10 rozszerzeń Google Chrome przydatnych dla webdeveloperów

Przeglądarka Google Chrome wydana przez internetowego potentat zdobywa w niebywałym wręcz tempie kolejne procenty rynku przeglądarek. W stosunku do tego samego okresu w zeszłym roku osiągnął czterokrotny wzrost popularności i obecnie posiada niespełna 12% rynku (wg. http://ranking.pl/pl/rankings/web-browsers-groups.html). Oczywiście z natury swojego zawodu, praktycznie cały czas otwarte mam Chrome i Firefox, a często podczas pracy na cięciem layoutów dochodzi jeszcze IE wraz z Operą. W tym artykule chciałbym podzielić się kilkoma ciekawymi dodatkami do Google Chrome, które według mnie przydają się w pracy jako twórca i programista stron internetowych.
Firebug Lite

Firebuga znają chyba wszyscy, którzy mieli jakikolwiek styczność z HTML, CSS lub JavaScript. Rewelacyjny dodatek do FireFoxa znalazł też swoją uboższą wersje w Chromie. Plugin ten jest o wiele uboższy od swojego odpowiednika, ale wystarcza do podstawowych zadań. Brakujących opcji dostarcza natomiast kolejny dodatek:
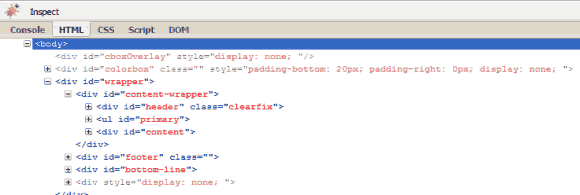
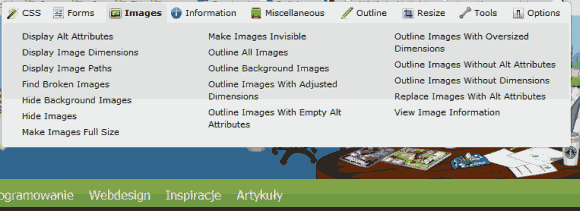
Web Developer

Doskonałe rozszerzenie pozwalające na zdobywanie wielu interesujących informacji na temat przeglądanej obecnie strony. Od zaznaczania struktury div, poprzez informacje o treści atrybutu alt w obrazkach, aż po wyświetlanie nagłówków odpowiedzi www.
Validity

Bardzo prosty dodatek, który pozwoli szybko dokonać walidacji naszej strony internetowej. Jeżeli strona zawiera błędy zostano one wyświetlone w konsoli (Ctrl + Shift + I)
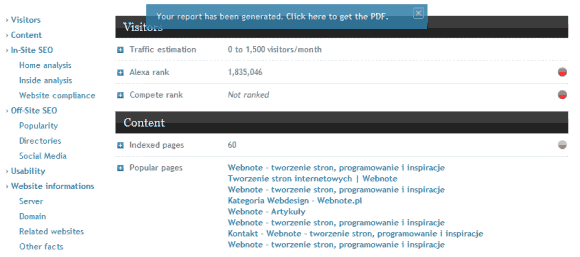
SEO & Website Analysis

Doskonały plugin pomagający w optymalizacji stron pod kątem wyszukiwarek. Przygotowuje całkiem ciekawy raport na temat wskazanej strony. W raporcie mamy także informacje jakie elementy możemy jeszcze poprawić oraz wskazówki jak to zrobić
SEO Site Tools
Bardzo podobne narzędzie do poprzednika. Zawiera kilka innych ciekawych wskaźników jak MozRank, czy informacje na temat domeny.
Awesome Screenshot: Capture & Annotate

Rewelacyjne rozszerzenie do tworzenia zrzutów ekranów podczas przeglądania stron. Polecam zapoznać się z filmikiem prezentującym możliwości znajdujący się na stronie pluginu. Oprócz standardowego tworzenia zrzutu i jego przycinania istnieje możliwość pisania i zaznaczania elementów na obrazku. Dodatkowo możemy od razu zrzut wysłać przez Internet.
Inne ciekawe rozszerzenia
Bardzo przydatne narzędzie to testowania wyrażeń regularnych.
Bardzo ciekawe narzędzie do profilowania strony internetowej. Dużo interesujących danych, które znacznie ułatwią końcową optymalizacje serwisu.
Niezwykle proste rozszerzenie do Chroma pozwalające mierzyć elementy na stronie.
Przydatne narzędzie do podglądania styli wykorzystanych na stronie. Po włączeniu rozszerzenia najeżdżając na konkretne elementy otrzymamy kilka informacji dotyczące stylów CSS.


DyskusjaKomentarze: 2
Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]