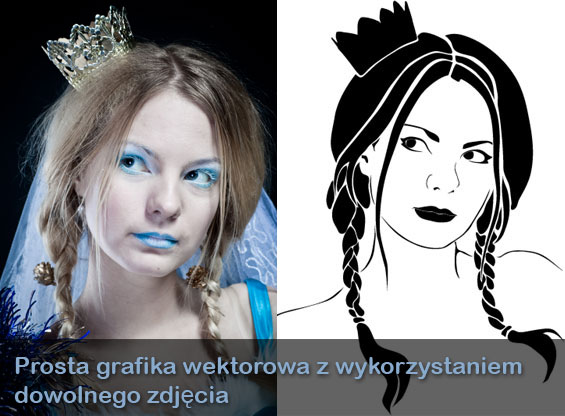
Prosta grafika wektorowa z wykorzystaniem dowolnego zdjęcia

Wszyscy wiedzą jak ważna jest estetyczna strona podejmowanych przez nas projektów. Wydawać by się mogło że osoby posiadające uzdolnienia artystyczne mają przewagę na tym polu. Ale czy na pewno? Okazuje się że mając odpowiednie narzędzia można stworzyć interesujące elementy graficzne bez jakichkolwiek specjalnych zdolności przy użyciu tylko i wyłącznie myszki. Pomoże nam w tym grafika wektorowa.
Co należy wiedzieć
Grafika wektorowa w odróżnieniu od rastrowej jest budowana poprzez określanie położeń punktów i krzywych za pomocą równań matematycznych. Obrazy te są całkowicie skalowalne, co jest ich duża zaletą.
Program jaki ja będę stosować to Adobe Illustrator CS4. Zanim zacznę chce jeszcze wspomnieć o kilku podstawowych narzędziach jakie będziemy wykorzystywać.
Wykorzystane narzędzia

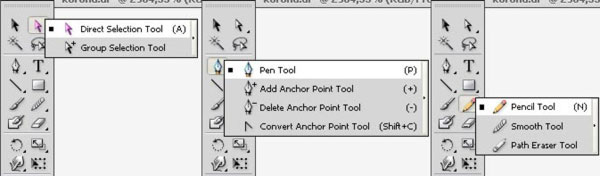
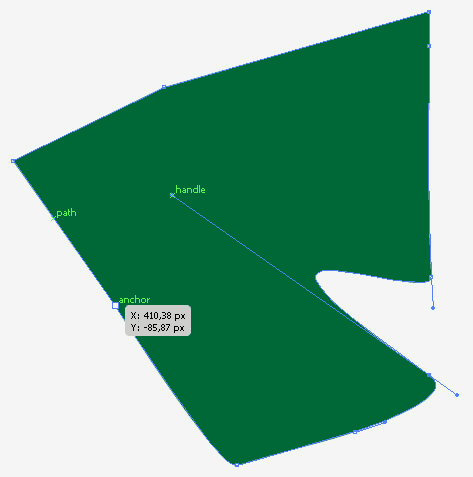
Obiekty będę tworzyć poprzez obrysowanie ich narzędziem Pen Tool. Narzędzie to tworzy elementy o typu anchor . Zawsze należy pamiętać o zamykaniu tych obiektów. Anchor można usunąć lub dodać (Add/Delete Anchor Point Tool), dodatkowo każdy taki element ma dwie tzw. handle. Można je edytować, co skutkuje zmianą krzywej, path, pomiędzy sąsiadującymi punktami. Powstały obiekt jest zazwyczaj krzywą łamaną. Aby go wygładzić można użyć narzędzia Smooth Tool, dodaje ono każdej anchor dwie handle. Jeśli sobie życzymy możemy je usunąć narzędziem Convert Anchor Point Tool. Bezpośrednią edycje anchor, handle jak i path daje narzędzie Direct Selection Tool.

Etapy pracy
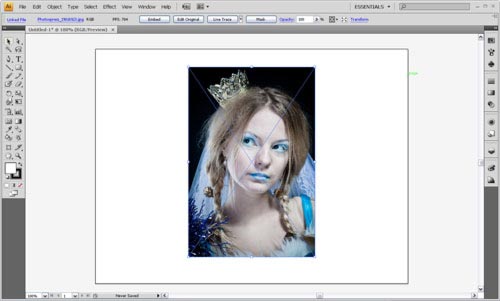
Rozpoczynamy prace od znalezienia zdjęcia na podstawie którego chcemy stworzyć grafikę. Posłuży ono nam jako wzór. Zdjęcie to wklejamy do nowo utworzonego rysunku w Ilustratorze.

Poszczególne elementy rysunku będziemy tworzyć przez obrysowywanie elementów zdjęcia narzędziem Pen Tool ustawiając jego parametry na wypełnienie kolorem i brak krawędzi (górna listwa z opcjami narzędzia). Obiekt tworzymy przez zaznaczane jego kolejnych punktów.

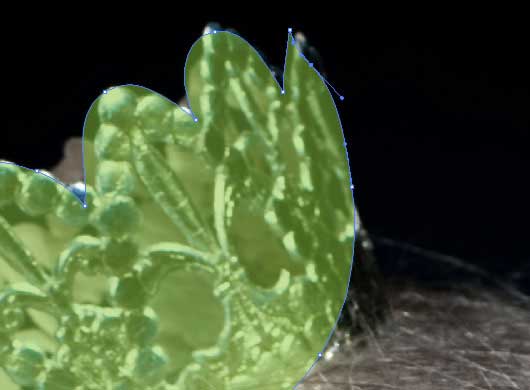
Następnie powstały obiekt należy wygładzić. Używamy do tego narzędzia Smooth Tool.

Aby sobie pomóc można chwilowo ustawić przeźroczystość obiektów.

Jeżeli niektóre punkty nie dają się wygładzić używamy Direct Selection Tool (A) i edytujemy je ręcznie. Jeżeli mamy za mało punktów do edycji można je zawsze dodać (Add Anchor Point Tool) lub odjąć (Delete Anchor Point Tool ) gdy są niepotrzebne.

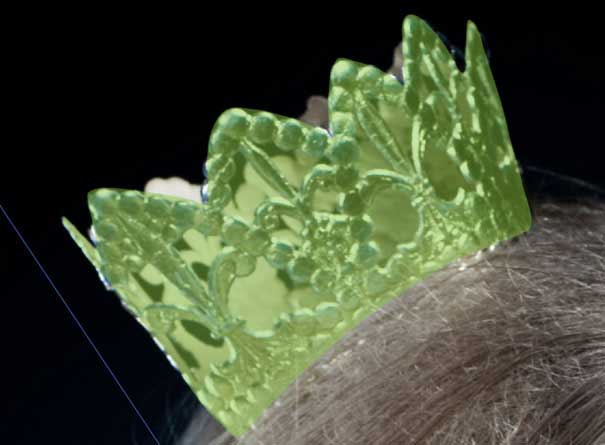
W ten sposób stworzyliśmy koronę.

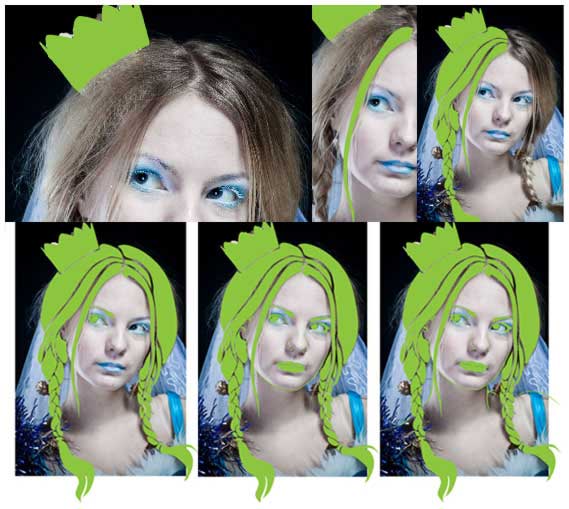
Następnie przystępujemy do tworzenia kolejnych obiektów:

Gotowe elementy zaznacz Selection Tool (V) i zgrupuj. Taką grupę można bardzo ławo przerzucić np. do programu Photoshop. Poniżej przedstawiam przykładowy efekt końcowy, oraz zachęcam do stosowania tej prostej techniki.



DyskusjaKomentarze: 1
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]