Tworzymy krok po kroku stronę w HTML5 i CSS3 część 1

Artykuł ten jest pewnego rodzaju kontynuacją, do wpisu Projekt graficzny prostej strony internetowej krok po kroku. Tym razem zajmiemy się cięciem przygotowanego wcześniej layoutu do HTML5 i dodatkowo wykorzystamy także możliwości CSS3.
Informacje wstępne
Naszym podstawowym zadaniem jest przygotowanie kodu HTML i styli CSS do wcześniej przygotowanego projektu graficznego. Zaznaczam jednak, że strona nie musi wyglądać identycznie we wszystkich przeglądarkach, jeżeli użytkownicy starszych przeglądarek nie zobaczą np. zaokrąglonych rogów, czy półprzezroczystego tła nic strasznego się nie stanie. Najważniejsze jest, aby strona była czytelna, a brak pewnych funkcjonalności nie wpłynął na ogólną użyteczność serwisu.
Przygotowanie podstawowych elementów
Ponieważ zamierzamy wykorzystać HTML5, zarówno podstawowy kod strony HTML jak i elementy struktury będą wyglądać trochę inaczej. Podstawowy kod od którego zaczniemy wygląda następująco (plik index.html):
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8" />
<title>Bieszczady</title>
<link rel="stylesheet" href="style/reset.css" />
<link rel="stylesheet" href="style/style.css" />
<script src="http://code.jquery.com/jquery-1.5.1.min.js"></script>
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--[if lt IE 9]>
<script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
</head>
<body>
// tu kod naszej strony
</body>
</html>Od razu rzuca się w oczy bardzo krótki doctype, oraz dwa dodatkowe skrypty umieszczone w komentarzach warunkowych. Plik html5.js pozwala na używanie nowych tagów dostępnych w HTML5 w przeglądarkach, które ich nie obsługują. IE7.js to z kolei bardzo przydatna biblioteka „naprawiająca” starsze wersje przeglądarki Internet Explorer. Poprawia wiele problemów z HTML i CSS oraz umożliwia prawidłowe wykorzystywanie przezroczystych plików PNG. Ponadto dodajemy plik reset.css, czyli standardowy plik resetujący i zerujący domyśle wartości poszczególnych przeglądarek:
body,div,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,
blockquote,th,td {margin:0; padding:0;}
table {border-spacing:0;}
img { border:0; }
address,caption,cite,code,dfn,th,var { font-style:normal; font-weight:normal; }
ol,ul { list-style:none; }
caption,th { text-align:left; }
abbr,acronym { border:0; }
html {font-size: 62.5%;}
a:focus, a:active {outline: none;-moz-outline-style: none;}
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {display: block;margin:0; padding:0;}
Plik style.css będzie zawierał style dla naszej strony.
Ponieważ nie pamiętam już, kiedy w swoim projekcie nie wykorzystywałem możliwości jQuery, biblioteka zawsze ta znajduje się w moich stronach. Do jej linkowania wykorzystaliśmy ogólno dostępny CDN. Jest to popularna i bardzo przydatna praktyka, zmniejszająca ilość zapytań do naszego serwera i częściowo przyspieszająca ładowanie strony.
Ponadto do wykonania tej strony będziemy potrzebowali tylko jednego pliku graficznego, nie licząc zdjęć oczywiście, odpowiedzialne za jasnozielony gradient w górnej części tła. Plik background.png o wymiarach 1px na 250px zajmuje zaledwie 200 bajtów.
Struktura strony z wykorzystaniem HTML5
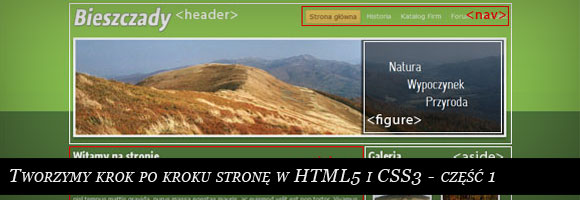
Czas przygotować podstawową strukturę naszego serwisu. Należy zastanowić się gdzie i jak wykorzystać nowe możliwości HTML5. W przypadku tego projektu postanowiłem wykorzystać nowe elementy języka HTML w miejscach pokazanych na rysunku.

Zamieniając to na kod w sekcji body otrzymamy:
<div id="wrapper">
<header>
<h1></h1>
<nav></nav>
<section>
<figure></figure>
</section>
</header>
<div id="content-wrapper">
<div id="content">
<article></article>
<section ></section>
</div> <!-- end content -->
<aside></aside>
</div> <!-- end content-wrapper -->
<footer> </footer>
</div> <!-- end wrapper -->Poszczególne części projektu będziemy uzupełniać w dalszej części artykułu. W tym miejscu ktoś może zapytać, dlaczego zamiast section wykorzystałem standardowe divy dla content-wrapper, wrapper i content? Przy pierwszej publikacji specyfikacji HTML5 wielu deweloperów uznało section za następcę divów. Pojawiło się kilka pierwszych artykułów jak budować strony w HTML5 i t am wszędzie wykorzystywano powyższy element. Konsorcjum W3C dosyć szybko zareagowało i w swojej specyfikacji dotyczącej section zamieściło dodatkowe informacje opisujące intencje i sposób wykorzystywania tego tagu. Dlatego zachęcam do spokojnego i rozważnego wykorzystywania wszystkich tagów dostępnych w HTML, tak aby nie przesadzić w jedną, ani drugą stronę.
Czas na krótki opis powyższego kodu. Div o id wrapper jest podstawowym kontenerem, który posłuży nam do ustalenia szerokości i wyśrodkowania naszej strony internetowej. Dalej widzimy cały nasz nagłówek (header), który zawiera logo(h1), nawigację (nav), oraz sekcje (section) odpowiedzialną za nasze podstawowe zdjęcie panoramy Bieszczad. Poniżej tworzymy kolejny kontener content-wrapper, tym razem na treść naszego serwisu. W nim znajduje się div o id content odpowiedzialny za treść naszej strony zawierający dwie sekcje: article, czyli nasz właściwy artykuł dla danej podstrony, oraz sekcje (section) odpowiedzialna za prezentacje nowości na stronie. W domyśle sekcja ta powinna znajdować się tylko na stronie głównej naszego serwisu. Po prawej stronie znajduje się sidebar, do którego wykorzystaliśmy nowy tag aside, zawierający galerie dla danego artykułu, oraz dane kontaktowe. Na końcu strony znajduje się oczywiście stopka, do której wykorzystaliśmy tag footer.
Co dalej?
I tym sposobem stworzyliśmy solidne podstawy pod naszą stronę internetową. Zapraszam wkrótce do części 2 tego artykułu gdzie zajmiemy się szczegółowym kodowaniem i stylowaniem kolejnych elementów naszego projektu graficznego. W kolejnej części zostanie zamieszczone archiwum z gotową stroną internetową do darmowego wykorzystania.


DyskusjaKomentarze: 15
Kawał dobrej roboty ;-)
W końcu moje stronki wyglądają pod IE DZIĘKI WIELKIE!!!
Czy mogę pytać jeżeli będę miał jakieś problemy z wdrożeniem html5 i css3 ?
1. Linkujesz html5shiv z serwera google, a nie jest to cdn. Wyjaśnienie - http://zoompf.com/blog/2012/05/html5shiv-and-serving-content-from-code-repositories
2. Linkując html5shiv należy zastosować komentarz warunkowy
3. W pliku reset.css dwa zbędnie selektory tagów nieobsługiwanych przez html5: acronym i hgroup
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]