Operacje 3D w Adobe Illustrator - podstawy
W dzisiejszym artykule zajmiemy się elementami 3D w Adobe Illustrator. Stworzymy proste pudełko z pokrywką. Rozpoczynamy od narysowania 2 prostokątów małego i dużego. Moje mają wymiar 100x80 px i 104x20 px. Ustawiamy je tak jak na rysunku poniżej:

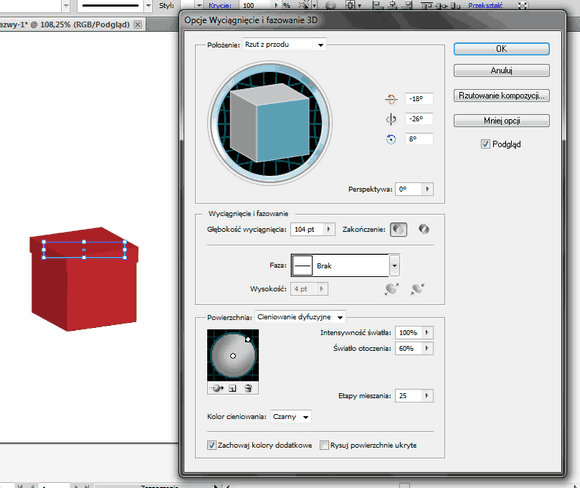
Następnie zaznaczamy dolny prostokąt i podajemy go transformacji 3D: Efekty->3D->Wyciąganie i fazowanie… W okienku możemy dobrać parametry położenia, długość wyciągnięcia i fazy, światło. Włączenie podglądu pomaga w doborze parametrów. Ustawiamy pudełko, ważne jest zapamiętanie kątów obrotu abyśmy mogli zastosować je także dla górnej części. Ja ustawiłam długość wyciągnięcia na 100 px. Nie korzystamy z opcji Faza. Panel światła rozwijamy klikając na Więcej opcji, ale w naszym przykładzie parametry te będą istotne, ważne tylko aby nie wybrać opcji Szkielet. Podobnie postępujemy z górną częścią pudełka.

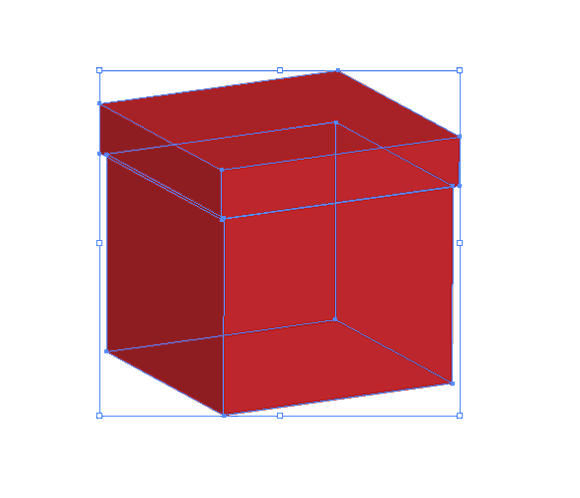
Teraz dodajmy trochę kolorów na pudełka. Zaznaczamy dolną część i zmieniamy jej kolor. Bardzo dobre efekty daje nałożenie gradientu na powierzchnie pudełka. Aby to zrobić nasze pudełko trzeba najpierw rozbić na poszczególne ścianki. Zaznaczamy dolną część i wybieramy opcje Obiekt->Rozszerz wygląd. Tak samo postępujemy z pokrywą. Uwaga jeśli chcemy po takim rozbiciu mieć także powierzchnie niewidoczne (jak denko pudełka, czy ścianki tylnie) musimy podczas operacji 3D zaznaczyć opcje Rysuj powierzchnie ukryte.

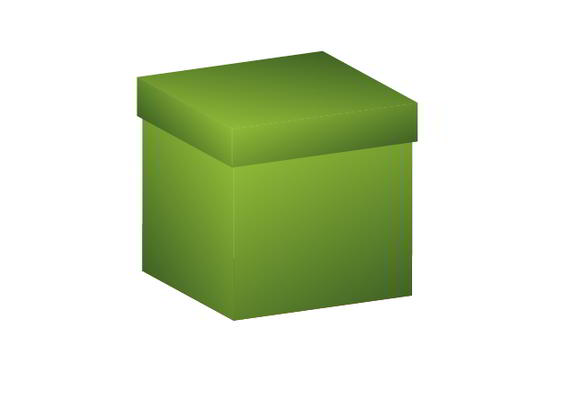
Teraz nadajemy kolory naszemu pudełku. Na poszczególne ścianki dodajemy gradient. Ja zdecydowałam się na soczystą zieleń.

Następnym krokiem będzie dodanie wstążki. Najprostszym sposobem jest narysowanie linii od pokrywy do podstawy, ułożenie jej w odpowiednim miejscu. Dobranie grubości linii, u mnie 5 px na mniejszym boku i 30 na większym) a następnie przekształcenie na obiekt (Obiekt->Rozwinięcie… z zaznaczona opcja Obrys i Wypełnienie). Poprawiamy linie aby licowały z pudełkiem i dodajemy górne części wstążki.
Czytaj dalej...Wektoryzacja - zamień swój rysunek w wektor przy pomocy Adobe Illustrator
Dzisiaj kilka wskazówek jak stworzyć czarnobiały wektor z obrazka/zdjęcia. Do tego artykułu przygotowałam i zeskanowałam szybki rysunek odręczny.

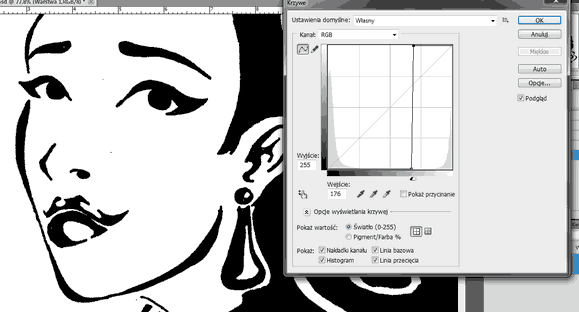
Pierwszym krokiem jaki należy wykonać jest lekkie poprawienie kolorów na ilustracji. Dokonuje tego w programie Photoshop. Chcemy uzyskać obraz czarno-biały. W tym celu zmniejszamy głębie kolorów do skali szarości Obraz->Dopasowania->Czarno-biały (Shift + Ctrl + Alt + B). Parametry dobieramy tak aby uzyskać jak najmniej odcieni szarości. Następnym krokiem będzie korekcja krzywych. Obraz->Dopasowania->Krzywe… i poprawiamy obraz.

Teraz należy pozbyć się artefaktów, białych i czarnych plamek. W ten sposób przygotowany obraz nadaję się już do wykonania konwersji.
Czytaj dalej...Wycinanie w Photoshop – część 3 Popraw krawędź
Popraw krawędzie (Redefine Edges) jest całkiem nowym narzędziem w który został wyposażony Photoshop CS5. Dzięki niemu można w bardzo szybki sposób wycinać nawet bardzo skomplikowane elementy z tła.
Do tego panelu możemy dostać się na kilka sposobów. Przy wyborze któregokolwiek z narzędzi do zaznaczania w pasku narzędzi z ich opcjami pojawi się dodatkowy przycisk pozwalający na uruchomienie Poprawiania Krawędzi. Dostęp uzyskamy także z menu Zaznacz lub korzystając z skrótu klawiszowego Ctrl+Alt+R (Mac Command + Option+R).
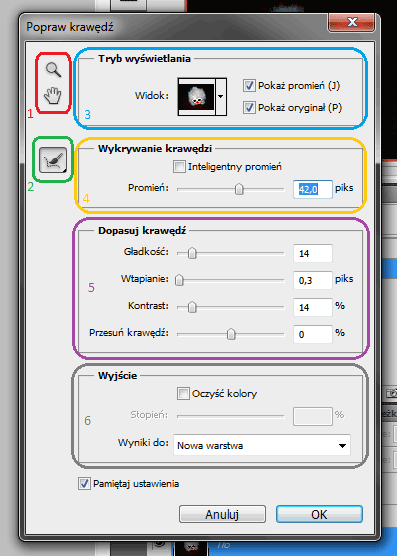
Na początek przybliżę wygląd okna narzędzia:

W oknie mamy kolejno:
- Narzędzia do nawigacji.
- Narzędzie do edycji zaznaczenie.
- Tryb wyświetlania – tu możemy określić w jakim widoku chcemy pracować.
- Wykrywanie krawędzi – pozwala nam na włączenie tzw. inteligentnego promienia oraz edycje jego wartości. Wpływa to na zaznaczenie zaostrzając go dla łamanych kształtów, a powiększając dla łagodnych i opływowych.
- Dopasuj krawędź – narzędzia te pozwalają zmodyfikować piksele w obrębie krawędzi zaznaczenia aby lepiej wtapiały się w tło:
- Wygładzanie – usuwa „górki” i „doliny” z zaznaczenia,
- Wtapianie – rozmazuje przejście między pikselami brzegu a ich otoczeniem,
- Kontrast – wyostrza łagodne zaznaczenia,
- Przesuń krawędź – przesuwa zaznaczenie do wewnątrz gdy ujemny, a na zewnątrz gdy dodatni.
- Wyjście – określa co ma się stać z zaznaczeniem po opuszczeniu trybu Popraw krawędź.
Należy pamiętać że po zatwierdzeniu zmian nie można już powrócić do trybu edycji krawędzi!
Czytaj dalej...Wycinanie w Photoshop – część 2 Kanały
Po artykule z wycinaniem elementów przy wykorzystaniu maski koloru, nadszedł czas na pokazanie kolejnej metody, tym razem wykorzystamy do tego kanały RGB obrazka.
Wycinanie kanałem jest dość dobra metodą wycinania obiektów z zdjęć. Sprawdza się przede wszystkim w wypadku obiektów nieregularnych. Aby można je zastosować, obiekt na zdjęciu wyjściowym powinien być w innym kolorze niż tło.
Ja będę pracować na poniższych dwóch zdjęciach:

Jako reprezentacja obiektów o nieregularnym kształcie – Futrzak i o gładkich krawędziach – Łoś
Czytaj dalej...Wycinanie w Photoshop – część 1 Maska Koloru
Każdy z nas w którymś momencie swojej pracy spotkał się z potrzebą wycięcia jakiegoś elementu ze zdjęcia. Ten cykl artykułów pokaże wam kilka sposobów na dokładne wycinanie przy pomocy Adobe Photoshop.
Na początek kilka słów wstępu. Metod wycinania jest w zasadzie tyle, co ludzi którzy ich używają. Nie istnieje złoty środek, dzięki któremu można zrobić wszystko. Przy doborze odpowiedniego sposobu trzeba kierować się przede wszystkim samym zdjęciem i elementem, który chcemy z niego wyciąć. Najlepsze efekty dają hybrydy różnych sposobów.
Wycinanie maską koloru jest jedną z najszybszych metod (około 5 minut). Można ją stosować zarówno do elementów o gładkich krawędziach jak i nieregularnych. Sprawdza się najlepiej przy obiektach z dominującą jedną barwą na kontrastowym tle.
Ja będę pracować na poniższych dwóch zdjęciach:

Jako reprezentacja obiektów o nieregularnym kształcie – Futrzak i o gładkich krawędziach – Łoś
Czytaj dalej...
