Już są! Chrome 10, Firefox 4 oraz Internet Explorer 9

Świat internetowy w ostatnim czasie doczekał się kilku ciekawych premier. Prawie w jednym czasie na rynku pojawiły się najnowsze wersje popularnych przeglądarek – Chrome 10, Firefox 4 i Internet Explorer 9. Jakie nowe funkcje zaoferowały nam poszczególne programy? Czy IE9 dogonił konkurencję? Która przeglądarka jest najszybsza? Zapraszam do lektury.
Nowe funkcjonalności
Wszystkie przeglądarki w mniejszym lub większym stopniu dostały nowe opcje i możliwości. Najmniejsze zmiany zauważyłem w Chromie, ale myślę że jest to zwyczajnie spowodowane niesamowitą wręcz częstotliwości kolejnych aktualizacji dopiero co pojawiła się 10 z nowym wyglądem ustawień i możliwością synchronizacji przeglądarki na wielu stacjach roboczych, a już wspomina się o Chromie 11 i jego wsparcie dla komend głosowych.
Z kolei FireFox 4 przeszedł ogromne zmiany:
- całkowicie nowy interfejs
- możliwość przypinania zakładek i ich grupowania
- synchronizacja między komputerami
- wsparcie sprzętowe dla renderowania stron
- nowy silnik JavaScript
- wsparcie dla kolejnych nowych funkcjonalności w CSS3 i HTML5
Jest jeszcze wiele mniejszych lub większych zmian, które odkrywa się wraz z działaniem przeglądarki. Bardzo dobrym ruchem jest przeniesienie interfejsu zakładek i ich przypinania z Chroma.
Podobnie wiele ciekawych zmian pojawiło się w najnowszej wersji Internet Explorera o numerze 9. O części z nich pisałem już wcześniej w artykule Internet Explorer 9 – w pogoni za konkurencją. Dodatkowo otrzymaliśmy:
- zupełnie nowy interfejs również nastawiony na minimalizm
- menadżer ściąganych plików
- możliwość przypinania stron do paska windows
- całkowicie nowy silnik renderujący strony
- wsparcie dla HTML5 i CSS3
- znaczną poprawę wydajności.
Długo oczekiwana, zwłaszcza przez nas webdeveloperów, wersja nowej przeglądarki firmy Microsoft, przynosi dramatyczne zmiany i gigantyczny skok jakościowy. Nie jest to jeszcze dokładnie to samo, co Chrome i Firefox, ale i tak jest to milowy krok w kierunku poprawy jakości przeglądania stron.
Zgodność ze standardami
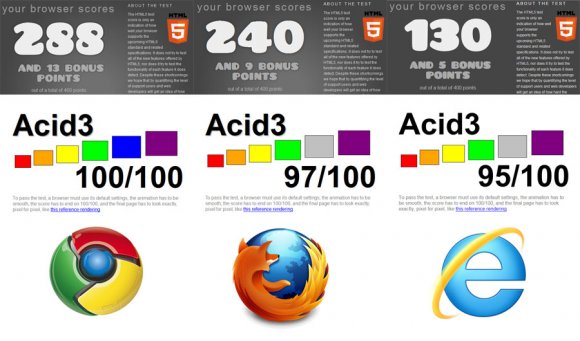
W przypadku zgodności ze standardami to Chrome i Firefox stoją i stały na bardzo wysokim poziomie, oczywiście z każdą wersją dodawana jest obsługa nowych funkcji usprawniające renderowanie stron internetowych. Jeżeli jednak chodzi o IE9 to Microsoft nadrobił spore straty w stosunku do konkurencji. Poniżej zestawienie wyników dla wszystkich przeglądarek w testach html5test, oraz ACID3:
Wyraźnie widać, iż Chrome osiąga doskonałe wyniki, Firefox 4 również świetne, a IE9 lekko odstaje zwłaszcza w przypadku testu HTML5. Nie mogę też powiedzieć, że byłem tym bardzo zaskoczony, autorzy IE9 zapowiadali brak np. transitions i innych funkcji zarówno HTML5 jak i CSS3. Miejmy nadzieje, że twórcy nie spoczną na laurach i wkrótce doczekamy się kolejnych aktualizacji i nowych funkcjonalności. Z pewnością bardzo ciekawie zapowiada się obsługa formularzy w HTML5 wspierana obecnie w dużej części tylko przez najnowszą Operę.
Wydajność
Jeżeli chodzi o wydajność we wszystkich 3 przeglądarkach jest ona obecnie na bardzo wysokim poziomie. Chrome słynął już wcześniej ze swojej szybkości, ale w przypadku Firefoxa 4 czy IE9 wydajność pracy jest wyraźnie odczuwalna. Po dokładne wyniki odsyłam do testu porównawczego. Autor przedstawił kilka ciekawych testów wydajności przeglądarek, więc warto się zapoznać z tym materiałem.
Podsumowanie
Która przeglądarka jest najlepsza? Nie wiem. Ja od ponad roku używam Chroma i jestem bardzo zadowolony. Sam wybór przeglądarki obecnie nie ma już dużego znaczenia, szczególną uwagę należy zwrócić na bieżące aktualizowanie swojej przeglądarki nie tylko dla jakości przeglądania strony, ale także wydajności i bezpieczeństwa.



DyskusjaKomentarze: 2
Ehhh chyba nigdy nie doczekam się idealnej przeglądarki.
p.s. Też używam chroma (w 90%), czasem ff, a reszta sporadycznie (w trakcie testów witryn)
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]