Przeźroczystości i gradienty w Ilustratorze - Szklanka z sokiem

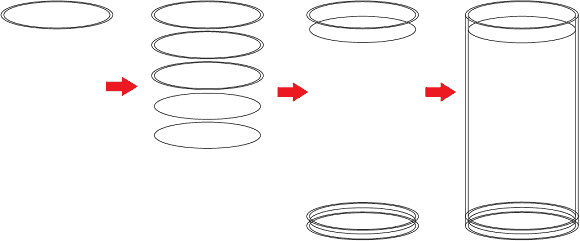
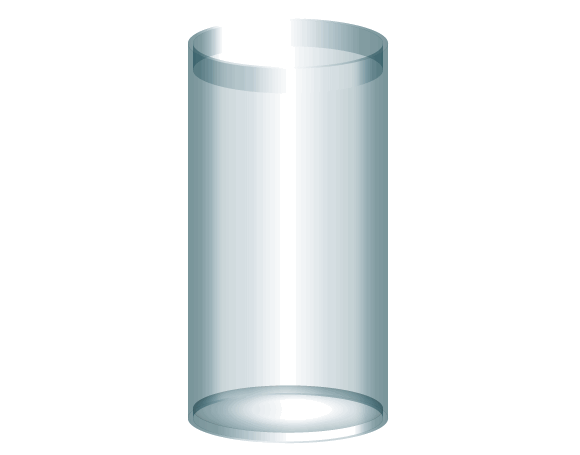
Pogoda ostatnio dopisuje. Na upały najlepsza jest szklanka schłodzonego soku. Dziś pokaże jak taki elementy przygotować. Zaczynamy od obrysu szklanki. Rysujemy elipsy Narzędziem Elipsa (L) o wysokości 50px i szerokości 200px i drugą o 47px na 190px. Duże kopiujemy dwukrotnie, małe czterokrotnie. Ustawiamy je współśrodkowo i układamy zarys wysokiej szklanki. Narzędziem Linia (/) dorysowujemy brakujące krawędzie.

Z powstałych obrysów tworzymy elementy budujące poszczególne warstwy szklanki. Wykorzystujemy do tego Narzędzie Generator kształtów (Shift + M) opisane w artykule Narzędzie Generator kształtów – Celtyckie węzły. Zalecam skopiowanie szklanki krotnie, a następnie stworzenie elementów. Poniższy rysunek przedstawia wszystkie warstwy rozłożone.

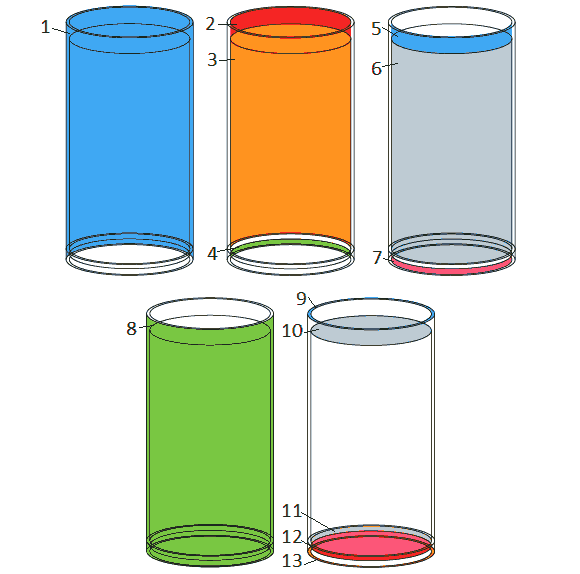
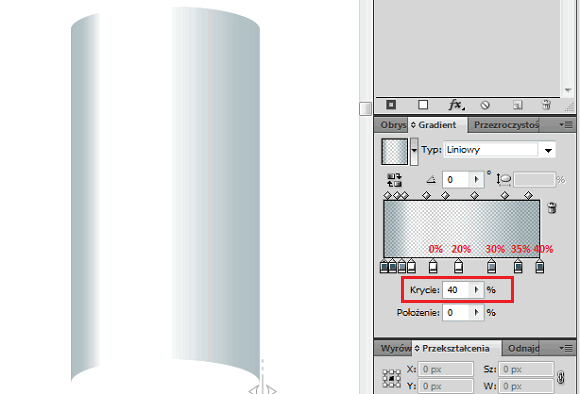
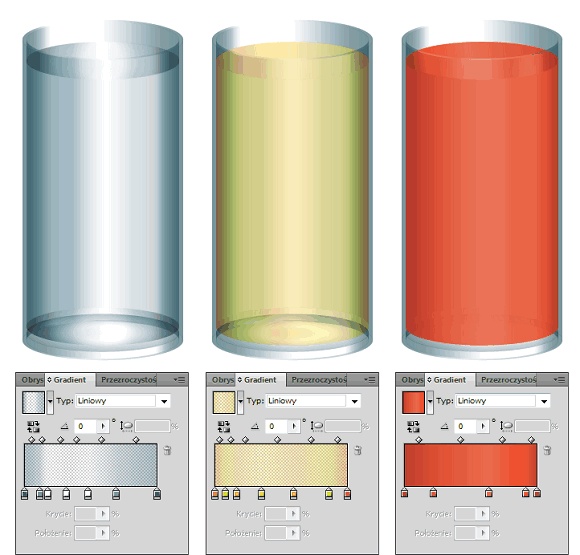
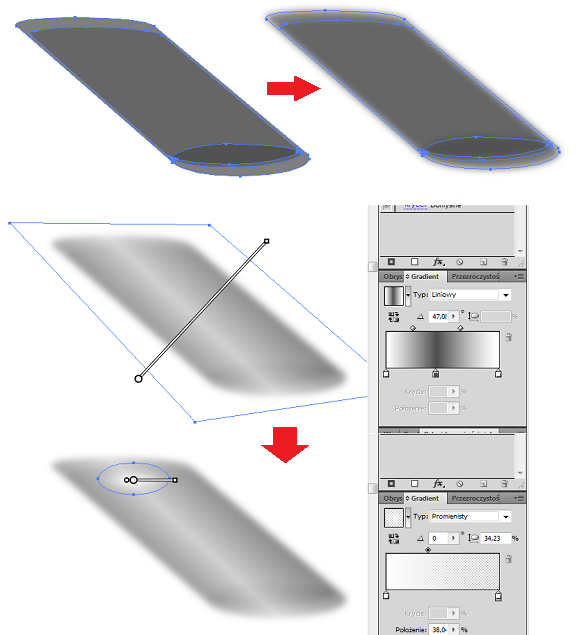
Manipulując ich wyglądem tworzymy szklankę. Zaczynamy od nałożenia „szklanego” gradientu na elementy 1, 2 i 4 oraz 5, 7 i 8 z tym, że w tej drugiej grupie odwracamy Kąt o 180°. Zależności od zamierzonego koloru szkła dobieramy odpowiednią gamę kolorów. Ja zrobiłam czyste szkło (niebieski), ale Ty możesz wybrać zielony albo brązowy. Kluczem do naturalnego wyglądu szklanki jest ustawienie parametrów Krycia na poszczególnych kolorach gradientu. Ja parametr ten ustawiłam na 0%, 20% dla koloru białego, 30% dla jasno niebieskiego, 35% oraz 40% dla koloru szaro niebieskiego (symetrycznie w obie strony). Parametr ten zmienia się w okienku Krycie pod suwakami.

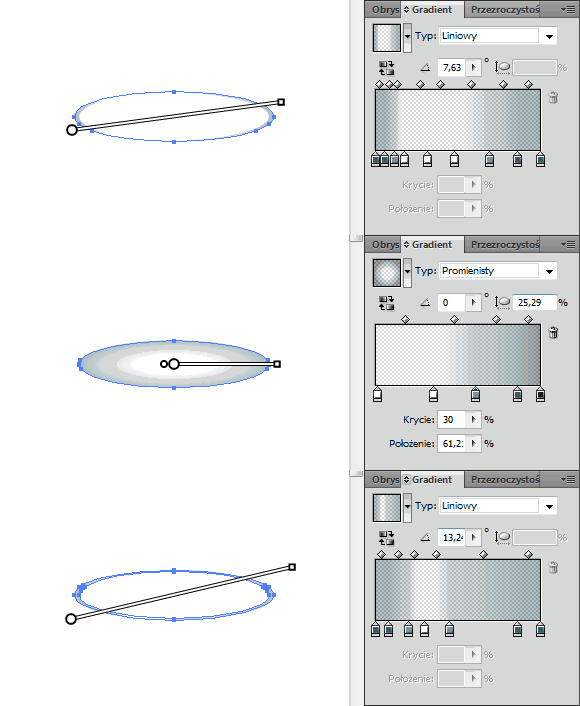
Przeźroczystość elementów szklanki polecam ustawić na Tryb: Łagodne światło. Denku (12) szklanki nadajemy gradient promienisty, połowę z gradientu stosowanego na ściance. Górnej(9) i dolnej (13) obręczy pozostawiamy liniowy, przy czym dolna obręcz ma usunięte obszary o kryciu 20%.

Po zastosowaniu tych gradientów nasza szklanka wygląda tak:

Tera czas na zawartość szklanki. Skopiujmy ją dwukrotnie. Do pierwszej szklanki nalejemy wody. W tym celu pozostałym czterem obiektom nadajemy gradienty takie jak maja ściany szklanki i denko. Kolejno 2 -> 3, 5 ->6, 12 -> 10 i 11. Aby stworzyć sok przeźroczysty, np. jabłkowy tworzymy gradient z zmiennym kryciem taki jak na szklankę, z tym, że, rezygnujemy z warstwy 0% a kolory zmieniamy na złoty brąz, żółty i seledyn. Gęsty sok jak np. sok pomidorowy tworzymy także poprzez gradient, ale tym razem każdy kolor ma pełne krycie, sama warstwa jest ustawiona w Trybie Normalny na Kryciu 80%.

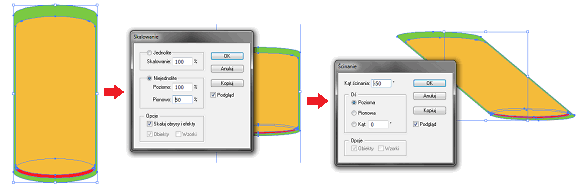
Czas na wykonanie cienia. Kopiujemy z szklanki ścianki numer 1, 3, 11, 12 i 13. 3 scalamy z 11, 13 zapełniamy, kopiujemy i oryginał scalamy z 1. Następnie całość (bez kopi dna) skalujemy (prawy przycisk myszy Przekształcenia->Skaluj...) o 50% w Pionie i Ścinamy (prawy przycisk myszy Przekształcenia->Pochyl...) o kąt -50° w Poziomie.

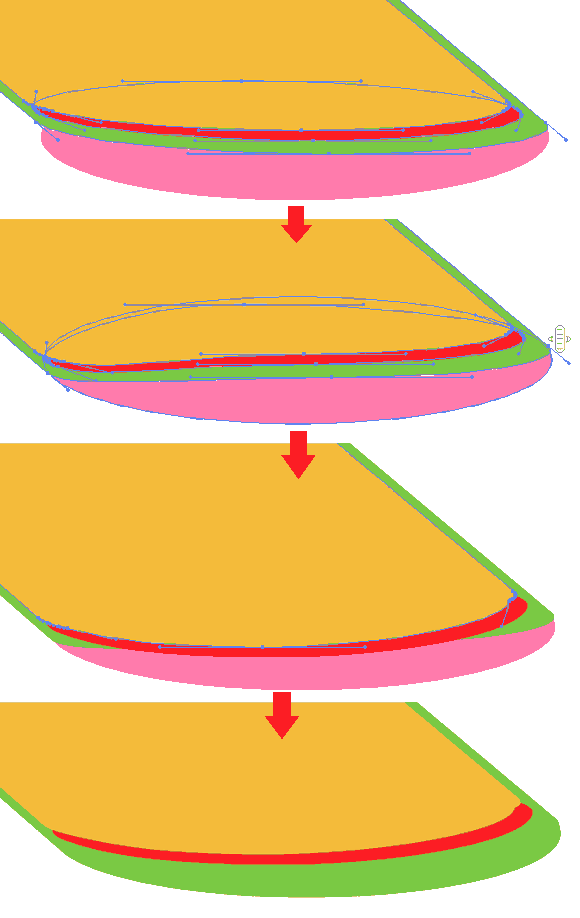
Ustawiamy obiekty na kopi denka i przekształcamy ich dolna krawędź, aby ładnie się z nim harmonizowały. Następnie scalamy tylnią ściankę (zielony) z denkiem (różowy).

Zamieniamy kolor poszczególnych elementów na czarny. Krycie największej warstwy ustawiamy na 50% a pozostałych na 40%. Na obiekt nakładamy Efekt->Rozmycie->Rozmycie gaussowskie… o promieniu 5px. Całość maskujemy jak w artykule Jak tworzyć ikony przy pomocy Adobe Illustrator. Maskujemy obiekt używając czarno szarego gradientu, dzięki temu dostaniemy wrażenie przenikania światła przez szklankę. Dodatkowo dodałam jeszcze flarę światła. Narzędziem Elipsa (L) narysowałam owal a następnie nadałam mu gradient promienisty z białym wnętrzem a bezbarwną krawędzią.

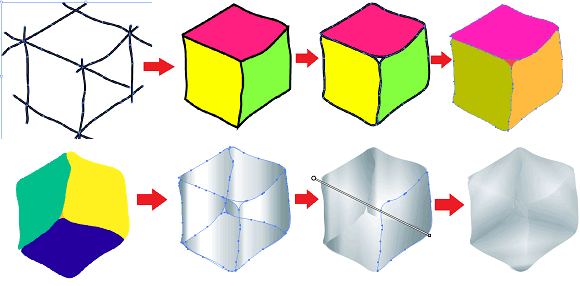
Dodajmy kostki lodu do naszych szklanek. Narzędziem Ołówek (N) rysujemy zarys kostki. Narzędziem Generator kształtów (Shift + M) tworzymy trzy powierzchnie. Następnie wygładzamy je Narzędziem Gładzik i poprawiamy kontury, dodajemy wypełnienie pomiędzy nimi. Tak samo tworzymy tył kostki. Grupujemy całość i nadajemy im gradient taki jak szklanki. Pozostaje tylko ułożyć je w odpowiedni sposób i kostka jest gotowa.

Kostki kopiujemy parokrotnie, obracamy i umieszczamy w odpowiednich miejscach szklanek. Układamy też cienie pod. Modyfikujemy je jednak odrobinę. W szklance gdzie sok jest gęsty zmieniamy Krycie warstw w środku cienia na 100%, a dla wody na 20%. W gęstym soku usuwamy też refleks a dla wody powiększamy.



Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]