Stylizujemy zdjęcie w Adobe Illustrator - Roy Lichtenstein

Dzisiaj wystylizujemy zdjęcie używając Adobe Illustratora. Ja skorzystam z portretu: http://www.flickr.com/photos/janekm/212792568/
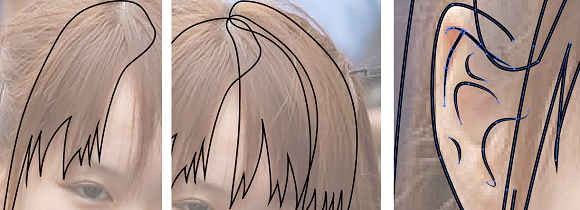
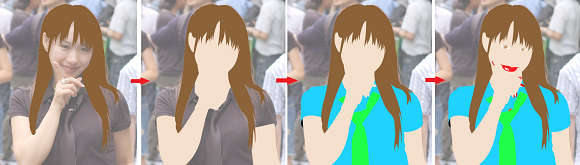
Zaczynamy od obrysu. Delikatnie konturujemy zdjęcie. Przydatne okażą się Narzędzie Pióro (P), Narzędzie Ołówek (N) i Narzędzie Gładzik. Dla ułatwienia możemy zmienić Krycie zdjęcia np. na 60%. Niektóre linie takie jak np. ucho możemy modyfikować zamieniają kształt linii np. na Profil szerokości 1, a następnie rozwijając go Obiekt->Rozwinięcie… na obrys z wypełnieniem. Narzędziem Nożyczki (C) usuwamy niepotrzebne elementy.

Etap ten jest najbardziej pracochłonny.

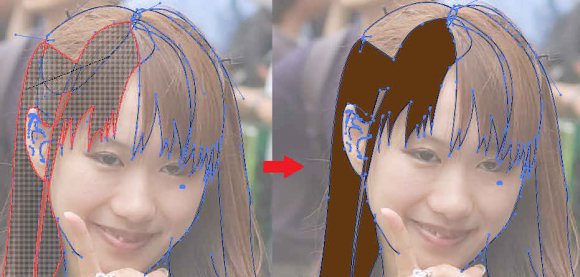
Gdy mamy już gotowy obrys kopiujemy go i wklejamy kopię środkując z oryginałem. Wykonamy z niej wypełnienia. Wystarczy odpowiednio pozamykać niektóre krawędzie i skorzystać z Narzędzie Generator kształtów (Shift + M) opisanego w artykule Narzędzie Generator kształtów – Celtyckie węzły.

W ten sposób błyskawicznie tworzymy wypełnienia rysunku. Pamiętajmy o usuwaniu artefaktów, które mogą pozostać po użyciu Narzędzia Generator kształtów.

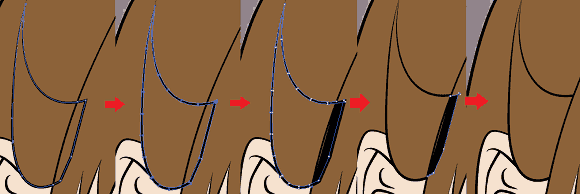
Czas na edycje konturu. Najprościej jest zwyczajnie uciąć niepotrzebne elementy Narzędziem Nożyczki (C). Ja zalecam używać Profil szerokości 1 jako rodzaj linii. Można urozmaicić nieco rysunek poprzez rozwinięcie (Obiekt->Rozwinięcie… lub Obiekt->Rozszerz wygląd) niektórych elementów, a następnie przycięcie ich do istniejących linii.

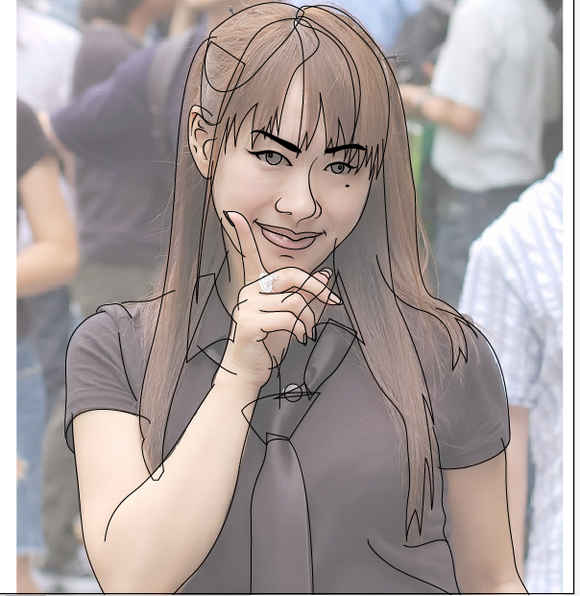
Modyfikując obrys poprzez cięcie i usuwanie elementów uzyskujemy bardzo dobre efekty. Wymaga to odrobiny wprawy w doborze miejsc dzielenia linii.

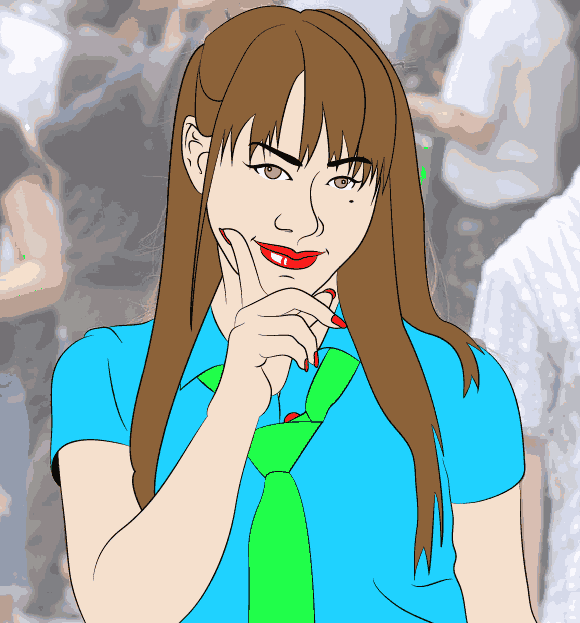
Dla urozmaicenia rysunku dodajmy jeszcze kilka linii Narzędziem Ołówek (N).

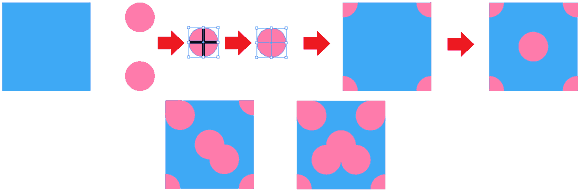
Teraz przygotujemy sobie gradienty. Ilustracje Lichtensteina cechują się specyficznym rastrem złożonym najczęściej z okręgów i kolorów podstawowych. My stworzymy teksturę a następnie nałożymy ją na obrazy. Zacznijmy od elementu wyjściowego. Rysujemy kwadrat (Narzędzie Prostokąt (M)) o wymiarach 3px x 3px i koło (Narzędzie Elipsa (L)) o promieniu 0,5px (szerokość i wysokość 1 px). Kopiujemy je a następnie dzielimy na ćwiartki. Najprościej jest narysować dwie linie (Narzędzie Linia(\)), pionową i poziomą, które przecinają się w środku koła a następnie skorzystać z elementów panelu Odnajdywanie ścieżek, Podzielenie. Teraz układamy ćwiartki w odpowiednim miejscu. Pomogą nam w tym narzędzia z panelu Wyrównaj. Grupujemy wszystko. Kupujemy jeszcze dwukrotnie i dodajemy więcej okręgów, aby uzyskać większe zagęszczenie kropeczek.

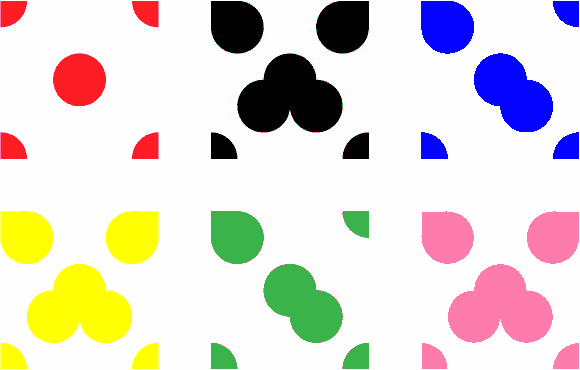
Grupujemy elementy kopiujemy je i dobieramy im kolory tworząc po kolei teksturę na skórę, włosy, bluzkę, krawat, oczy i usta.

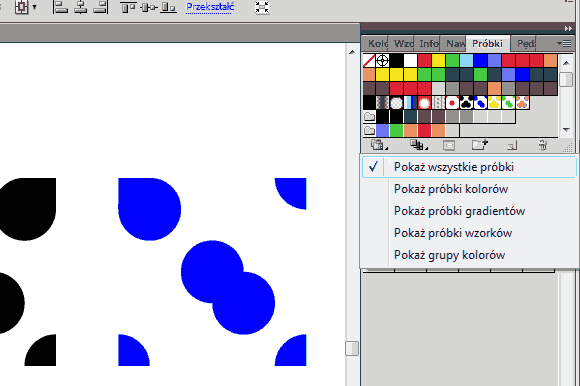
Z tych elementów tworzymy nowe Wzorki. Aby mieć taką możliwość wybieramy z panelu Próbki przycisk Pokaż menu Rodzaje próbek i ustawiamy Pokaż wszystkie próbki lub Pokaż próbki wzorków. Następnie wybieramy grupę i zwyczajnie przeciągamy ją do panelu. Dodany zostaje nowy wzorek, tekstura, którą możemy już nakładać na elementy.

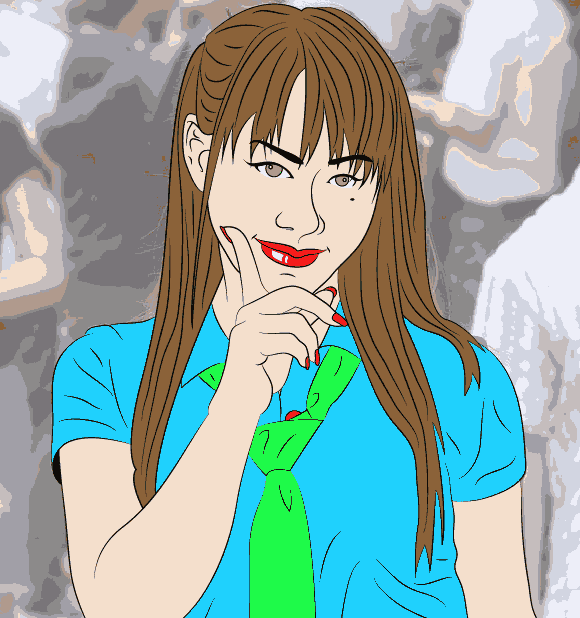
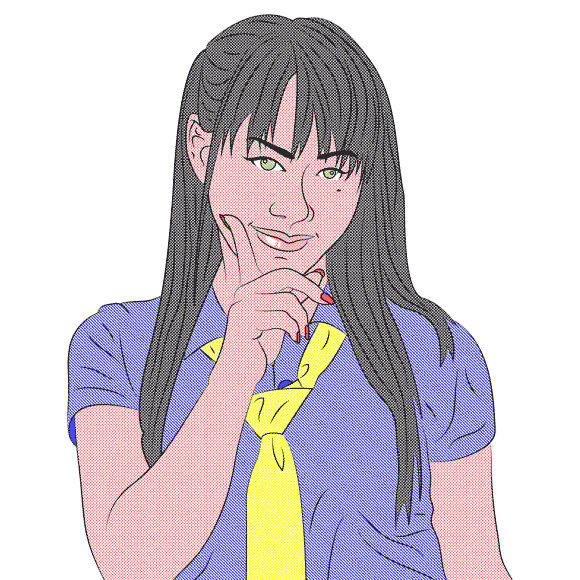
Teraz możemy już nałożyć tekstury na poszczególne elementy dziewczyny. Wybieramy próbki tak jakby były zwykłymi kolorami. I oto efekt naszej pracy:



Dodaj komentarz Komentarze są moderowane, a przy linkach używane jest rel="nofollow". Prosimy o nie reklamowanie i nie spamowanie w komentarzach.
Linki tworzone za pomocą tagu [url] np: [url=www.xyz.pl]xyz[/url]
Źródła za pomoc tagu [code] z wskazaniem języka np. [code=php] echo [/code]