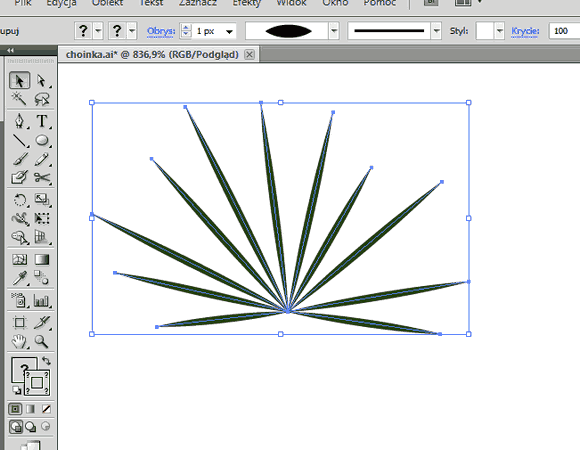
Kolor zmieniam oczywiście na brązowy. Dorysujmy wypełnienie gałązki. Można to zrobić w bardzo szybki sposób. Z pomocą przyjdzie nam Narzędzie linia (L). Rysujemy pęczek igiełek o wspólnym początku.

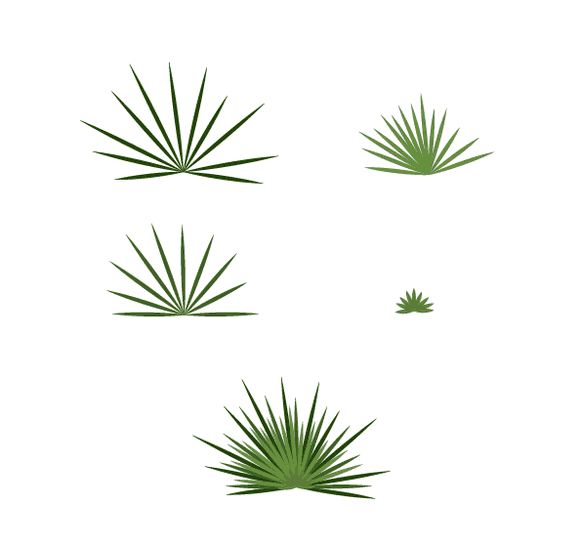
Następnie wybieramy kolor linii i ustalamy ich kształt, aby uzyskać kształt igły. Operacje tę powtarzamy jeszcze 3 razy za każdym razem zmniejszając długość igiełek i ich kolor. Powstałe obiekty należy zgrupować. Uzyskujemy w ten sposób ładne zakończenie gałązki.

W podobny sposób tworzymy pęczki igiełek do umieszczenia wzdłuż łodygi.

Następnie układamy na trzonku zakończenie. Grupkę do ułożenia wzdłuż łodygi kopiujemy kilkakrotnie. Można zmieniać nieco ich proporcje.
Czytaj dalej...Operacje 3D w Adobe Illustrator – bryła obrotowa, kompozycja
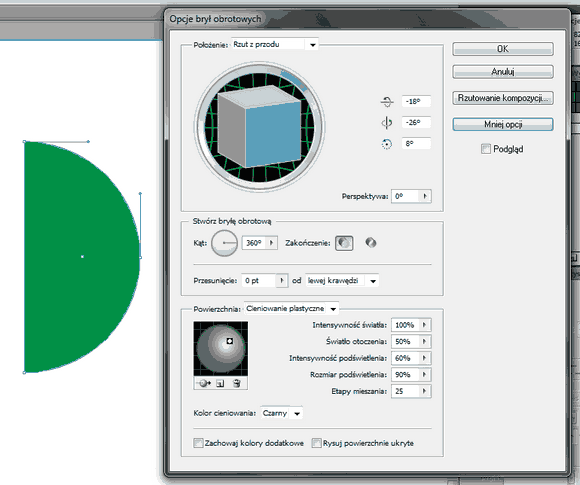
W dzisiejszym artykule pokaże jak operować bryłami obrotowymi, oraz jak przydatnym narzędziem jest narzędzie kompozycji. Naszym modelem będzie bombka. Zaczynamy od narysowania obrysu. Narysujmy koło narzędziem Elipsa (L, wciśnięcie klawisza Shift pomaga podczas rysowania figur foremnych) i podzielmy je na pół, Narzędzie Nożyczki (C). Usuwamy jedno półkole i zaznaczamy pozostałe. Używamy narzędzia Efekty->3D->Bryła obrotowa. Panel wygląda bardzo podobnie do tego dla elementów wyciąganych. Jedną z ważnych różnic jest opcja Przesunięcie, która definiuje położenie osi obrotu. Illustrator pozwala na wybór jedynie osi pionowej, prawej lub lewej. Gdy parametr Przesunięcie jest zerowy, jest wybierana pierwsza oś, która styka się z obiektem od zdefiniowanej strony. Kolejnym ważnym parametrem jest Kąt, który definiuje o ile stopni nastąpi obrót w okuł osi, nas oczywiście interesuje kąt pełny, czyli 360 stopni. Na początek polecam ustawienie Położenia na Rzut z przodu.

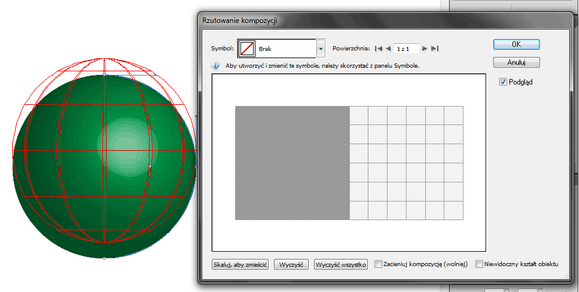
Teraz skupmy uwagę na przycisku Rzutowanie kompozycji. Narzędzie to pozwala na zrzutowanie bitmapy czy wektora na powierzchnie będące efektem operacji 3D. W największej części okna znajduje się rzut płaski powierzchni (Kula ma tylko jedną, inne bryły obrotowe czy też nie mają ich od kilku do kilkunastu w zależności od tego jak bardzo są skomplikowane). Jasnym kolorem zaznaczone są powierzchnie widoczne, ciemnym niewidoczne. Na rysunku kuli czerwona siatka pokazuje jak zniekształcone będą poszczególne elementy powierzchni. Na nich możemy umieszczać tylko symbole i taki symbol właśnie utworzymy.

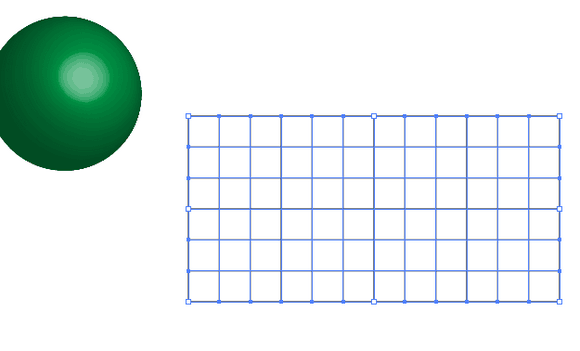
Wychodzimy z menu operacji 3D. Tworzymy wektorowy obiekt, który będzie szablonem, najpierw tło. Dla ułatwienia wygenerujmy sobie siatkę odpowiadającą tej na kuli. Z menu wybieramy Narzędzie siatka prostokątna. Klikamy w dowolne miejsce rysunku pojawi nam się okno z ustawieniami. Wybieramy rozmiar. Należy pamiętać, że siatka na kule ma proporcje 2:1, liczba separatorów to 5 poziomych i 11 pionowych.

Nasz symbol nie musi mieć tła, można zastosować domyślne bombki. Tu już każdy powinien wykazać się własną inwencją, jeśli chodzi o przyozdabianie bańki. Ja przygotuje trzy proste elementy, choinkę, gwiazdkę i księżyc. Uwaga Illustrator nie może do takiego nakładania stosować gradientów!
Czytaj dalej...
