Narzędzia CSS3

Od momentu kiedy zacząłem wykorzystywać CSS3 przy kodowaniu projektów graficznych, praca ta stała się dla mnie o wiele przyjemniejsza. Na fali ogromnej popularności powstało wiele ciekawych narzędzi i generatorów, które znacznie usprawniają pracę z nowymi funkcjami dostępnymi od wersji trzeciej. W tym artykule podzielę się narzędziami, które najczęściej wykorzystuje w swojej pracy i które uważam obecnie za najbardziej przydatne.
CSS3 Generator
Jedno z najlepszych obecnie narzędzi, które w bardzo prosty sposób pozwala tworzyć gotowe fragmenty kodu CSS3. Wystarczy tylko wybrać interesującą nas właściwość i wypełnić pojawiający się formularz. Otrzymamy podgląd działania naszych parametrów oraz interesujący nas kod CSS3. Do wyboru mamy praktycznie wszystkie najpopularniejsze właściwości:
- border-radius,
- box-shadow,
- text-shadow,
- rgba,
- columns-gap i coumn-count,
i kilka innych, które polecam przeglądnąć. Brakuje tylko gradientów, ale jedynym powodem, dlaczego nie dodano ich do tej strony jest to, iż ktoś już stworzył rewelacyjne wręcz narzędzie do ich generowania.
Ultimate CSS Gradient Generator
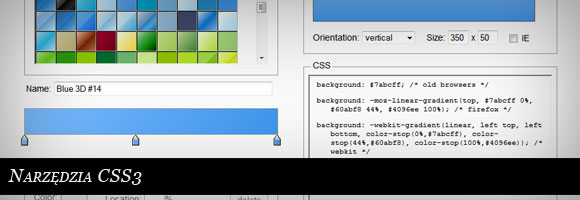
Doskonałe narzędzie pozwalające stworzyć wielostopniowe gradienty, działaniem przypominające ustawianie gradientów w produktach Adobe. Generowany kod uwzględnia praktycznie wszystkie przeglądarki w tym częściowo IE. Dodatkowo mamy dostępną bazę predefiniowanych gradientów, które możemy wykorzystać w swoich projektach.
Modernizr
Modernizr to biblioteka JavaScript, która umożliwia wykrywanie obsługi przez daną przeglądarkę technologii związanych z HTML5 i CSS3. Biblioteka ta pozwala nam przewidzieć i zareagować na przypadki kiedy przeglądarka użytkownika nie obsługuje danej właściwości np.:
.fontface #heading h1 {
font: 16px/24px MyFont, Helvetica, sans-serif;
}
.no-fontface #heading h1 {
/* Inna technika nie wykorzystująca font-face */
}Selectivizr
Prosta biblioteka w JavaScript, która dodaje do przeglądarek IE6-IE8 obsługę pseudo klas w CSS3 i niektórych przydatnych selektorów. Wystarczy tylko dodać tą bibliotekę do naszej strony i reszta zostanie wykonana automatycznie. Co jest istotne selectivizr korzysta z innych popularnych frameworków JS, jak jQuery i Mootools. Należy zwrócić uwagę na listę wspieranych pseudo klas i selektorów w zależności od używanego frameworka.
CSSPrefixer
W trakcie pracy z CSS3 denerwujące i czasochłonne stają się prefiksy, które należy dodawać do poszczególnych funkcji (-moz-, -webkit-, -o-). CSSPrefixer stanowi bardzo proste i szybkie rozwiązanie tego problemu. Najpierw piszemy nasz kod dla standardowego nazewnictwa, a następnie za pomocą tego generatora tworzymy odpowiednie prefiksy dla innych przeglądarek. Zdecydowanie polecam to narzędzie.
css3files
Rewelacyjne kompendium wiedzy na temat CSS3. Bardzo szczegółowo opisane kolejne funkcje, wraz z informacją na temat kompatybilności z przeglądarkami.
Podsumowanie
Powyższe narzędzia, generatory i strony okazywały się niezwykle pomocne w pracy z CSS3. Jak wiadomo tego typu narzędzi jest mnóstwo i z każdym dniem poprzez RSSy lub Tweetera dowiaduje się o kolejnych.
Znacie jeszcze jakieś ciekawe serwisy tego typu?
Narzędzia CSS3
Od momentu kiedy zacząłem wykorzystywać CSS3 przy kodowaniu projektów graficznych, praca ta stała się dla mnie o wiele przyjemniejsza. Na fali ogromnej popularności powstało wiele ciekawych narzędzi i generatorów, które znacznie usprawniają pracę z nowymi funkcjami dostępnymi od wersji trzeciej. W tym artykule podzielę się narzędziami, które najczęściej wykorzystuje w swojej pracy i które uważam obecnie za najbardziej przydatne.
Jedno z najlepszych obecnie narzędzi, które w bardzo prosty sposób pozwala tworzyć gotowe fragmenty kodu CSS3. Wystarczy tylko wybrać interesującą nas właściwość i wypełnić pojawiający się formularz. Otrzymamy podgląd działania naszych parametrów oraz interesujący nas kod CSS3. Do wyboru mamy praktycznie wszystkie najpopularniejsze właściwości:
- border-radius
- box-shadow
- text-shadow
- rgba
- columns-gap i coumn-count
I kilka innych, które polecam przeglądnąć. Brakuje tylko gradientów, ale jedynym powodem, dlaczego nie dodano ich do tej strony jest to, iż ktoś już stworzył rewelacyjne wręcz narzędzie do ich generowania.
Ultimate CSS Gradient Generator
Doskonałe narzędzie pozwalające stworzyć wielostopniowe gradienty, działaniem przypominające ustawianie gradientów w produktach Adobe. Generowany kod uwzględnia praktycznie wszystkie przeglądarki w tym częściowo IE. Dodatkowo mamy dostępną bazę predefiniowanych gradientów, które możemy wykorzystać w swoich projektach.
Modernizr is a small JavaScript library that detects the availability of native implementations for next-generation web technologies. These technologies are new features that stem from the ongoing HTML 5 and CSS 3 specifications. Many of these features are already implemented in at least one major browser (most of them in two or more), and what Modernizr does is, very simply, tell you whether the current browser has this feature natively implemented or not.
Modernizr to biblioteka JavaScript, która umożliwia wykrywanie obsługi przez daną przeglądarkę technologii związanych z HTML5 i CSS3. Biblioteka ta pozwala nam przewidzieć i zareagować na przypadki kiedy przeglądarka użytkownika nie obsługuje danej właściwości np.:
.fontface #heading h1 {
font: 16px/24px MyWebLicensedFont, Helvetica, sans-serif;
}
.no-fontface #heading h1 {/*
Inna technika nie wykorzystująca font-face
*/}
Prosta biblioteka w JavaScript, która dodaje do przeglądarek IE6-IE8 obsługę pseudo klas w CSS3 i niektórych przydatnych selektorów. Wystarczy tylko dodać tą bibliotekę do naszej strony i reszta zostanie wykonana automatycznie. Co jest istotne selectivizr korzysta z innych popularnych frameworków JS, jak jQuery i Mootools. Należy zwrócić uwagę na listę wspieranych pseudo klas i selektorów w zależności od używanego frameworka.
CSSPrefixer
W trakcie pracy z CSS3 denerwujące i czasochłonne stają się prefiksy, które należy dodawać do poszczególnych funkcji (-moz-, -webkit-, -o-). CSS
Narzędzia CSS3
Od momentu kiedy zacząłem wykorzystywać CSS3 przy kodowaniu projektów graficznych, praca ta stała się dla mnie o wiele przyjemniejsza. Na fali ogromnej popularności powstało wiele ciekawych narzędzi i generatorów, które znacznie usprawniają pracę z nowymi funkcjami dostępnymi od wersji trzeciej. W tym artykule podzielę się narzędziami, które najczęściej wykorzystuje w swojej pracy i które uważam obecnie za najbardziej przydatne.
Jedno z najlepszych obecnie narzędzi, które w bardzo prosty sposób pozwala tworzyć gotowe fragmenty kodu CSS3. Wystarczy tylko wybrać interesującą nas właściwość i wypełnić pojawiający się formularz. Otrzymamy podgląd działania naszych parametrów oraz interesujący nas kod CSS3. Do wyboru mamy praktycznie wszystkie najpopularniejsze właściwości:
- border-radius
- box-shadow
- text-shadow
- rgba
- columns-gap i coumn-count
I kilka innych, które polecam przeglądnąć. Brakuje tylko gradientów, ale jedynym powodem, dlaczego nie dodano ich do tej strony jest to, iż ktoś już stworzył rewelacyjne wręcz narzędzie do ich generowania.
Ultimate CSS Gradient Generator
Doskonałe narzędzie pozwalające stworzyć wielostopniowe gradienty, działaniem przypominające ustawianie gradientów w produktach Adobe. Generowany kod uwzględnia praktycznie wszystkie przeglądarki w tym częściowo IE. Dodatkowo mamy dostępną bazę predefiniowanych gradientów, które możemy wykorzystać w swoich projektach.
Modernizr is a small JavaScript library that detects the availability of native implementations for next-generation web technologies. These technologies are new features that stem from the ongoing HTML 5 and CSS 3 specifications. Many of these features are already implemented in at least one major browser (most of them in two or more), and what Modernizr does is, very simply, tell you whether the current browser has this feature natively implemented or not.
Modernizr to biblioteka JavaScript, która umożliwia wykrywanie obsługi przez daną przeglądarkę technologii związanych z HTML5 i CSS3. Biblioteka ta pozwala nam przewidzieć i zareagować na przypadki kiedy przeglądarka użytkownika nie obsługuje danej właściwości np.:
.fontface #heading h1 {
font: 16px/24px MyWebLicensedFont, Helvetica, sans-serif;
}
.no-fontface #heading h1 {/*
Inna technika nie wykorzystująca font-face
*/}
Prosta biblioteka w JavaScript, która dodaje do przeglądarek IE6-IE8 obsługę pseudo klas w CSS3 i niektórych przydatnych selektorów. Wystarczy tylko dodać tą bibliotekę do naszej strony i reszta zostanie wykonana automatycznie. Co jest istotne selectivizr korzysta z innych popularnych frameworków JS, jak jQuery i Mootools. Należy zwrócić uwagę na listę wspieranych pseudo klas i selektorów w zależności od używanego frameworka.
CSSPrefixer
W trakcie pracy z CSS3 denerwujące i czasochłonne stają się prefiksy, które należy dodawać do poszczególnych funkcji (-moz-, -webkit-, -o-). CSSPrefixer stanowi bardzo proste i szybkie rozwiązanie tego problemu. Najpierw piszemy nasz kod dla standardowego nazewnictwa, a następnie za pomocą tego generatora tworzymy odpowiednie prefiksy dla innych przeglądarek. Zdecydowanie polecam to narzędzie.
css3files
Rewelacyjne kompendium wiedzy na temat CSS3. Bardzo szczegółowo opisane kolejne funkcje, wraz z informacją na temat kompatybilności z przeglądarkami.
Podsumowanie
Powyższe narzędzia, generatory i strony okazywały się niezwykle pomocne w pracy z CSS3. Jak wiadomo tego typu narzędzi jest mnóstwo i z każdym dniem poprzez RSSy lub Tweetera dowiaduje się o kolejnych.
Znacie jeszcze jakieś ciekawe serwisy tego typu?
Prefixer stanowi bardzo proste i szybkie rozwiązanie tego problemu. Najpierw piszemy nasz kod dla standardowego nazewnictwa, a następnie za pomocą tego generatora tworzymy odpowiednie prefiksy dla innych przeglądarek. Zdecydowanie polecam to narzędzie.
css3files
Rewelacyjne kompendium wiedzy na temat CSS3. Bardzo szczegółowo opisane kolejne funkcje, wraz z informacją na temat kompatybilności z przeglądarkami.
Podsumowanie
Powyższe narzędzia, generatory i strony okazywały się niezwykle pomocne w pracy z CSS3. Jak wiadomo tego typu narzędzi jest mnóstwo i z każdym dniem poprzez RSSy lub Tweetera dowiaduje się o kolejnych.
Znacie jeszcze jakieś ciekawe serwisy tego typu?


Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]