Zestaw czcionek z polskimi znakami dla twojej następnej strony internetowej
Prezentowane wcześniej zestawienia czcionek cieszą się dosyć sporą popularnością, więc postanowiłem po raz kolejny przedstawić kilka ciekawych propozycji fontów gotowych do wykorzystania z @font-face oraz posiadających polskie znaki. Zawsze staram się wybierać czcionki, które są czytelne, proste i dają możliwość wykorzystania ich w wielu projektach. Osobiście niestandardowych czcionek używam do nagłówków lub nazwy serwisu, raczej staram się unikać wykorzystywania ich do dłuższych tekstów. Oto kilka kolejnych ciekawych propozycji dla twojej następne strony internetowej:
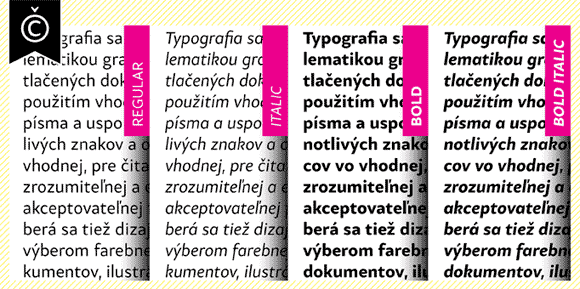
SamoSans-Regular

Darmowa jest tylko czcionka typu Regular.
Czytaj dalej...Wireframe – 5 przydatnych i darmowych narzędzi
Co to jest wirefame? W najprostszym ujęciu jest to pewnego rodzaju szkicowanie, planowanie i prototypowanie potencjalnego wyglądu serwisu internetowego, lub interfejsu użytkownika. Stosunkowo niedawno wireframing stał się bardzo ważnym etapem w procesie tworzenia stron i aplikacji internetowych.
Według mojej obecnej wiedzy słowo wireframing, nie posiada naturalnego polskiego odpowiednika, więc w artykule będę stosował angielskie nazewnictwo, jeżeli ktoś z Was zna polską nazwę, proszę podzielić się w komentarzu.
Wireframing w swojej naturalnej postaci ograniczał się do kartki papieru i ołówka, gdzie rozrysowywało się plan naszego kolejnego serwisu. Jednak wraz z popularyzacją tego typu czynnością, społeczność internetowa (jak zwykle zresztą) postanowiła sobie ułatwić pracę, poprzez odpowiednio przygotowane narzędzia i aplikacje, zarówno internetowe jak i desktopowe. W artykule tym chciałbym przedstawić kilka interesujących narzędzi wspomagających tworzenie Wireframe.
Pencil Project

Pencil Project to ciekawa aplikacja działająca zarówno jako wtyczka do FireFoxa, oraz jako aplikacja desktopowa możliwa do zainstalowania na systemach Windows i Linux. Narzędzie jest rozbudowane i posiada szeroką kolekcje kształtów, w tym przypominającą szkice rysowane ołówkiem. Aplikacja jest stosunkowo prosta w obsłudze i krótka chwila zapoznania się z interfejsem pozwala na swobodne działania w programie.
Pencil jest produktem darmowym.
Czytaj dalej...Wszystko co powinieneś wiedzieć o Google Web Fonts
Na blogu poświęciłem już trochę miejsca na opisanie funkcji @font-face. Zamieściłem także kilka darmowych fontów posiadających polskie znaki. Jak do tej pory nie opisałem jednak jednego z najciekawszych projektów Googla, czyli Google Web Fonts. Co to jest? W skrócie - darmowa usługa oferująca ponad 200 niestandardowych fontów, gotowych do wykorzystania w funkcji @font-face. W artykule tym opiszę jak korzystać z wspomnianej usługi, oraz jak w prosty sposób znaleźć czcionki z polskimi znakami w bazie Google Web Fonts.
Jak działa Google Web Fonts?
Podstawową zaletą Google Web Fonts jest prosta obsługa. Wystarczy minimalna wiedza na temat działania HTML i CSS, aby uatrakcyjnić typografie swojej strony.
Pierwszym krokiem jest dodanie niezbędnych fontów do naszego serwisu. Dokonujemy tego poprzez dodanie odpowiedniego linku do styli udostępnionych na serwerze Google (informacje o tym, gdzie generować ten link znajdują się w dalszej części artykułu):
<link href='http://fonts.googleapis.com/css?family=Ovo' rel='stylesheet' type='text/css'>Powyższy kod należy wkleić w sekcji <head> pliku HTML interesującej nas strony internetowej. Tym sposobem font o nazwie Ovo, został dodany do naszego serwisu i od teraz możemy go używać w komendzie CSS font-family. Na przykład, powiedzmy, że chcemy użyć niestandardowej czcionki w nagłówku naszego artykułu, do tego celu posłuży nam kod:
article h1 {
font-family: 'Ovo', serif;
(dalsze style dla nagłówka)
}I tym sposobem skorzystaliśmy z usług Google Web Fonts. Tak jak pisałem jest to niezwykle prosta i szybka metoda na uzyskanie interesującej niestandardowej czcionki na swojej stronie internetowej.
Czytaj dalej...Jak zorganizować swoją bazę linków i artykułów
Branża związana z projektowaniem stron i ogólnie Internetem rozwija się wyjątkowo dynamicznie. Wymaga to poświęcenia sporej ilości czasu na czytanie, poszerzanie i aktualizowanie swojej wiedzy. Z drugiej strony ten sam Internet zalewa nas niebagatelną ilością nowych informacji, w postaci blogów, serwisów tematycznych, czy aplikacji społecznościowych. Problemem zawsze pozostaje czas, a właściwie jego brak.
Podczas 2 dni przeprowadzki, kiedy nie byłem dłużej przy komputerze, liczba nowych wpisów w moich RSS wynosiła ponad 300. Oczywiście część z tych wpisów przeglądnę pobieżnie, część w ogóle mnie nie zainteresuje, ale wiele jest takich, których nie przeczytanie będzie ogromną stratą. Dlatego warto tego typu wpisy zapisywać do późniejszego przeczytania. W tym artykule przedstawię dwa stosowane przez mnie narzędzia.
Delicious

Delicious jest świetnym miejscem do przechowywania ciekawych i interesujących artykułów, które chcemy zachować do późniejszego czytania. Dzięki systemowi tagów mamy możliwość doskonałego segregowania informacji. Istnieje możliwość przeglądania bookmarków innych osób, oraz najpopularniejszych linków dla konkretnych kategorii. Oczywiście jeżeli chcemy zachować pewne linki dla siebie mamy możliwość prywatnego przechowywania. Polecam stworzyć sobie tag o nazwie np. „do_przeczytania”, i tam wrzucać artykuły, które w danym momencie nie mamy czasu przeczytać.
Czytaj dalej...Wykresy na stronach i aplikacjach internetowych
Serwisy internetowe to obecnie nie tylko klasyczne wizytówki, czy blogi, ale także wysokiej jakości aplikacje bazodanowe, dla których typowe tekstowe i tabelaryczne prezentowanie danych może być nie wystarczające. Z pomocą przychodzą nam narzędzia do tworzenia i wyświetlania różnych typów wykresów. Najczęściej korzystają one z możliwości JavaScript i Flash. Obecnie dużą popularność zdobywa metoda wykorzystujące Canvas dostępną w HTML5. W artykule tym przedstawię 6, moim zdaniem, najciekawszych narzędzi do prezentowania danych w formie wykresów w aplikacjach internetowych. Dodatkowo starałem się poszukiwać rozwiązań darmowych do wykorzystania komercyjnego.
CanvasXpress
Biblioteka o ogromnych możliwościach wykorzystująca JavaScript i dostępny od HTML5 tag Canvas. Do wyboru mamy kilka rodzajów wykresów. Biblioteka jest dobrze udokumentowana i posiada wiele interesujących przykładów. Udostępniona jest na licencji LGPL i testowana była na większości nowoczesnych przeglądarkach. Przy pomocy dodatkowych bibliotek zadziała także w IE6 i innych starszych przeglądarkach nie obsługujących Canvas.
jqPlot
jqPlot podobnie jak poprzednia biblioteka wykorzystuje Canvas, ale dodatkowo korzysta z popularnego Frameworka JavaScript – jQuery. Wydaje się mieć trochę mniejsze możliwości w porównaniu do CanvasXpress, brakuje interakcji po najechaniu myszką na wykres. Z drugiej strony wykresy wydają się trochę czytelniejsze. jqPlot jest całkiem przyzwoicie udokumentowana i zawiera sporo interesujących przykładów. Została także przetestowana i działa w starszych przeglądarkach jaki IE6, IE7, oraz starszych wersjach FireFox.
Czytaj dalej...
