Wireframe – 5 przydatnych i darmowych narzędzi

Co to jest wirefame? W najprostszym ujęciu jest to pewnego rodzaju szkicowanie, planowanie i prototypowanie potencjalnego wyglądu serwisu internetowego, lub interfejsu użytkownika. Stosunkowo niedawno wireframing stał się bardzo ważnym etapem w procesie tworzenia stron i aplikacji internetowych.
Według mojej obecnej wiedzy słowo wireframing, nie posiada naturalnego polskiego odpowiednika, więc w artykule będę stosował angielskie nazewnictwo, jeżeli ktoś z Was zna polską nazwę, proszę podzielić się w komentarzu.
Wireframing w swojej naturalnej postaci ograniczał się do kartki papieru i ołówka, gdzie rozrysowywało się plan naszego kolejnego serwisu. Jednak wraz z popularyzacją tego typu czynnością, społeczność internetowa (jak zwykle zresztą) postanowiła sobie ułatwić pracę, poprzez odpowiednio przygotowane narzędzia i aplikacje, zarówno internetowe jak i desktopowe. W artykule tym chciałbym przedstawić kilka interesujących narzędzi wspomagających tworzenie Wireframe.
Pencil Project

Pencil Project to ciekawa aplikacja działająca zarówno jako wtyczka do FireFoxa, oraz jako aplikacja desktopowa możliwa do zainstalowania na systemach Windows i Linux. Narzędzie jest rozbudowane i posiada szeroką kolekcje kształtów, w tym przypominającą szkice rysowane ołówkiem. Aplikacja jest stosunkowo prosta w obsłudze i krótka chwila zapoznania się z interfejsem pozwala na swobodne działania w programie.
Pencil jest produktem darmowym.
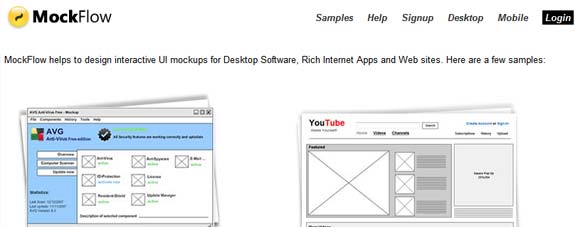
MockFlow

MockFlow jest drugą aplikacją wspomagającą tworzenie wireframe’ów, które z czystym sumieniem mogę polecić. Osobiście stosuje Pencil i MockFlow naprzemiennie. MockFlow jest trochę bardziej nastawiony na tworzenie schematów stron internetowych, dlatego w tym zakresie posiada o wiele lepsze standardowe wzory.
Aplikacja to posiada możliwość zdalnej pracy nad konkretnym wireframe’em kilku osobom naraz. Dzięki czemu możliwe jest szybkie nanoszenie poprawek i wymiana opinii na temat postępów prac.
Aby cieszyć wszystkimi możliwościami MockFlow należy zapłacić $69 rocznie, lub istnieje możliwość skorzystania z darmowego pakietu, który wprowadza pewne ograniczenia na ilość projektów, współpracowników i dostępnej przestrzeni dyskowej
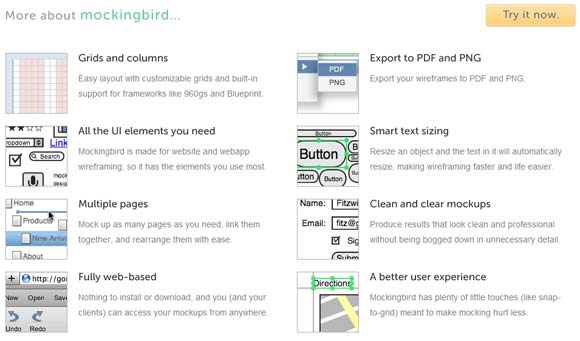
Mockingbird

Mockingbird to kolejna aplikacja webowa oferująca możliwość tworzenia zaawansowanych wireframe’ów. Wykorzystuje ona framework Cappuccino, co sprawia, iż aplikacja nie wymaga Flasha do prawidłowego działania. Standardowo dla tego typu aplikacji interfejs jest prosty i czytelny. Chwilka spędzona przy zabawie programie pozwala na całkowite zapoznanie się z interfejsem.
Mockingbird działa w systemie SaaS, i posiada kilka różnych wersji cenowych – od $9 do $85 miesięcznie. Istnieje także darmowe konto, które posiada stosowne ograniczenia. Dla szybkiego podglądu działania aplikacji wystarczy kliknąć opcję „Lunch” i już możemy zobaczyć program w akcji.
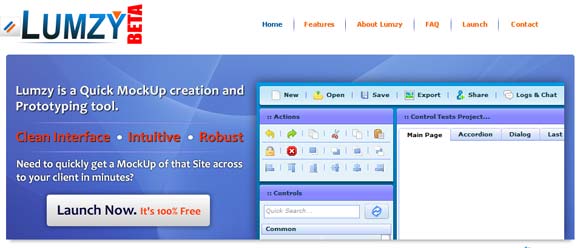
Lumzy

Tym razem całkowicie darmowe narzędzie do tworzenie wireframe’ów. Przynajmniej do momentu zakończenia fazy beta. Posiada całkiem przyzwoity zestaw schematów i elementów potrzebnych do prototypowania. Wadą jest jego niesamowicie długie ładowanie.
iPlotz

iPlotz to potężne narzędzie do tworzenia zaawansowanych wireframe’ów. Możliwe jest tworzenie interakcji między kolejnymi podstronami, dzięki czemu prezentacja takiego prototypu jest zdecydowanie bardziej czytelna.
Za darmo można stworzyć jeden projekt z 5 wireframe’ami, ponadto iPlotz posiada kilka opcji cenowych, dla kont internetowych oraz możliwość zakupu desktopowej aplikacji.
Garść inspiracji
Na końcu chciałbym zaprosić do interesującego serwisu, który znalazłem przypadkowo podczas szukania informacji do tego artykułu. Strona nazwa się Wireframe Showcase i zawiera pewnego rodzaju katalog wireframe’ów, wraz z prezentacją gotowego serwisu wykonanego na ich podstawie. Zachęcam do przeglądania, według mnie bardzo ciekawy projekt.
Stosujecie metodę wireframe w swojej pracy? A może znacie jakieś ciekawe aplikacje niewymienione w artykule? Zapraszam do dzielenia się w komentarzach.


DyskusjaKomentarze: 1
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]