Kwiatek – narzędzie zniekształceń

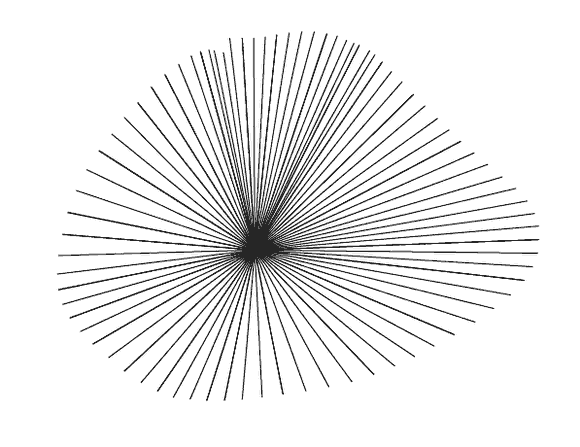
Tematem dzisiejszego artykułu będą wszelkiego rodzaju zniekształcenia, jakim można poddać obiekty czy grupy w Illustratorze. Stworzymy dowolny kwiatek, a następnie nałożymy mu skomplikowaną szatę kolorystyczną. Najpierw wykonamy płatki. Ja posłużę się specjalną własnością Narzędzie Linia (\). Wybieramy go klikamy w dowolne miejsce na arkuszu i z wciśniętym przyciskiem myszki oraz klawiszem Tyldy (~) zataczamy koło. Powstaje pęk linii o wspólnym początku. W zależności od prędkości ruchu myszką uzyskujemy różną ich długość i ilość.

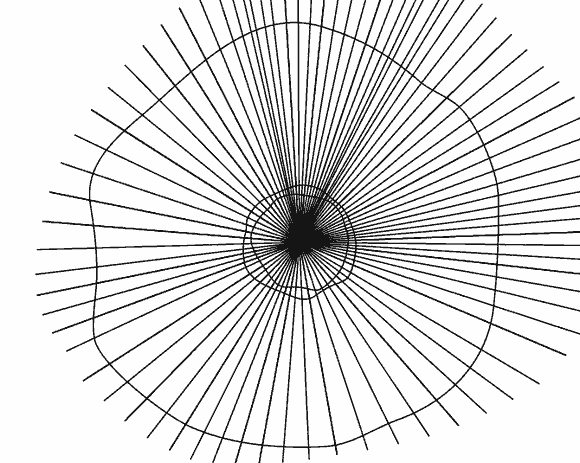
Teraz należy poprzycinać je na odpowiednią długość i dorysować środek. My stworzymy środek, następnie skopiujemy go dwukrotnie, jedną kopie nieznacznie powiększając a drugą powiększając. Zachęcam do narysowania go odręcznie, np. za pomocą Narzędzie Ołówek (N), będzie wtedy naturalniejszy.

Teraz za pomocą narzędzia Kontur w panelu Odnajdywanie Ścieżek przycinamy linię do najmniejszego i największego kształtu usuwając artefakty pozostałe po operacji.

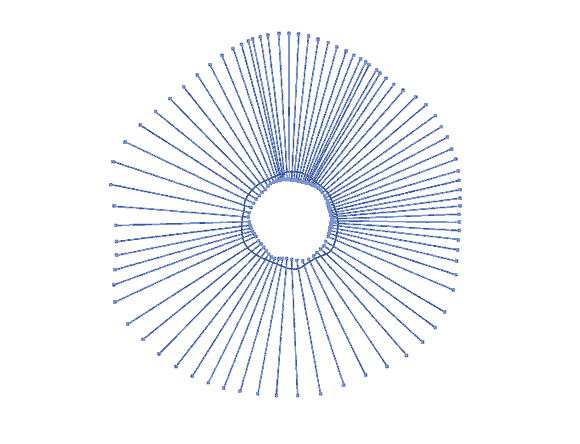
Teraz nadamy kształt poszczególnym płatkom. Najprościej jest zwyczajnie wybrać jakiś kształt linii i określić jej grubość (u mnie 50 px). Następnie rozszerzamy wygląd.

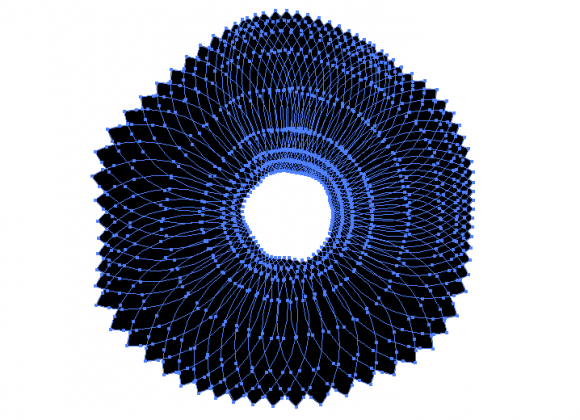
Teraz usuńmy część płatków, a pozostałe pogrupujmy w warstwy i ułóżmy w odpowiedniej kolejności. Trzy będą w zupełności wystarczające.

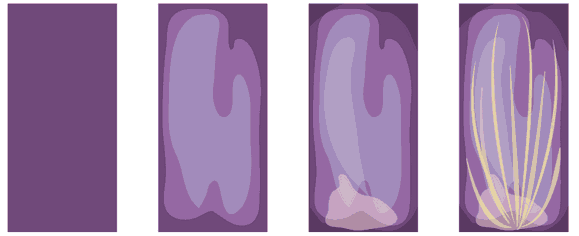
Teraz przygotujemy wzór płatka, który później będziemy nakładać na powierzchnie kwiatka za pomocą narzędzi zniekształceń. Podobnie jak w wypadku pędzli, czy obiektów 3D operacją zniekształcenia można poddawać tylko wektory proste, czyli linie i wypełnienia oraz symbole, bez gradientów i stylizacji. Zaczynamy od prostokąta, który ma mniej więcej rozmiar jednego płatka.

Następnie dorysowuje Narzędziem Ołówek (N) dwie plamy koloru. Dodaje cienie i świtała z zastosowaniem przeźroczystości, oraz kilka krzywych o rożnych kształtach. Całość grupujemy i kopiujemy. Wchodzimy do pierwszej grupy płatków, wklejamy nasz obiekt i dopasujemy do pierwszego elementu. Należy pamiętać, że zawsze będziemy zniekształcać obiekt z niższej warstwy do kształtu obiektu z wyższej.

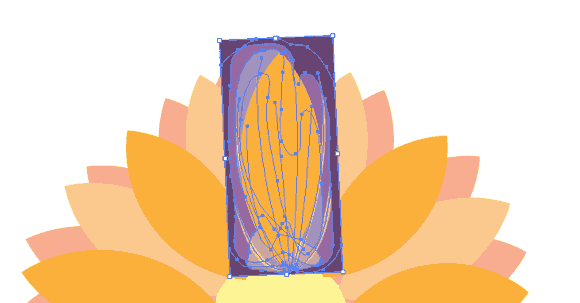
Teraz czas na zniekształcanie. Zaznaczamy zarówno płatek jak i grupę pod nim. Wchodzimy do Obiekt->Zniekształcenia z wykorzystaniem formy->Z obiektem na wierzchu. Illustrator dopasuje nam wszystko.

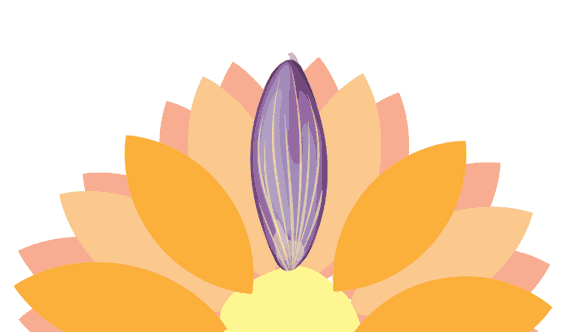
Podobnie postępujemy z pozostałymi płatkami. Uwaga Zniekształcenie z wykorzystaniem formy nie jest idealne, ma problemy z przekształcaniem elementów skośnych. W takich wypadkach najlepiej jest obrócić o kąt (prawy przycisk myszy Przekształcenia->Obróć…), który zbliża element do pionu lub poziomu, przekształcić a następnie powrócić do poprzedniego ustawienia podając kąt z znakiem przeciwnym. Dla większej głębi ja przyciemniłam trochę wzór płatka dla niższych warstw.

Pozostał środek. Ja swój skopiowałam. Na dolną warstwę nałożyłam gradient promienisty. Górną ustawiłam na wypełnienie czarnym kolorem a następnie zastosowałam Efekty->Szkic->Siatka pęknięć na filmie. Przeźroczystość górnej warstwy zmieniłam na Różnica.

Ostatnim szlifem będzie dodanie cieni na płatki. W tym celu kopiujemy górną i dolną warstwę płatków raz a środkową dwa razy. Następnie używamy Obiekt->Spłaszcz przeźroczystość… oraz dodajemy ścieżki. Górną warstwę i jedną środkową obracamy o około 5 stopni. Następnie wyciągamy wspólne części obróconej górnej warstwy i nieobróconej środkowej oraz obróconej środkowej i nieobróconej dolnej. Oto efekty:



Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]