Projekt graficzny prostej strony internetowej krok po kroku

Od pewnego czasu w planach miałem przygotowanie artykułu o kodowaniu prostej strony w HTML5 i CSS3. W pierwszym momencie myślałem o skorzystaniu z jednego z wielu darmowych projektów udostępnianych w PSD. Ostatecznie zdecydowałem, że warto przygotować tutorial, krok po kroku pokazujący jak stworzyć bardzo prosty projekt graficzny przy pomocy Adobe Photoshop CS5. Od razu chciałbym zaznaczyć, iż artykuł ten przedstawia absolutne podstawy, pomimo to techniki w nim zastosowane są używane prawie w każdym projekcie, więc warto jest je dobrze poznać.
Przygotowanie
Projekt w założeniu ma być mało skomplikowany, więc pominąłem standardowe etapy projektowania wireframe i koncepcji kolorystycznej. Projekt graficzny oparty jest o jedno zdjęcie przedstawiające panoramę Bieszczad, na jego podstawie została dobrana kolorystyka serwisu. Projekt ma następnie być pocięty w standardzie HTML5 i CSS3 w związku z tym będzie bogaty w gradienty, cienie itp.
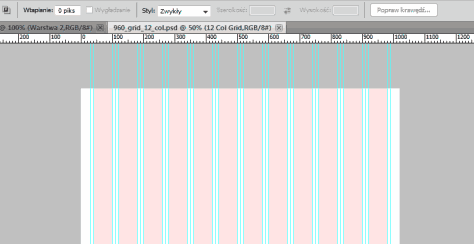
Ponieważ z natury lubię ułatwiać sobie życie, skorzystam z gotowego szablonu 960 Grid System. Pod powyższym adresem znajdują się przygotowane wzorcowe pliki PSD, który posiadają przygotowane linie pomocnicze do projektu o szerokości 960px. Dlaczego taki rozmiar? Jest to szerokość, która u większości internautów pozwoli na przeglądanie serwisu bez poziomego przewijania strony. Otwarty plik wyglądać powinien tak:

Wskazówka: Ctrl + h – włączamy i wyłączamy linie pomocnicze.
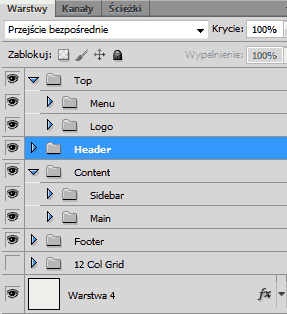
 Osobiście lubię sobie przygotować i zorganizować grupy, według których potem będę przygotowywał kolejne elementy projektu graficznego. Nie trudno zauważyć, iż zasadniczo są one odzwierciedleniem standardowej struktury kodu HTML. Mamy top, header, zawartość strony czyli kontent, oraz stopkę – footer.
Osobiście lubię sobie przygotować i zorganizować grupy, według których potem będę przygotowywał kolejne elementy projektu graficznego. Nie trudno zauważyć, iż zasadniczo są one odzwierciedleniem standardowej struktury kodu HTML. Mamy top, header, zawartość strony czyli kontent, oraz stopkę – footer.
Logo, menu i tło nagłówka
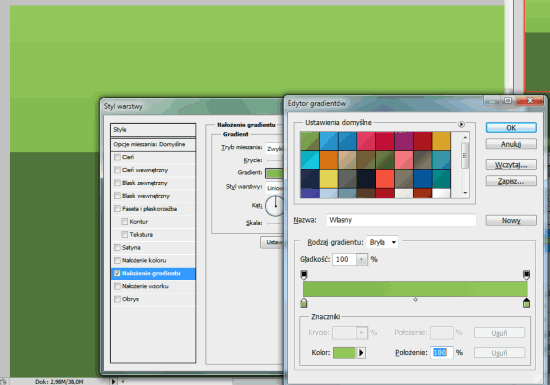
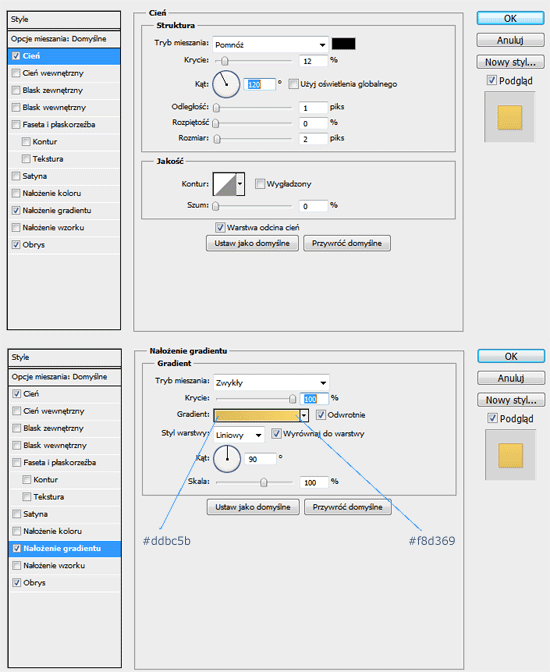
Tworzymy nową warstwę na samym dole i wypełniamy ją kolorem #50763b tworząc tło naszej strony. Następnie w grupie Header tworzymy prostokąt (U) o dowolnym kolorze i wymiarach 1020px na 250px zaczynając od lewego górnego rogu naszego tła. Następnie dodajemy styl warstwy (przycisk fx na dole warstw lub prawy przycisk myszy i z menu wybrać opcje mieszania) i wybieramy Nałożenie gradientu.

Pierwszy kolor ustawiamy #83ba4d, a drugi #95ca57. Następnie zatwierdzamy dwukrotnie przyciskiem OK.
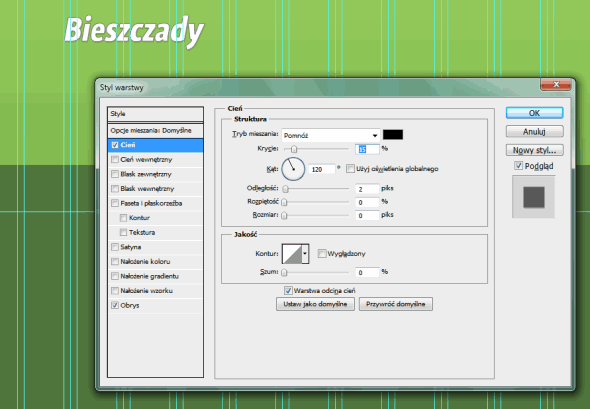
Następnie wybieramy narzędzie tekstu i w okolicach lewego górnego rogu granicy naszego projektu piszemy nazwę naszego projektu: „Bieszczady”. Jako, że logo nie jest tematem tego artykuły pozostawimy go jako prosty lekko ostylowany tekst. W moim przypadku wykorzystałem czcionkę Graublau Web Bold, w kolorze białym i rozmiarze 48px. Nowo powstałej warstwie nadałem styl cienia z parametrami jak na obrazku, oraz jedno pikselową obwódkę (Obrys) w kolorze #757575.

Następnie po prawej stronie naszego projektu, zaraz koło 10-cio pikselowego marginesu dodajemy tekst, tworząc tym samym menu. Przed wpisaniem kolejnych nazw zakładek proponuje ustawić wyrównanie teksty do prawej w górnej listwie opcji tekstu. Spacją oddzielamy kolejne elementy. Wykorzystałem Verdane o rozmiarze 14px i kolorze białym (#ffffff). Zaznaczając pojedyncze słowo i zmieniając jego kolor na #764524 wskażemy aktywną podstronę.
Teraz, aby uwydatnić aktywny link w menu, stworzymy prosty przycisk z zaokrąglonymi rogami pod tekstem menu. W tym celu tworzymy nową warstwę i wybieramy narzędzie zaokrąglony prostokąt (U). Ustawiamy promień zaokrąglenia w listwie górnej, w naszym przypadku jest to 6px i rysujemy prostokąt, troszkę większy niż pozycja menu, którą chcemy uznać za aktywną. Następnie dodajemy styl warstwy jak na rysunku poniżej:

Dodatkowo zastosowano 1px obrys w kolorze #c7aa52. I tym sposobem skończyliśmy cała grupę Top.
Zdjęcie
Czas na dodanie zdjęcia do naszego nagłówka. Jako, że zdecydowałem się na tematykę turystyczną, a tytuł wskazuję na Bieszczady wybrałem zdjęcie: http://www.photoxpress.com/stock-photos/autumn/sky/grass/454248 przedstawiające jesienny widok Bieszczad. Zdjęcie jest w stosunkowo dużej rozdzielczości, dlatego jego kadrowanie będzie wygodne. Ja wyciąłem ze zdjęcia prostokąt o wysokości 215px i szerokości 940px, oraz umieściłem go w odległości około 90px od górnej granicy strony, tuż pod logo i menu. Aby zdjęcie prezentowało się troszkę lepiej dodamy kilka styli warstwy. Pierwsze stworzymy 4 pikselowy obrys w kolorze białym, zmieniając standardowe ustawienie dla położenia, tak aby obrys skierowany był do wnętrza obrazka, nie zwiększając tym samym sztucznie wielkości obrazka. Następnie dodajemy lekki cień z ustawieniami jak na obrazku poniżej:

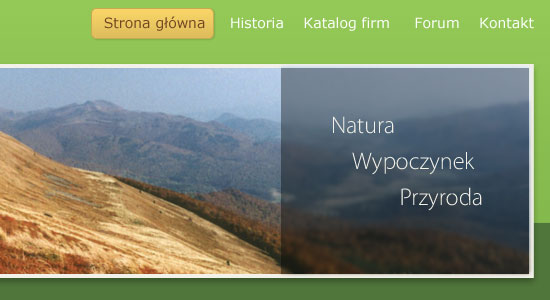
Kolejnym etapem jest dodanie przykładowego sloganu dla strony:

Efekt jak na powyższym obrazku możemy uzyskać w bardzo prosty sposób wykonując następujące kroki:
- Zaznaczamy pewną część obrazka dla jakiej zamierzamy przygotować pole na slogan i kopiujemy zaznaczoną część obrazka Ctrl+C, a następnie tworząc nową warstwę nad naszym obrazkiem wklejamy zaznaczenie Ctrl+V.
- Wykorzystując nasze zaznaczenie tworzymy jeszcze jedną warstwę powyżej i wypełniamy zaznaczenie kolorem czarnym. (wybierz kolor czarny, następnie prawym przyciskiem otwórz menu kontekstowe i wybierz opcje wypełnij)
- Dla warstwy z czarnym prostokątem ustawiamy wypełnienie na 35%
- Wracamy do warstwy z kawałkiem zdjęcia wyciętego w kroku pierwszym i wybieramy z menu górnego Filtr->Rozmycie->Rozmycie gaussowskie i wybrać wartość z okolicy 2px
- Teraz wystarczy już tylko dodać trochę tekstu i gotowe.
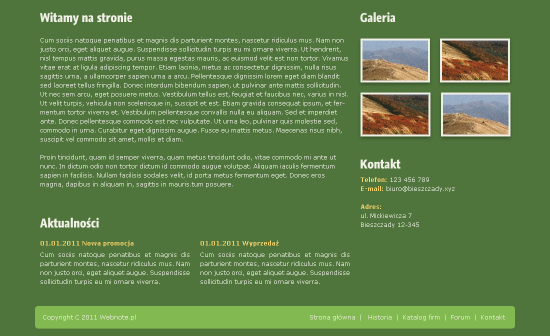
Treść strony

Treść strony sprowadza się właściwie do dwóch elementów, zdefiniowania nagłówków oraz standardowego tekstu. Dla treści nagłówków wykorzystamy następujące ustawienia:
- Font: Graublau Web Bold
- Rozmiar: 24px
- Kolor: #f2f1e8
Dzięki możliwościom @font-face i Graublau Web czcionce z polskimi znakami możemy stworzyć nieszablonowy nagłówek, ładnie prezentujący się na stronach www.
Do prezentacji tekstu najlepiej jest wykorzystać dostępne generatory tekstu, klasycznym przykładem jest tutaj Lorem ipsum. Ustawienia dla naszego tekstu to:
- Font: Verdana
- Rozmiar: 12px
- Kolor: #f2f1e8
Czasami dla wyróżnienia części tekstu np. tytuły aktualności wykorzystamy kolor #f9d467 i pogrubioną czcionkę.
W sekcji sidebar zastosujemy małą galerię, wklejając kilka nie wielkich zdjęć. W tym przypadku pobranych z naszego podstawowego zdjęcia wykorzystanego w topie strony. Dla zachowania spójności wykorzystamy ten sam styl, co w przypadku zdjęcia podstawowego. Możliwe, iż warto będzie poeksperymentować z zaokrąglaniem rogów w CSS3 i zobaczyć jaki uzyskamy efekt.
Stworzenie stopki to już właściwie formalność, która sprowadza się do zastosowania opisanych wyżej narzędzi. Wybieramy narzędzie zaokrąglony prostokąt (U) i w górnej listwie ustawiamy promień zaokrąglenia na 6px. Na nowej warstwie tworzymy prostokąt o szerokości całej naszej strony czyli 960px. Pozostaje już tylko dodanie tekstu menu i informacji o prawach autorskich.
Podsumowanie
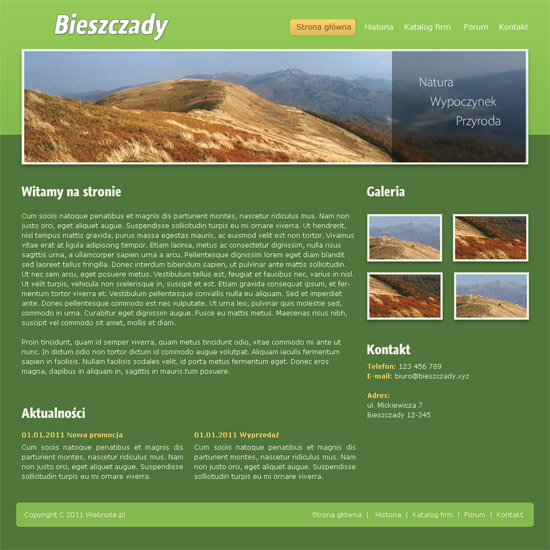
Tym sposobem nasz projekt graficzny został ukończony.

Jest on prosty i czytelny, a jego odtworzenie nie powinno sprawić Wam większych problemów. W razie pytań lub nie jasności proszę pisać w komentarzach, a postaram się w miarę moich możliwości i wiedzy pomóc. Jak pisałem na początku projekt ten ma następnie posłużyć jako podstawa po artykuł o kodowaniu prostej strony w HTML5 i CSS3.


DyskusjaKomentarze: 2
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]