Owoce cytrusowe w Adobe Illustrator

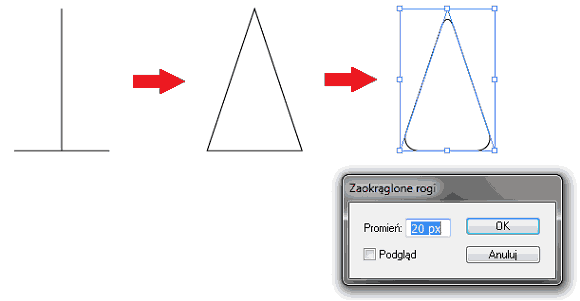
Dzisiaj kilka wskazówek jak stworzyć owoce cytrusowe. Będziemy wykorzystywać kilka wcześniej poznanych już narzędzi Adobe Illustrator. Zaczniemy od stworzenia przekrojonego środka owocu. Narysujmy trójkąt (Narzędzie Pióro), który będzie bazą do naszego rysunku, ma on 100px podstawy i 150px wysokości. Proponuje trzymać się proporcji, jakie ja zastosowałam (2: 3), dzięki temu będziemy mieć pewność ładnego rozłożenia cząstek. Trójkąt należy jeszcze zaokrąglić na rogach. W tym celu skorzystamy z Efekty->Stylizacja->Zaokrąglone rogi…, na powiedzmy 20 px. Następnie wykonujemy operacje Obiekt->Rozszerz wygląd, aby mieć obrys z zaokrąglonymi rogami.

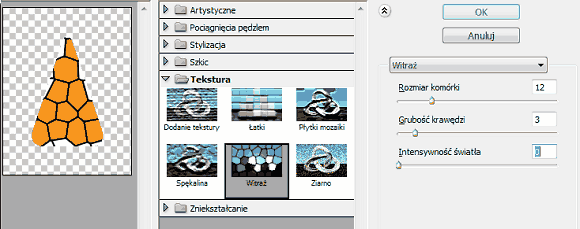
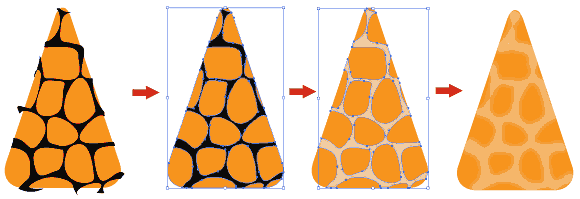
Kolor cząstki dobieramy w zależności od tego, jaki owoc chcemy stworzyć. Ja skorzystałam z gotowych próbek z palety kolorów Żywność->Owoce, aby mieć do nich dostęp klikamy w przycisk Menu Biblioteki próbek znajdujący się w panelu Próbki. Teraz dodamy troszkę linii wewnątrz cząstki. Można zrobić to ręcznie, ja jednak skorzystam z gotowego efektu Illustratora. Kopiujemy cząstkę jednokrotnie. Następnie nakładamy na nią Efekty->Tekstura->Witraż…

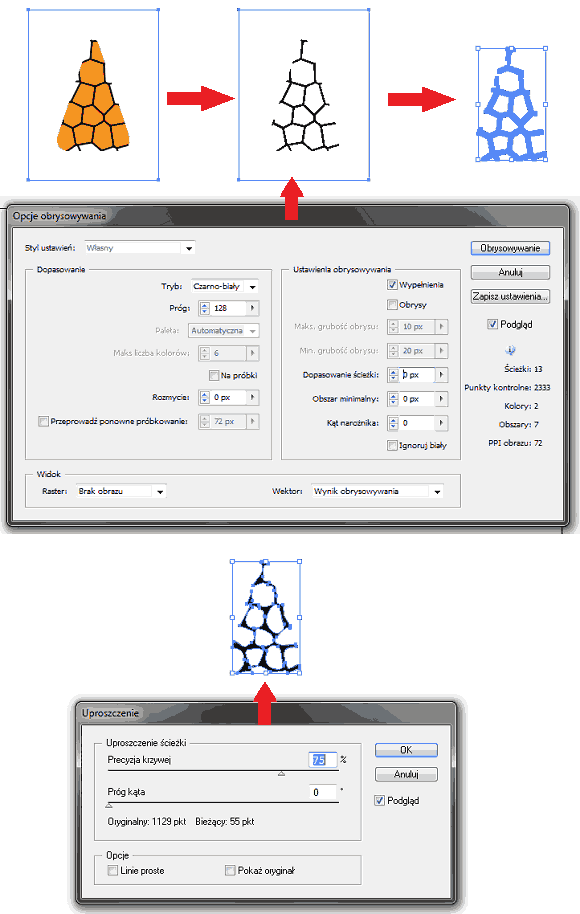
Tera musimy rozbić nasz element na poszczególne ścieżki. Wykonujemy więc następujące operacje. Obiekt->Rozszerz wygląd… a następnie Obiekt->Aktywny obrys->Utwórz lub z wcześniejszą modyfikacją opcji obrysu korzystając z Obiekt->Aktywny obrys->Opcje obrysowania. Rozwijamy powstały element poprzez Obiekt->Rozwinięcie… z zaznaczonym Wypełnienie i Obiekt. Z powstałej grupy wyciągamy <Ścieżkę złożoną>, która będzie naszymi liniami a resztę usuwamy. Możemy wygładzić nasze linię za pomocą Obiekt->Ścieżki->Uproszczenie…

Otrzymany obiekt nakładamy na wcześniejszy. Jeśli nie jesteśmy zadowoleni z wyglądu zawsze możemy go zmodyfikować. Może się zdarzyć ze obrys nie będzie idealnie pasował do pomarańczowego trójkąta. Wtedy należy po prostu skopiować go jeszcze raz, wyrównać z spodnim za pomocą narzędzi z panelu Wyrównań a następnie połączyć, panel Odnajdywanie ścieżek opisany w artykule Odnajdywanie ścieżek w Adobe Illustrator. Zmieniamy wypełnienie na białe, a jego Krycie na 60%. Następnie dodajemy Efekt->Rozmycie->Rozmycie gaussowskie… o wartości 2px. Grupujemy oba elementy.

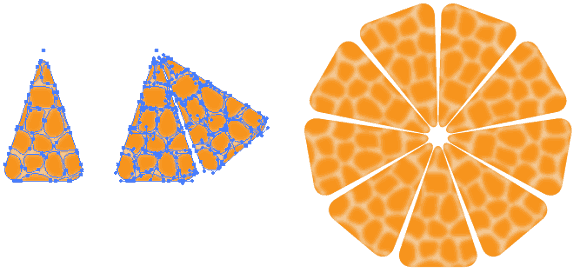
Teraz należy stworzyć wnętrze pomarańczy. Dla ułatwienia zalecam dodanie jednej kotwicy nad górnym końcem trójkąta. Kopiujemy cząstkę i wklejamy obracając o 40°(prawy przycisk myszy, Przekształcenia->Obróć…). Postępujemy tak aż uzyskamy pełny środek.

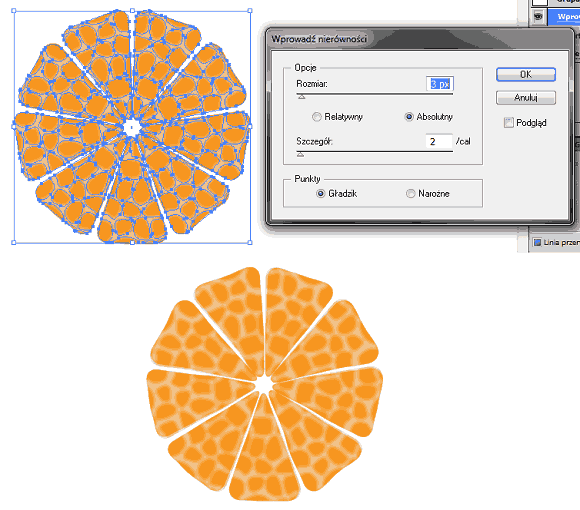
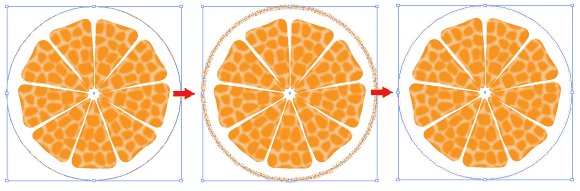
Grupujemy całość. Aby cząstki były mniej idealne a bardziej naturalne wprowadzimy do nich pewne zakłócenia. Używamy opcji Efekty->Zniekształcenie i przekształcenie->Wprowadź nierówność… Następnie kopiujemy naszą grupę. Wyrównujemy z istniejącą, ustawiamy Krycie dolnej warstwy na 40% i obracamy o kąt 1°.

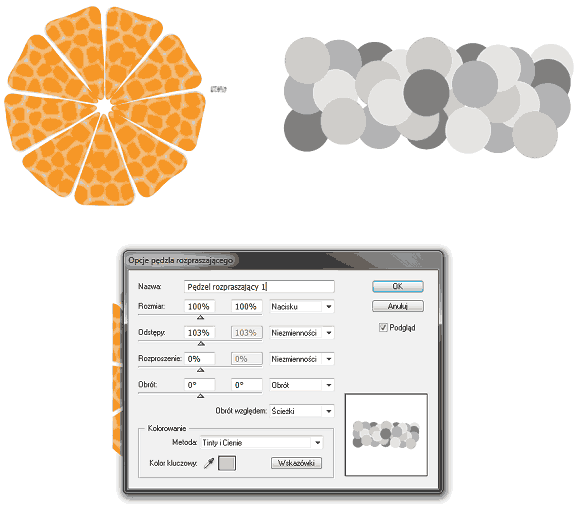
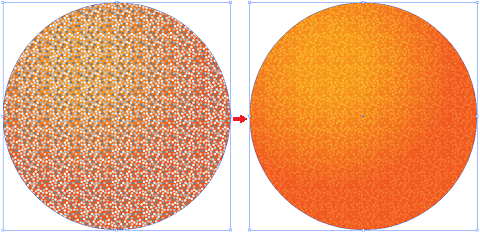
Następnym krokiem będzie przygotowanie wzoru na skórkę pomarańczy. Jeżeli chcemy, aby była ona uniwersalna dla poszczególnych owoców przygotujmy ją w skali szarości. Rysujemy kilka kół (Narzędzie Elipsa) w różnych odcienia szarości i grupujemy je i zaznaczamy. Z panelu Pędzle wybieramy Nowy a następnie Pędzel Rozpraszający. Ważne jest, aby parametr Obrót: ustawić na opcje Obrót a Obrót względem: na Ścieżki. W Kolorowanie Metoda: ustawiamy na Tinty i cienie, kolor dobieramy na średnią szarość naszego obiektu.

Rysujemy okrąg (Narzędzie Elipsa) wokół środka pomarańczy, ustawiamy jego kolor na pomarańczowy a rodzaj pędzla na nasz nowo utworzony. Można nieco zmodyfikować odstępy w Pędzlu, aby były lepiej dopasowane do okręgu. Zmieniamy Krycie obiektu na 15%.

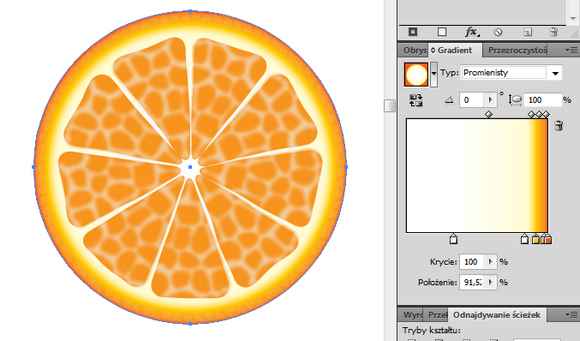
Rysujemy następny okrąg (Narzędzie Elipsa), taki, aby skórka wcześniej narysowana zawierała się w nim. Tworzymy dla niego kołowy gradient imitujący skórkę pomarańczy. Grupujemy wszystko.

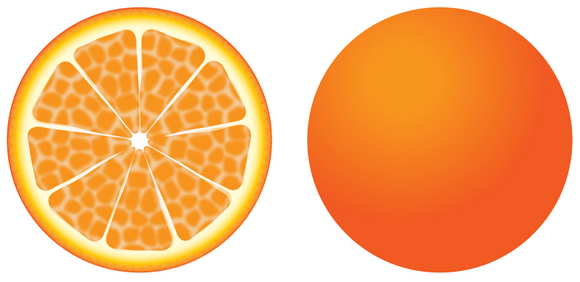
Teraz czas na samą pomarańczę. Kopiujemy największy okrąg. Wypełniamy go gradientem kołowym w taki sposób, aby imitował on kształt pomarańczy.

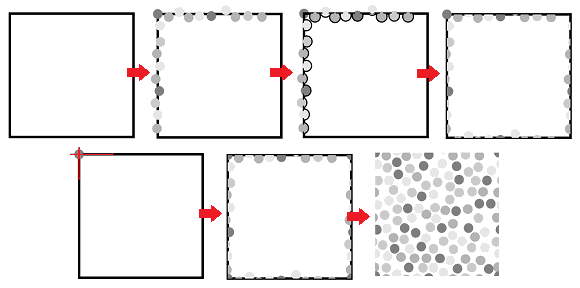
Przygotujemy teraz teksturę skórki. Zaczynamy od narysowania kwadratu (Narzędzie Prostokąt), u mnie 50x50 px. Następnie wykonujemy kopie wcześniej wykonanego wzorku i rozwijamy jej grupę. Układamy koła na jednym z pionowych i poziomych brzegów kwadratu nieco luźniej niż poprzednio. Kopiujemy kwadrat jednokrotnie u ustawiamy go zgodnie z pierwszym. Zaznaczamy kopie oraz wszystkie ustawione koła poza narożnikowym. Z panelu Odnajdywanie ścieżek wybieramy opcje Podzielenie. Powstanie nam nowa grupa. Należy usunąć z niej czarny kontur. Teraz z grupy wydzielamy cztery podgrupy wycinków koła te z wewnątrz i zewnątrz kwadratu. Następnie przenosimy równolegle zewnętrzne części do wewnątrz. Zalecam skorzystanie z panelu Wyrównaj. Ostatnie koło wykonujemy w podobny sposób, z tym, że rysujemy w narożniku krzyż z linii (Narzędzie Linia) i dzielimy je na cztery części. Wnętrze wypełniamy okręgami. Kwadrat usuwamy i grupujemy całość.

W panelu próbki klikamy na przycisk Pokaż menu Rodzaje próbek i wybieramy opcje Pokaż próbki wzorków. Przeciągamy naszą grupę kółek na panel i program doda nam nowy wzorek. Kopiujemy dużą pomarańczę raz i zamiast gradientu wybieramy wzorek. Tym razem nie zmienimy koloru a parametry przeźroczystości. Tryb wybieramy na Nakładka a Krycie na 40%.

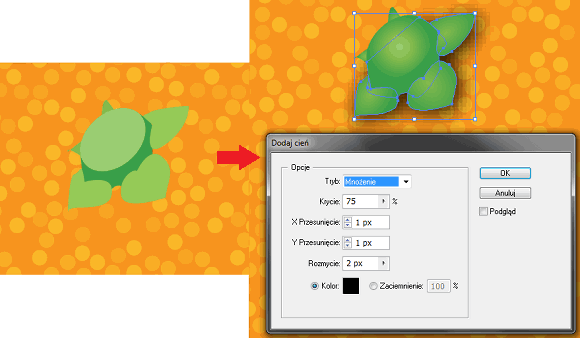
Dorysujmy ogonek. Ja po prostu utworzyłam kilka kształtów za pomocą Narzędzia Elipsa (L) i Narzędzia Pióro (P). Następnie dodałam gradient na wszystkie elementy i Efekty->Stylizacja->Dodaj cień… jak w artykule Jak tworzyć ikony przy pomocy Adobe Illustrator.

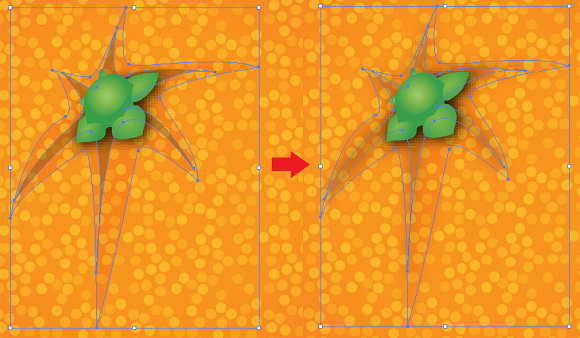
Dorysowałam jeszcze kształt cienia od szypułki Narzędziem Pióro (P). Stworzyłam dwa takie obiekty ustawiając ich parametry na Krycie 15% i 20% a tryb na Nakładka i Ściemnianie. Dodatkowo rozmyłam krawędzie stosując Efekty->Rozmycie->Rozmycie gaussowskie… o promieniu 2 px.

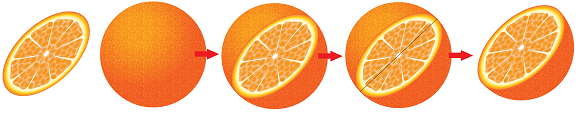
Pozostało dokończenie przekroju. Kopiujemy pełną pomarańcze bez ogonka. Przekrój spłaszczamy i obracamy do satysfakcjonującej nas pozycji. Ustawimy współśrodkowo z skórką. Rysujemy linie pomocniczą Narzędziem Linia (\) i przecinamy dolna warstwę na dwie części korzystając z narzędzia Podzielenie jak wcześniej. Usuwamy tą niepożądaną.

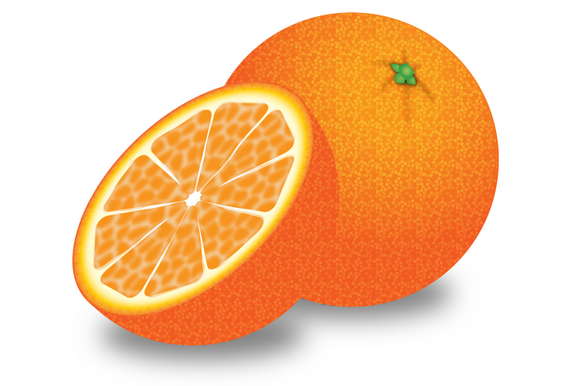
Teraz wystarczy tylko dodać cień, np. rysując elipsę a następnie zmniejszając jej Krycie na 40% i rozmywając krawędzie Gaussem o promieniu 15 px.

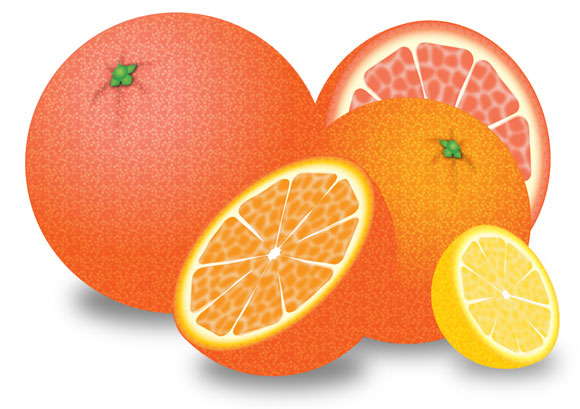
Kilkoma zmianami koloru można z pomarańczy zrobić np. grejpfruta czy cytrynę.



DyskusjaKomentarze: 1
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]