Odnajdywanie ścieżek w Adobe Illustrator – Nieśmiały Miś

Dzisiaj przedstawię bardzo użyteczny zestaw narzędzi jakim jest Odnajdywanie ścieżek. Udostępnia ona szereg możliwości modyfikacji obiektów w ilustratorze.

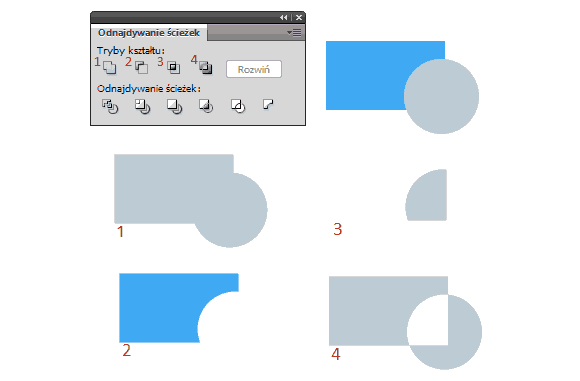
Na powyższym rysunku przedstawione są cztery narzędzia do odnajdywania ścieżek oraz efekty ich działania. Dla 1-Połącz, 2-Odejmij wierzch i 3-Przetnij stworzone są pojedyncze ścieżki, 4-Wyklucz zawiera dwie osobne. Należ pamiętać że począwszy od CS3 Illustrator daje możliwość dynamicznej generacji ścieżek. W tym trybie kształt obiektów wejściowych jest zachowany i można na bieżąco modyfikować wyniki. Aby skorzystać z tego wariantu należy kliknąć na przycisk w panelu z przytrzymanym klawiszem Alt.
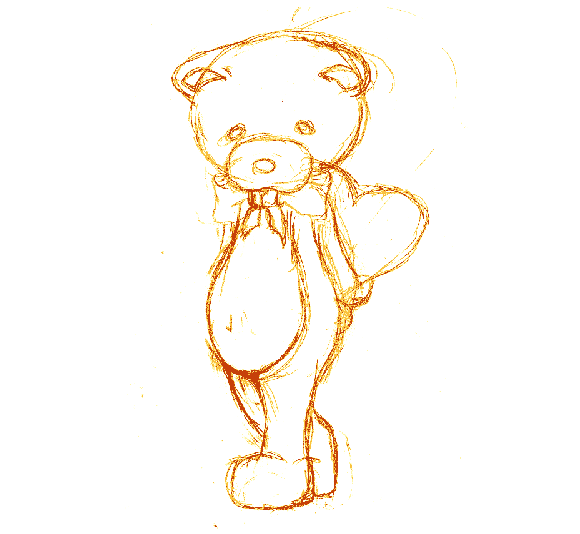
Przygotowałam szkic misia którego następnie umieściłam w pliku Illustratora.

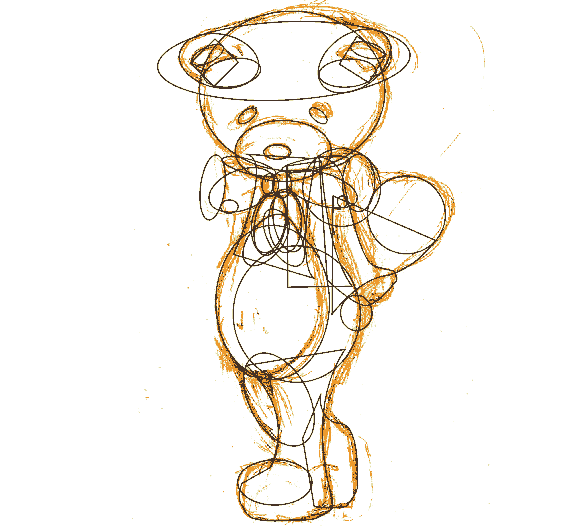
Teraz obrysuje misia używając prostych brył geometrycznych i linii.

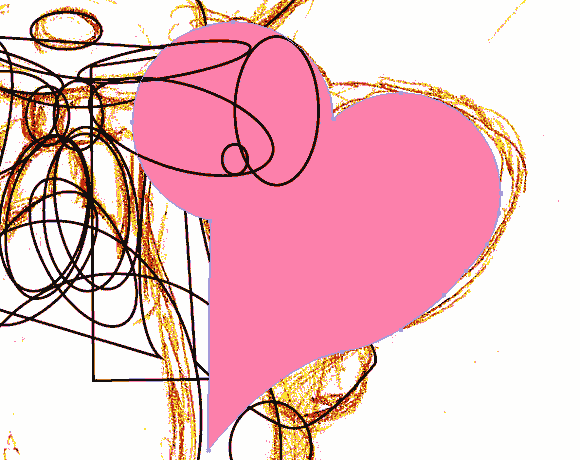
Taki obrys można wykonać w kilka chwil. U mnie powstał niewielki bałagan, gdyż w celach demonstracyjnych zawarłam wszystkie linię. Praktyczniej jest etapowo rysować i scalać obiekty. Teraz przejdźmy do tworzenia gotowego obrysu. Zacznijmy od serduszka. Zaznaczamy wszystkie elementy i używamy narzędzia Połącz. Powstałe nierówności lekko niwelujemy Narzędziem gładzik.

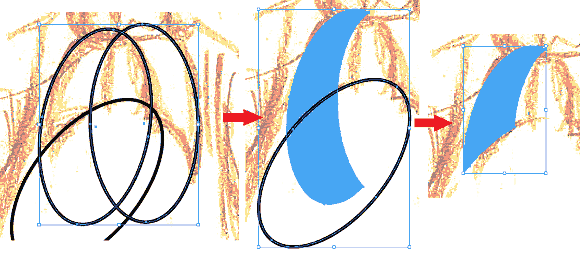
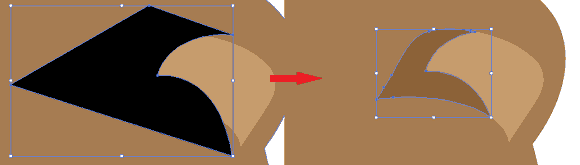
Teraz czas na wstążkę. Ja celowo poukrywałam część elementów. Najpierw Odjęłam od siebie znaczone elementy (zawsze odejmowany jest obiekt wyżej). Powtórzyłam krok z trzecią obręczą.

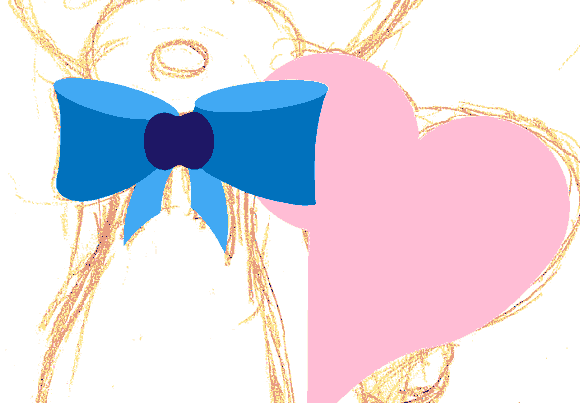
Postępując w podobny sposób stworzyłam całą wstążkę.

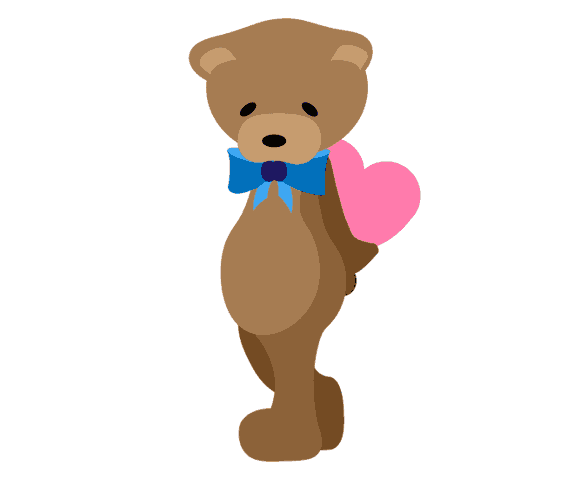
Kontynuowałam scalanie aż do uzyskania całego misia.

Teraz dokonamy kilku bardzo prostych przekształceń nadając naszemu misiowi troszkę głębi. Skopiujmy całego misia dwukrotnie. Narysujmy miejsca gdzie będzie padał cień. Korzystając z jednej z kopii można uprościć zadanie rysując dokładnie tylko te elementy które znajdują się w obiektach a następnie wyciągając część wspólną narzędziem Przetnij.


Ja ustawiłam parametry cieni na Łagodne światło i przeźroczystość 20%. Podobnie wykonałam elementy jasne, zmieniłam jednak przeźroczystość dla serduszka i kokardki na 40%, pozostałe elementy pozostały bez zmian. Dobrałam kolory.

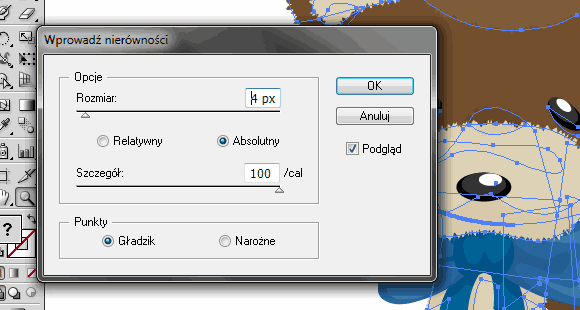
Oto nasz Miś. Ja proponuje lekko jeszcze urozmaicić rysunek dodając mu puszystości. Skorzystam z jednego z efektów dostarczanych przez Illustratora. Zaznaczamy elementy które chcemy przekształcić (bez oczy, nosa, kokardki i serduszka) Następnie wybieramy menu Efekty->Zniekształcenie i przekształcenie->Wprowadź nierówność…

Program zmodyfikuje nam krawędź tworząc efekt futerka. Miś jest gotowy:



DyskusjaKomentarze: 2
"Skopiujmy całego misia dwukrotnie" oznacza skopiowanie raz, a potem jeszcze drugi raz - czyli razem otrzymujemy trzy warstwy z misiem.
Czy tak to mam rozumieć?
Jednak z dalszą treścią tutorialu zupełnie się to kupy nie trzyma.
Nagle coś skądś otrzymujesz - i nie do końca wiadomo, skąd, bo kiedy próbuje się robić to wg Twojej instrukcji, nie otrzymuje się pożądanego efektu.
Weź pod uwagę to, że z Twojej lekcji, która omawia komendy podstawowe w tym programie, będą korzystać głównie początkujący użytkownicy, a nowym trzeba tłumaczyć wszystko krok po kroku, a nie skrótami myślowymi.
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]