Operacje 3D, Fazowanie w Adobe Illustrator – Ramka na zdjęcia

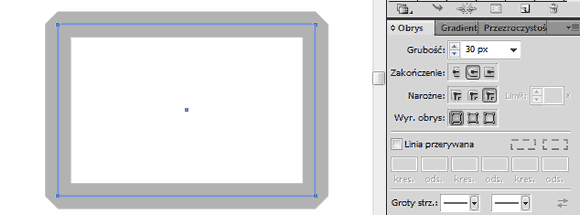
Dziś przygotujemy ramkę na zdjęcia. Zaczynamy od narysowania odpowiedniego prostokąta (Narzędzie Prostokąt (M)) u mnie 300 x 200 px, co odpowiada proporcji standardowego zdjęcia. Obiekt powinien być bez wypełnienia, a z konturem w kolorze szarym. Następnie z palety Obrys ustawiamy podstawowe właściwości obramowania. Grubość (u mnie 30 px), Zakończenie (nas nie dotyczy), Naroże (dowolnie: ostre, okrągłe lub ścięte jak w moim wypadku) i Wyrównanie Obrysu (zalecam pozostawić na Środku). Pozostałe opcje nas nie dotyczą.

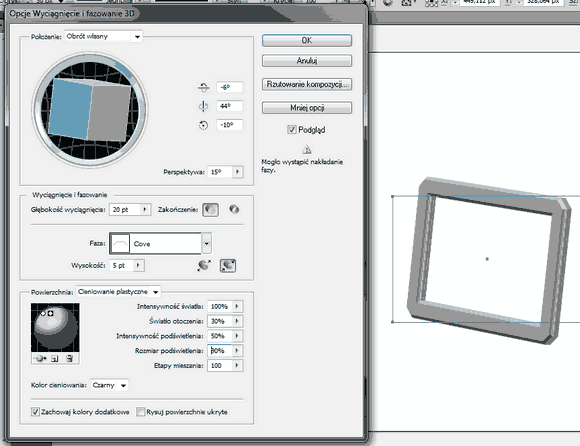
Powstały obiekt poddajemy Efekty->3D->Wyciągnięcie i fazowanie. Ustawiamy odpowiednio obiekt. Dodajemy perspektywę i zmieniamy Głębokość wyciągnięcia na odpowiadającą nam. W następnych polach program daje nam możliwość wyboru Fazy. Jest to zarys, jaki Illustrator stworzy w miejscach wyciągania. Dobieramy taką, jaka nam pasuje najbardziej (jest ich ponad dziesięć). Parametr Wysokość definiuje miejsce, w którym faza ma się zacząć. Dodatkowe dwie opcje określają czy faza ma naddawać materiału czy wycinać. Światło dobieramy tak, aby uzyskać ładne cieniowanie.

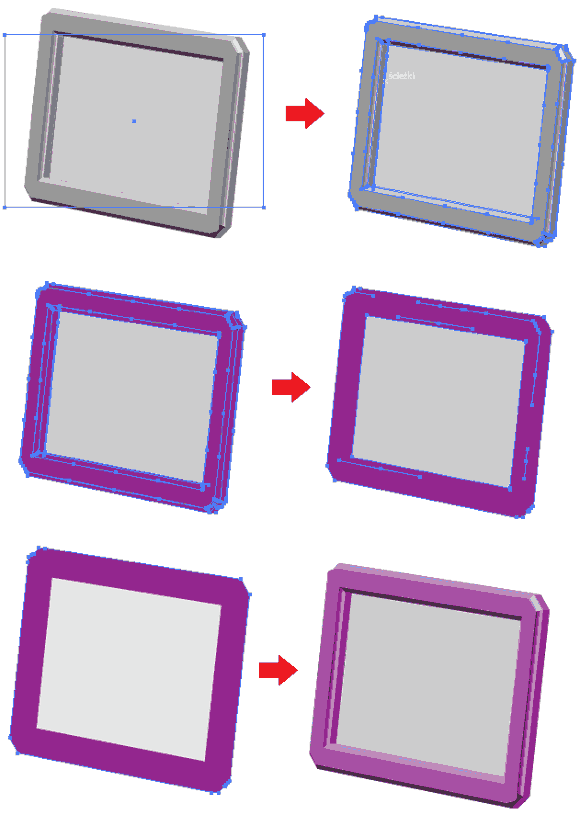
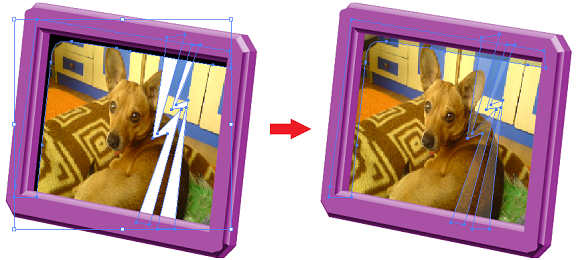
Powstałą ramkę kopiujemy trzykrotnie i wyrównujemy. Najniższej warstwie modyfikujemy opcje 3D. W panelu Wygląd wybieramy etap Wyciąganie i fazowanie i dokonujemy zmian w Głębokości wyciągnięcia (0 px) i Fazie (Brak). Zatwierdzamy. Następnie zamieniamy parametry obiektu na brak obrysu i wypełnienie pełne (biały). Środkowy obiekt rozszerzamy (Obiekt->Rozszerz wygląd), następnie zamieniamy kolory powstałej grupy na jednolity i z panelu Odnajdowanie ścieżek używamy narzędzia Połącz. Istnieje możliwość, że powstaną nam artefakty na powierzchni obiektu. Są to kotwice z przyłączonymi liniami. Usuwamy je Narzędziem usuwania punktów kontrolnych (-) klikając bezpośrednio na każdą dodatkowa kotwice. Najwyższemu obiektowi zmieniamy tryb przeźroczystości na Ostre światło (panel Przeźroczystość).

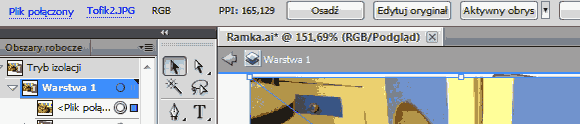
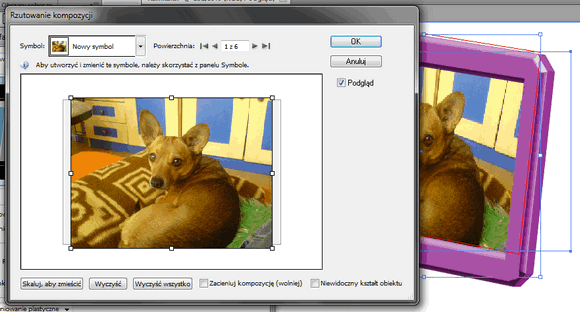
Poprzez Plik->Umieść… dołączamy dowolne zdjęcie. Zmieniamy jego rozmiar i tworzymy z niego symbol (artykuł Operacje 3D w Adobe Illustrator – bryła obrotowa, kompozycja). Należy pamiętać o jednej rzeczy. Illustrator domyślnie każdy wstawiony obrazek łączy z oryginałem. Z takich elementów nie możemy zrobić symbolu. Najpierw należy obiekt rozdzielić. W menu górnym po zaznaczeniu obrazu pojawią nam się jego opcje. Należy skorzystać z przycisku Osadź. Operacja ta rozdzieli nam elementy.

Symbol umieszczamy na ostatnim naszym obiekcie 3D, tym bez konturu a z wypełnieniem (proces opisany w artykule Operacje 3D w Adobe Illustrator – bryła obrotowa, kompozycja).

Aby poprawić, jakość możemy dodać refleksy świetlne na zdjęcia. Tworzymy proste obiekty Narzędziem Pióro (P), a następnie zmieniamy ich kolor na biały i czarny a Tryb na Jasność, a Krycie na 20%.

Dodajemy cień ramki. Rysujemy obiekt Narzędziem Pióro (P), następnie dodajemy Efekt->Rozmycie->Rozmycie gaussowskie… o promieniu 10 px i zmieniamy Krycie warstwy na 50%.

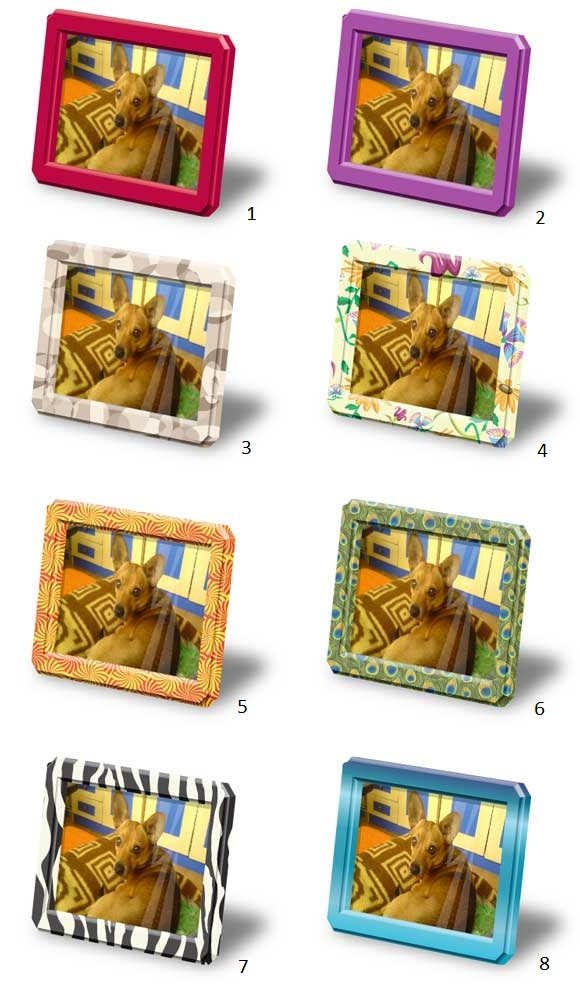
Dla tak przygotowanego elementu modyfikując wygląd środkowej warstwy (fioletowy), łatwo tworzymy różne wersje naszej ramki. Poniżej pokazałam kilka przykładów.
- Obiekt wierzchni żółty, wypełnienie jednolite fioletowe
- Wypełnienie fioletowe
- Własny obiekt
- Nałożony wzorek – Wzorki -> Natura -> Natura_Listowie: Wild Flowers Color
- Nałożony wzorek – Wzorki -> Ozdobne -> Dekoracje_Modern: Optical Sungurst Color
- Nałożony wzorek – Wzorki -> Natura -> Natura_Skóry Zwierząt: Peacock
- Nałożony wzorek – Wzorki -> Natura -> Natura_Skóry Zwierząt: Zebra
- Gradient własny



Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]