Jak zaprojektować pudełko soku w Adobe Illustrator

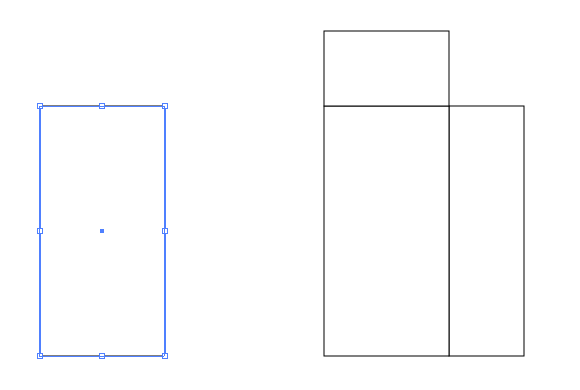
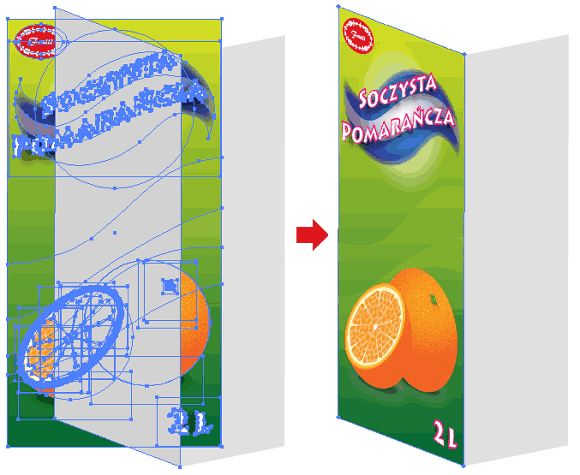
Dzisiaj przygotujemy karton soku, np. pomarańczowego. Ja skorzystam z rysunku owoców przygotowanych w artykule Owoce cytrusowe w Adobe Illustrator. Będziemy tworzyć obiekty 3D takie jak w artykule Operacje 3D w Adobe Illustrator - podstawy i wykorzystamy symbole tak jak w artykule o bombce. Zaczynamy od przygotowania obrysów ścianek pudełka. Rysujemy trzy prostokąty za pomocą Narzędzie Prostokąt (M) o wymiarach 125px x 250px, 75px x 250px i 125px x 755px, największy kopiujemy. Będą to ścianki naszego kartonu.

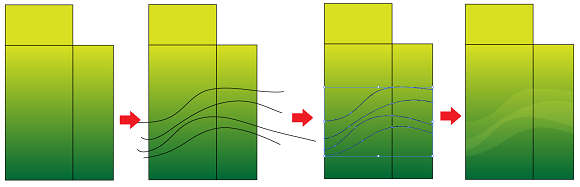
Nałóżmy na pudełko pierwszą warstwę kolorów i gradientów. Należy pamiętać, że im dokładnie ułożymy je na styku pudełka, tym lepiej będzie się ono prezentowało w późniejszych etapach. Aby urozmaicić wygląd ja dorysowałam kilka fal (Narzędzie Ołówek (N) i Narzędzie Gładzik). Powstałe linie należy teraz przekształcić na cztery niezależne obiekty. Najlepiej po prostu przeciąć je (Narzędzie Nożyczki (C)) a potem połączyć odpowiednie linie Narzędziem Pióro (P). Następnie zmieniamy wypełnienie obiektów np. na żółte, Krycie na 30% a Tryb na Łagodne Światło.

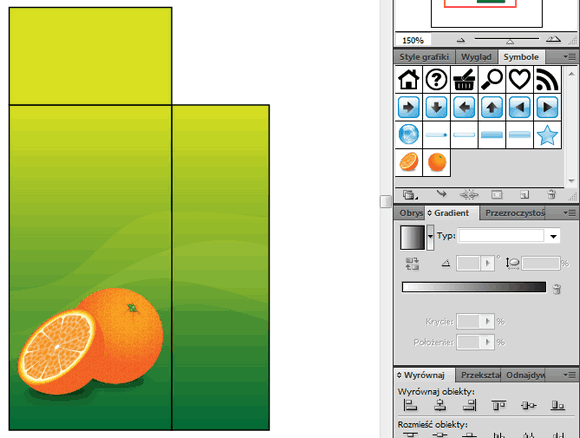
Teraz czas na wrzucenie owoców. Ponieważ w rysunku stosowane są cienie a my chcemy zapewnić dobrą skalowalność naszych cytrusów z wektorów normalnej wielkości tworzymy symbol (w trybie Grafika) a następnie to jego używamy w kartonie.

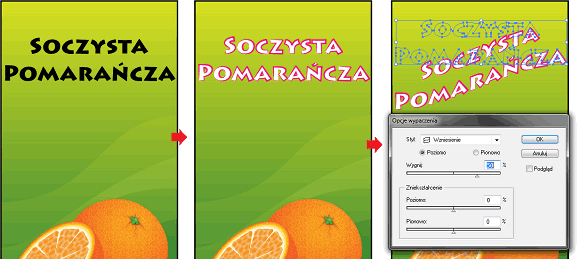
Dodajemy napisy. Wybieramy czcionkę u mnie Lithos Pro o Rozmiarze 16px i Świetle dla Znaków 10 px, pogrubiona (Black). Teraz tekst nieco przekształcimy. Pierwszym krokiem jest rozwinięcie (Obiekt->Rozwinięcie… z opcjami Obiekt i Wypełnienie). Zmieniamy wypełnienie liter oraz ich kontur. Ciekawe efekty można uzyskać zmieniając Profil Szerokości pędzla (u mnie numer 1). Przekształcamy element za pomocą Efekty->Wypeczanie->Wzniesienie… o Wygięciu 50%.

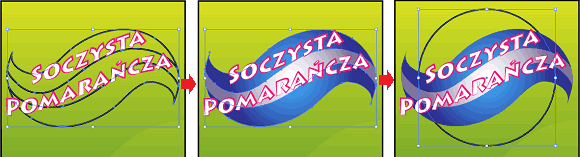
Narzędziem Pióro (P) tworzymy tło napisu. Nakładamy na nie gradient i grupujemy wszystkie jego elementy w całość. Narzędziem Elipsa (L) rysujemy okrąg w tle.

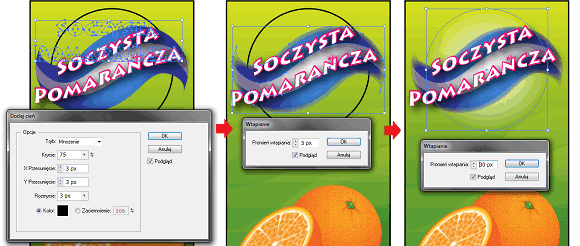
Czas na odrobinę stylizacji. Napisowi dodajemy cień (Efekty->Stylizacja->Dodaj cień…) o Kryciu 75%, Przesunięciu X, Y i Rozmyciu 3px. Tło napisu wtapiamy, zaznaczamy całą grupę i stosujemy na niej Efekt->Stylizacja->Wtapianie… o Promieniu wtapiania 5px. Podobnie postępujemy z okręgiem, zmieniając jego wypełnienie na biały i usuwając kontur, Promień wtapiania ustawiamy na 30px. Dobrze jest rozwinąć napis na proste wektory (Obiekt->Rozszerz wygląd…) i zgrupować całość.

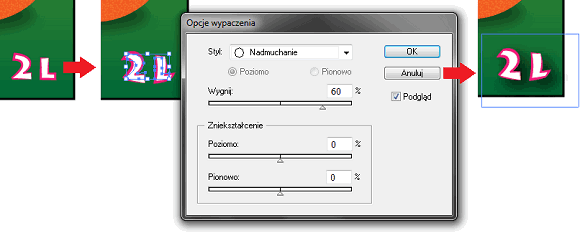
Podobnie postępujemy z napisem 2L, z tym, że dodałam do niego tylko cień taki sam jak w nazwie soku, zastosowałam też inny efekt, Nadmuchanie (Efekty->Wypeczanie->Nadmuchanie…) o Wygięciu 60%.

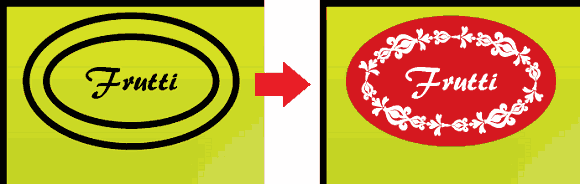
Przyda nam się jeszcze jakieś logo producenta. Ja stworzyłam napis Frutti czcionką Ar Berkley, regularną o rozmiarze 5px i Świetle pomiędzy literami 10, kolor biały. Dodałam dwie elipsy Narzędziem Elipsa (L). Większej zmieniłam wypełnienie na pełne i brak konturu. Mniejsze posiada tylko biały kontur i jest to standardowa ścieżka z bibliotek Adobe Illustratora. Aby mieć do niego dostęp wchodzimy do panelu Pędzle, wybieramy Menu Biblioteka pędzli, zestaw to Strzałki->Strzałki ze wzorkami, Arrow Brush Fancy. Elementy grupujemy.

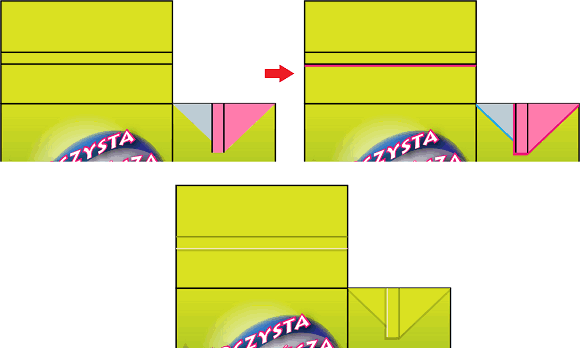
Do boku i góry pudełka dodajemy zwykle występujące tam zagięcia. Narzędziem Pióro (P) rysujemy kształt. Dorzucamy dwie linie Narzędziem Linia (/), które reprezentują zagięcia. Kopiujemy wypełnione elementy, wyrównujemy je z istniejącymi i przesuwamy o 2px. Będą to cienie. Rysujemy też jeden na górnym denku pudełka. Dobieramy kolory. Cienie ustawiamy na czarny i Krycie 15%. Linie zagięcia robimy nieco ciemniejszym odcieniem niż denko, a brzeg jasnym kolorem jak papier.

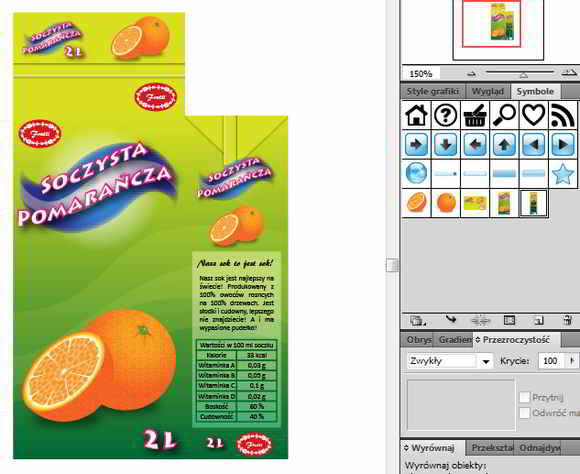
Teraz czas na etykietę boczną. Tworzymy jakiś tekst, dorzucamy tabelę (dla ułatwienia można przekleić z edytora tekstu). Na tło polecam narysować prostokąt biały i ustawić Tryb przeźroczystości na np. Łagodne światło.

Na górę i bok pudełka wrzućmy jeszcze zminiaturyzowaną kopie logo, pomarańczy czy nazwy. Grupujemy w całości poszczególne części pudełka i usuwamy czarny kontur. Z każdego elementu tworzymy osobny symbol.

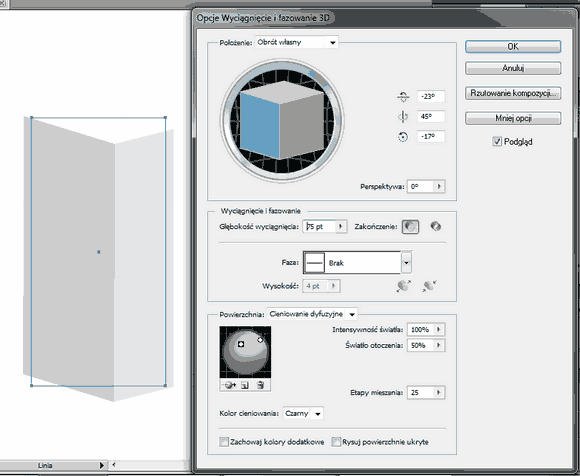
Teraz z pozostawionego wcześniej prostokąta usuwamy kontur i przekształcamy go na bryłę 3D (Efekty->3D->Wyciąganie i fazowanie…)tak jak w artykule o świątecznym pudełku. Ważne jest, aby zachować proporcje naszych ścianek, czyli wyciągnąć pudełko na odpowiednia długość u mnie 75px.

Teraz możemy nałożyć na odpowiednie ścianki symbole tak jak w artykule o bombce, ale w wypadku skomplikowanych obiektów bardzo zwolni nam to proces. Ja pokaże drugi sposób. Wykonamy ten proces ręcznie. Rozszerzamy wygląd naszej bryły 3D (Obiekt->Rozszerz wygląd). Powstanie nam grupa z osobnymi ściankami. Kopiujemy ją jednokrotnie. Pod każdą ściankę wsuwamy naszą grafikę. Korzystając z narzędzi panelu Wyrównaj, środkujemy je względem siebie. Następnie wybieramy Obiekt->Zniekształcenie z wykorzystaniem formy->Z obiektem na wierzchu (Alt + Ctrl + C) jak w artykule o kwiatku. Gdyby zdarzyła się sytuacja, że elementy (symbole) są źle przekształcane należy je rozwinąć przed tą operacją.

Procedurę ponawiamy z wszystkimi elementami.

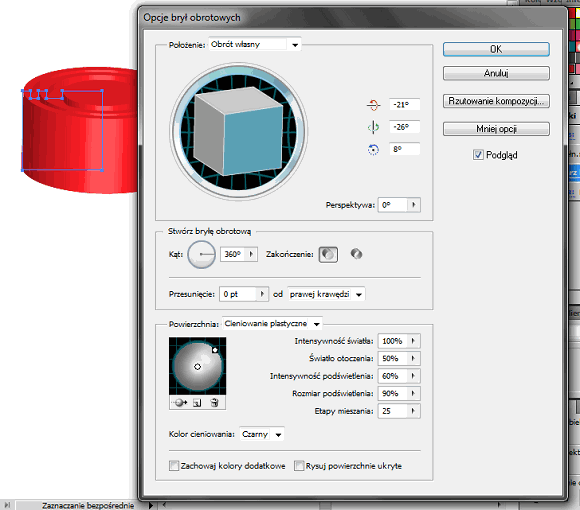
Przyda nam się jeszcze nakrętka. W tym celu rysujemy kształt, u mnie kwadrat 10 x 10 px a następne obracamy go wokół własnej osi (Efety->3D->Bryła obrotowa).

Ustawiamy na pudełku. Możemy jeszcze dorysować cień nakrętki Narzędziem Pióro (P) z ustawieniem Trybu przeźroczystości na Łagodne światło. Podobnie tworzymy cień samego pudełka. Tu dodatkowo jest on rozmyty Efekty->Rozmycie->Rozmycie gaussowskie… o promieniu 15 px z Kryciem 60%.



DyskusjaKomentarze: 13
Serwer EUNE
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]