Słoneczna dziewczyna – tworzymy postać w Adobe Illustrator

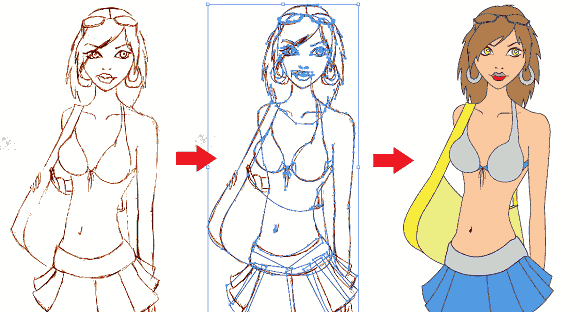
Dzisiaj pobawimy się narzędziami gradientów wypełnień itp. Dużo rzeczy zostanie omówionych skrótowo, więc w razie nieścisłości odsyłam do wcześniejszych artykułów. Zaczynam od luźnego odręcznego szkicu. Tworze odpowiednie kontury i obiekty (proces opisany w artykule Odnajdywanie ścieżek w Adobe Illustrator – Nieśmiały Miś).

Teraz nadamy lekkie gradienty naszemu rysunkowi. Jako pierwszego będę używała narzędzia Narzędzie Siatka (U) (opisane w artykule Realistyczny wektor w Adobe Illustrator – Filiżanka). Oczywiście nie będziemy stosować aż tak dużego zagęszczenia linii gdyż efekt ma być lekki. Ja użyłam gotowej palety kolorów zawartej w bibliotece Adobe Illustratora (panel Próbki, Menu biblioteki próbek->Odcienie skóry, trzy palety Skintone 1, Skintone 2, Skintone 3). Pamiętajmy, że jeżeli chcemy zachować kontur jakiegoś obiektu musimy go skopiować, wyrównać i ustawić z zerowym wypełnieniem nad kolorową warstwą gdyż elementy z siatką nie mogą mieć konturów.

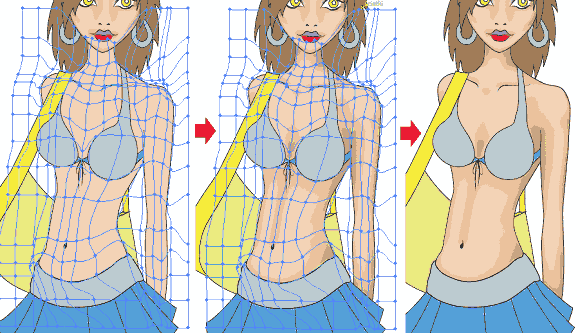
Podobnie postępujemy z ciałem. Zastosowałam tu technikę maskowania taką samą jak dla uszka filiżanki ze względu na skomplikowany kształt elementu.

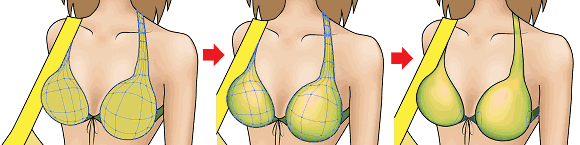
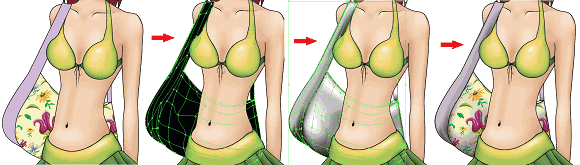
Kostium kąpielowy także wykańczamy tą metodą. Ja wybrałam kolory z palety Żywność->Warzywa->Avocado. Łączenia tworzymy nakładając gradient liniowy.

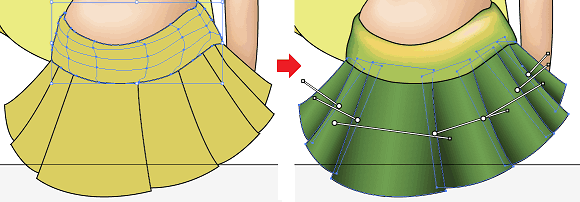
Główny pas spódniczki edytowałam za pomocą Narzędzia Siatka (U) a na plisy nałożyłam osobne gradienty.

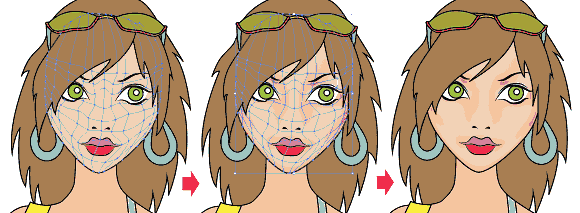
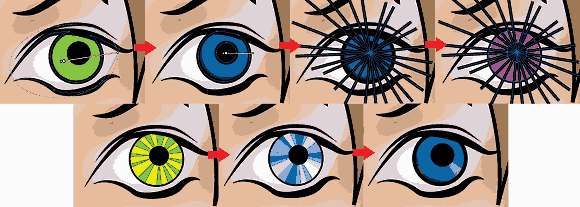
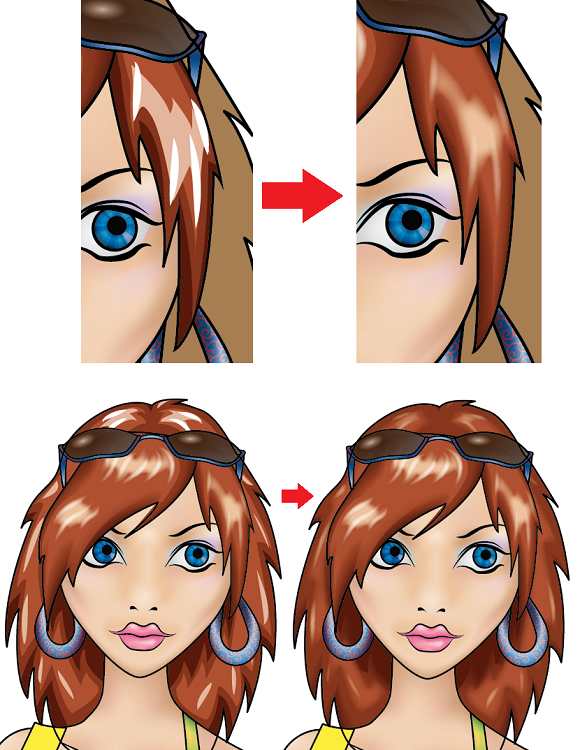
Oczy stworzyłam poprzez nadanie odpowiednich gradientów promienisty na białko i tęczówkę. Następnie skopiowałam tęczówkę i centrycznie od środka stworzyłam pęczek linii (Narzędzie Linia (/) + „~” opisane w artykule Kwiatek – narzędzie zniekształceń). Za pomocą Narzędzia Generator kształtów (Shift+M) z kopi i linii utworzyłam wycinki tęczówki. Pogrupowałam je i nadałam kilka odcieni błękitu. Następnie zmieniłam ich Tryb (w palecie Przeźroczystość) na Łagodne światło. Białe refleksy ustawiłam na Ostre światło i Krycie 50%.

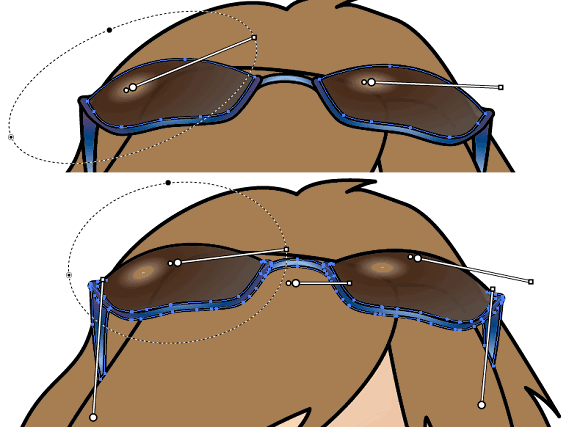
Na okulary także nakładam gradienty. Dla szkieł jednak ustawiłam gradient częściowo przeźroczysty, tylko najjaśniejszy kolor, refleks ma 100% Krycie. Pozostałe maja 90% (temat ten został poruszony w artykule Przeźroczystości i gradienty w Ilustratorze - Szklanka z sokiem).

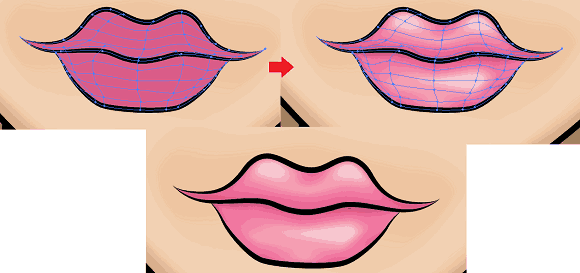
Usta po prostu modelujemy za pomocą siatki. Moje kolory pochodzą z palety Natura->Kwiaty->Pink rose i Peony.

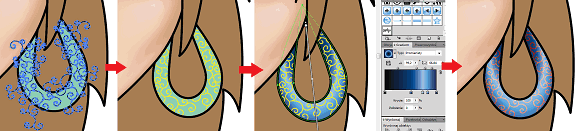
Na kolczyki nałożyłam gotowy obiekt z biblioteki symboli (panel Symbole, Menu Biblioteki symboli->Pakiet wektorów – Kwieciste->Florid Vector Pack 01). Dopasowałam go rozmiarem, następnie rozwinęłam go (Obiekt->Rozwinięcie…) na Obiekt i Wypełnienie. Następnie skopiowałam kolczyka dwukrotnie, wyrównałam kopie i wydzieliłam część wspólna jednej kopi i wektorów (Narzędzie Generator kształtów Shift + M). Na dolną część nałożyłam gradient kołowy. Następnie zamieniłam kolor znaków na czerwony a jego tryb na Kolor (panel Przęźroczystość). Trzecia kopia pozostała konturem. Tak samo postąpilam z drugim kolczykiem.

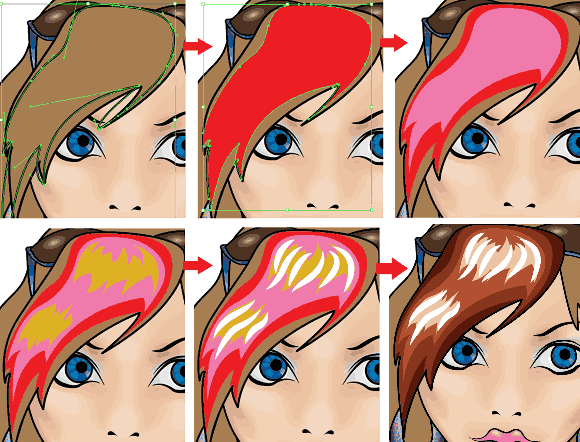
Włosy są nieco trudniejsze. Kopiujemy odpowiedni element włosów parokrotnie. Następnie Narzędziem Pióro (P) tworzymy obrys jaśniejszej warstwy włosów. Za pomocą Narzędzia Generator kształtów (Shift + M) wydzielamy część wspólną obrysu i tła. Postępujemy tak parokrotnie tworząc dwie, trzy kolorowe warstwy. Za pomocą Narzędzia Pióro (P) tworzymy na ich powierzchni kilka linii. Następnie ustawiamy ich Profil na Profil szerokości 1 (panel Obrys) i dobieramy grubość, u mnie 3 px. Tworzymy w ten sposób refleksy światła. Pozostaje tylko dobrać kolory. Ja wybrałam kasztanowe brązy z palety Historia art->Prehistoryczny, Prehistoric 1, 4, 7 i 9.

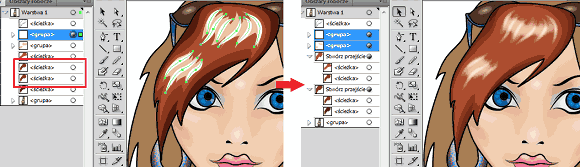
Kopiujemy przed ostatnią warstwę włosów z odpowiednikiem. Następnie tworzymy dwa przejścia pomiędzy warstwami (proces opisany w artykule Akwarela) Obiekt->Stwórz przejście->Utwórz… (Ctrl + Alt + M). Na refleksy górne i linię nakładamy efekt wtapiania (Efekty->Stylizacja->Wtapanie…) o promieniu 4 px dla dużych refleksów i 2 px dla linii.

Identycznie postępujemy z kolejnymi warstwami włosów. Tym razem należy zaznaczyć, że czasem ze względów na skomplikowane kształty obiektów przy przejściu należy podzielić je na mniejsze fragmenty, lub użyć funkcji Wtapianie.

Ostatnim etapem jest wykończenie torby. Wykonujemy jej dwie kopie, wyrównujemy. Wierzchnia warstw będzie stanowić kontur, środkowa cienie a dolna wypełnienie. Ja dodałam jej kolorową teksturę. Z panelu Próbki wybrałam Menu Biblioteki próbek->Wzorki->Natura->Natura_Listowie, Wild Flowers Color. Uszy ustawiłam w kolorze lilowym. Następnie na środkową warstwę nałożyłam za pomocą Narzędzia Siatka (U) cienie w odcieniach szarości. Drobne elementy wypełniłam gradientem. Z panelu Przeźroczystość ustawiłam Tryb na Ciemniej i Krycie na 50% dla wszystkich warstw z cieniami.

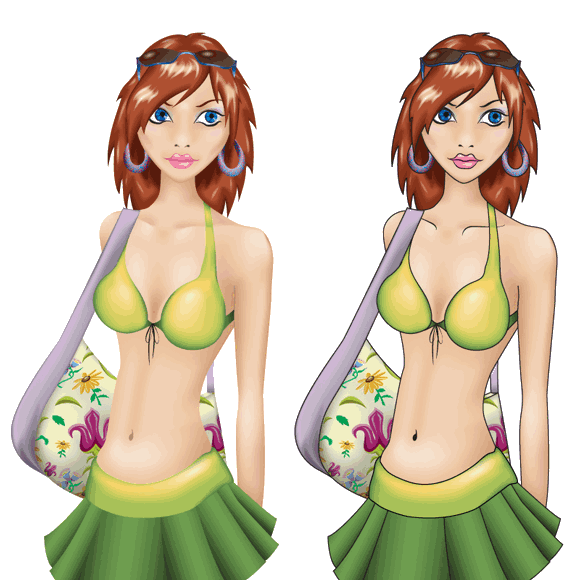
Nasz wektor jest już gotowy. Dziewczyna prezentuje się równie efektownie bez konturu.



DyskusjaKomentarze: 1
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]