Wszystko co powinieneś wiedzieć o Google Web Fonts

Na blogu poświęciłem już trochę miejsca na opisanie funkcji @font-face. Zamieściłem także kilka darmowych fontów posiadających polskie znaki. Jak do tej pory nie opisałem jednak jednego z najciekawszych projektów Googla, czyli Google Web Fonts. Co to jest? W skrócie - darmowa usługa oferująca ponad 200 niestandardowych fontów, gotowych do wykorzystania w funkcji @font-face. W artykule tym opiszę jak korzystać z wspomnianej usługi, oraz jak w prosty sposób znaleźć czcionki z polskimi znakami w bazie Google Web Fonts.
Jak działa Google Web Fonts?
Podstawową zaletą Google Web Fonts jest prosta obsługa. Wystarczy minimalna wiedza na temat działania HTML i CSS, aby uatrakcyjnić typografie swojej strony.
Pierwszym krokiem jest dodanie niezbędnych fontów do naszego serwisu. Dokonujemy tego poprzez dodanie odpowiedniego linku do styli udostępnionych na serwerze Google (informacje o tym, gdzie generować ten link znajdują się w dalszej części artykułu):
<link href='http://fonts.googleapis.com/css?family=Ovo' rel='stylesheet' type='text/css'>Powyższy kod należy wkleić w sekcji <head> pliku HTML interesującej nas strony internetowej. Tym sposobem font o nazwie Ovo, został dodany do naszego serwisu i od teraz możemy go używać w komendzie CSS font-family. Na przykład, powiedzmy, że chcemy użyć niestandardowej czcionki w nagłówku naszego artykułu, do tego celu posłuży nam kod:
article h1 {
font-family: 'Ovo', serif;
(dalsze style dla nagłówka)
}I tym sposobem skorzystaliśmy z usług Google Web Fonts. Tak jak pisałem jest to niezwykle prosta i szybka metoda na uzyskanie interesującej niestandardowej czcionki na swojej stronie internetowej.
Generator Google Web Fonts
Najwyższy czas wyjaśnić skąd mamy wiedzieć jaki link wkleić do naszej strony. Aby uzyskać interesujący nas link, musimy skorzystać z udostępnionego przez Google generatora.

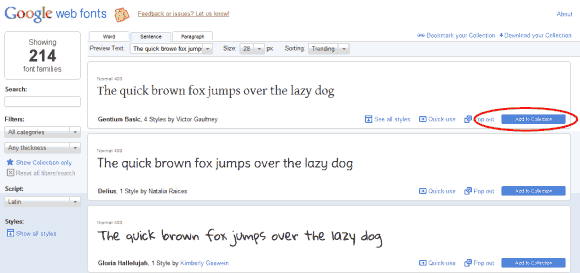
Aplikacja ta jest bardzo prosta w obsłudze, możemy przeglądać dostępne fonty. Dzięki dynamicznie tworzonym przykładom widzimy od razu jak wygląda dana czcionka. Po lewej stronie mamy wyszukiwarkę, oraz filtry, po których chcemy szukać. Jeżeli wybierzemy już interesujący nas font klikamy niebieski przycisk „Add to Collection”.
Warto wiedzieć, iż niektóre fonty posiadają więcej niż jeden styl, aby je zobaczyć wystarczy kliknąć „See all styles”.
Na samym dole na niebieskim tle mamy listę fontów, które dodaliśmy do naszej kolekcji. Teraz po prawej stronie należy kliknąć w zakładkę „Use”.

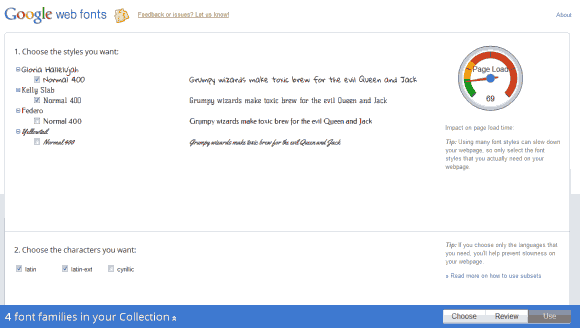
Pojawi się nam drugi etap generatora. Możemy wybrać z naszej kolekcji fonty, które chcemy zamieścić na naszej stronie. Jak łatwo zauważyć wraz z wzrostem ilości fontów, wzrośnie również czas ładowania stron. Dlatego zachęcam do rozważnego wybierania ilości czcionek. W drugim punkcie możemy dodać kolejne, niestandardowe zestawy znaków. W przypadku polskich znaków powinno się zaznaczyć opcje „latin-ext”.
Dalej widzimy już gotowy kod, który mamy wkleić w sekcji head. Wystarczy skopiować i dodać do swojej strony HTML. W czwartym punkcie widzimy kod CSS, który pozwala na zastosowanie wybranych przez nas fontów.
Jak znaleźć polskie fonty w Google Web Fonts?
Jak zwykle w przypadku fontów dostępnych w Internecie, problemem są polskie znaki. Stosunkowo nie wiele czcionek w Google Web Fonts jest przystosowanych do naszego rodzimego języka. Aby odszukać interesujące nas fonty, należy w pierwszym etapie generatora w polu Preview Text wpisać wszystkie polskie znaki z ogonkami, albo popularne zdanie: „ZAŻÓŁĆ GĘŚLĄ JAŹŃ zażółć gęślą jaźń”. Dla łatwiejszego przeszukiwanie w opcji Script po lewej stronie należy wybrać opcje „Latin Extended”.


DyskusjaKomentarze: 2
Ślicznie dziękuję :)
Prosto krótko i na temat, baaaaardzo pomogło :)
Pozdrawiam
@import url(http://fonts.googleapis.com/css?family=Rokkitt:400,700);
@import url(http://fonts.googleapis.com/css?family=Alice);
@import url(http://fonts.googleapis.com/css?family=Kameron:400,700);
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]