Realistyczny wektor w Adobe Illustrator – Filiżanka

Czasem w sieci można trafić na fotorealistyczne ilustracje wektorowe. Jak ich twórcy uzyskują takie efekty, używając Narzędzia Siatka (U). Pozwala ono na generowanie wewnątrz wcześniej utworzonego obiektu zespołu linii i węzłów. Każdy z nich może mieć niezależny kolor. Budując bardzo złożone siatki można uzyskać niesamowite efekty głębi, przenikania się barw i realizmu. Oczywiście takie zabiegi wymagają wiele czasu i pracy. Narzędzie Siatka (U) jest bardzo praktyczne w użyciu nawet do prostych elementów.

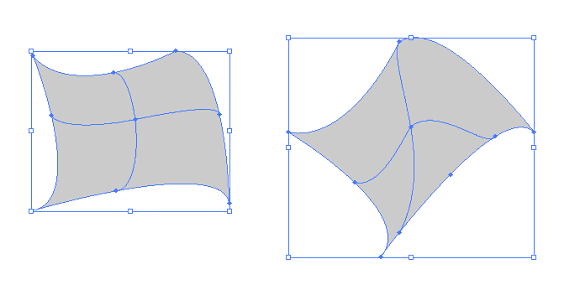
Sama generacja siatki odbywa się poprzez wskazanie miejsca, lub linii w obiekcie. W tym obszarze utworzony zostanie punkt węzłowym (kotwica) i dwie prostopadłe do siebie linie przecinające się w nim, lub jedną, jeśli wskazaliśmy na krawędź. Program tworzy węzły automatycznie na każdym przecięciu. Każdy z nich może mieć nadany inny kolor. Dodatkowo można modyfikować ich położenie Narzędziem Zaznaczenie bezpośrednie (A). Każda kotwica ma też uchwyty, które można modyfikować jak te na ścieżkach. Linie są generowane tak, aby odpowiadały obrysowi obiektu, dodatkowo program zawsze będzie dążył, aby były one w miarę równoległe do obwiedni obiektu. Jeśli więc chcemy zmienić położenie linii w stosunku do krawędzi należy obiekt odpowiednio obrócić i wyzerować obwiednie (prawy przycisk myszy Przekształcenia->Wyzeruj obwiednię, uwaga operacji nie da się wykonać na obiekcie, który ma już wygenerowana siatkę). Linię i kotwice można usuwać używając Narzędzia Siatka z wciśniętym klawiszem Alt.

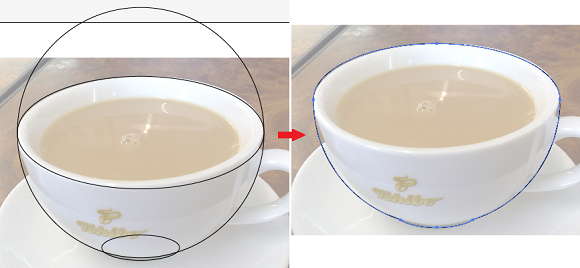
Dla osób początkujących najprościej jest posłużyć się zdjęciem, jako podstawą do nakładania kolorów. Ja wybrałam filiżankę (http://www.flickr.com/photos/secretlondon/2928457439/) gdyż jest to obiekt stosunkowo prosty, o delikatnym cieniowaniu. Dodatkowo zdjęcie pomoże nam dobrać kolory. W pierwszym kroku obrysuję kształt, na razie bez ucha. Zalecam tworzenie symetrycznej obwiedni. Ja po prostu połączyłam trzy elipsy przy pomocy Narzędzia Generator kształtów (Shift + M zaprezentowane w artykule Narzędzie Generator kształtów – Celtyckie węzły).

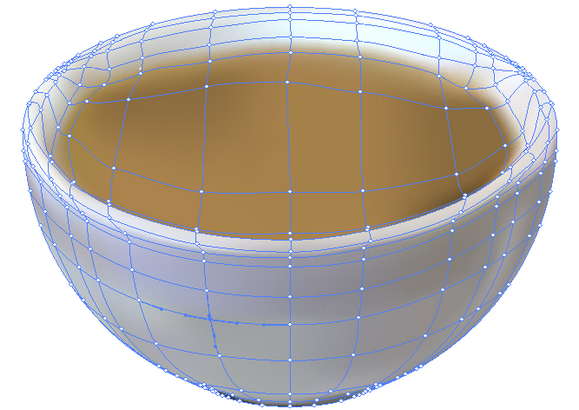
Teraz zacznijmy generowanie siatki. Nie można tego robić, jeśli obiekt nie ma wypełnienia. Dla ułatwienia można zmienić parametry przeźroczystości na Krycie np. 5%. Rozpoczynamy od zaznaczenia brzegu filiżanki. Dobrym zwyczajem jest generowanie kilku punktów, następnie zmienianie ich parametrów geometrycznych. Illustrator będzie potem używał ich, jako przewodnika, dzięki czemu mniej będziemy musieli zmienić w samej siatce. Zauważmy też ze jest możliwość wciągniecie niektórych elementów pod spód siatki, dzięki temu można tworzyć krawędzie.

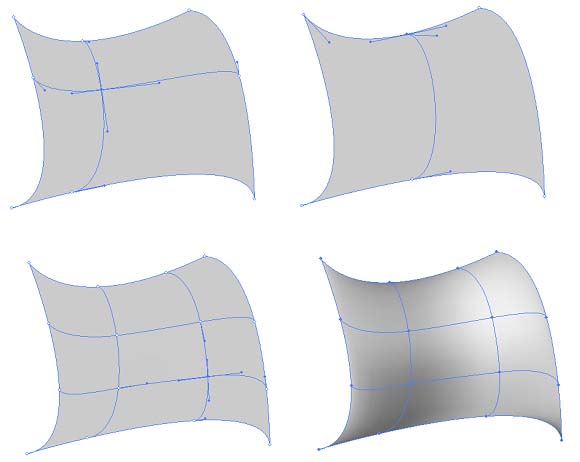
Jeżeli linie siatki są dobrze wygenerowane powinny one w przybliżeniu odpowiadać geometrii obiektu. To znaczy, że jeśli nanieślibyśmy kwadratową kratkę na prawdziwy obiekt to na zdjęciu nasze linie powinny pokrywać się z nią. Czas na pierwsze kolory. Najprościej jest wybrać je ze zdjęcia z miejsca gdzie znajduje się odpowiadająca mu kotwica.

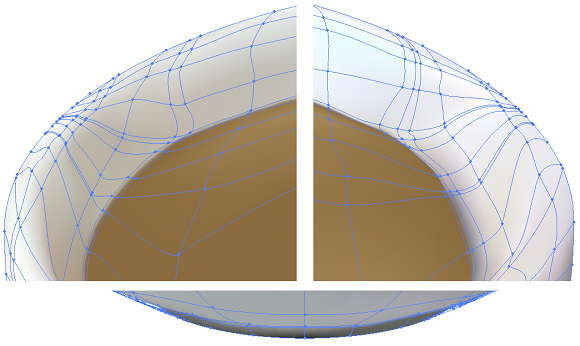
Uzyskujemy wstępne rozmieszczenie kolorów. Teraz bazując na uzyskanym efekcie poprawiamy nieco rozłożenie barw, gdyż niektóre nie są odpowiednie.

Można też zagęścić siatkę w miejscach gdzie jest to potrzebne. Illustrator dodając następne kotwice zachowa nam kolory uzyskane wcześniej dlatego tą operacje lepiej jest wykonywać po wstępnym nałożeniu barw.

W podobny sposób postępujemy z talerzykiem.

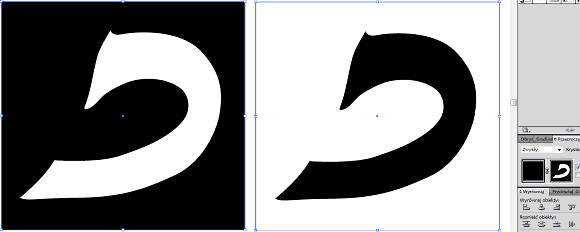
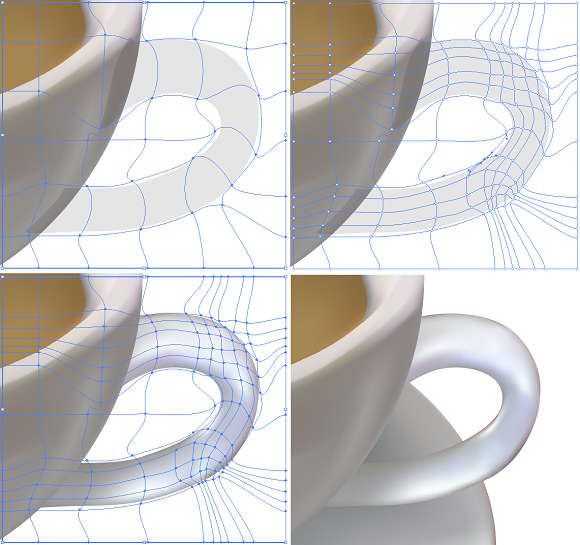
Oraz uszkiem. Polecam jednak pewien zabieg. Jeśli spróbowalibyśmy nałożyć siatkę na obrys była by ona niezwykle nieregularna. Dobrze jest, więc narysować prostokąt a następnie zamaskować go kształtem uszka, operacja ta pokazana jest w artykule Jak tworzyć ikony przy pomocy Adobe Illustrator.

Siatka, jaką uzyskamy będzie równoległa do krawędzi prostokąta, mimo ze powstanie w obszarze zamaskowanym nie będzie widoczna. Taka właściwość jest często przydatna przy bardzo skomplikowanych kształtach.

Jako element wykańczający dodałam jeszcze cień (Efekty->Stylizacja->Dodaj cień… opisane w artykule Jak tworzyć ikony przy pomocy Adobe Illustrator). Gotowa filiżanka:

Oczywiście można uzyskać o lepszy efekt zagęszczając jeszcze bardziej siatkę. Niestety trzeba się liczyć z tym, że im więcej punktów, tym dłużej będziemy pracować nad rezultatem. Pozostaje, więc znaleźć optimum pomiędzy czasem włożonym w prace a oczekiwanym wyglądem końcowym.


Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]