Stylizujemy zdjęcie w Adobe Illustrator - Roy Lichtenstein
Dzisiaj wystylizujemy zdjęcie używając Adobe Illustratora. Ja skorzystam z portretu: http://www.flickr.com/photos/janekm/212792568/
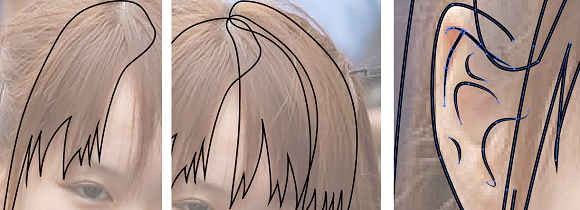
Zaczynamy od obrysu. Delikatnie konturujemy zdjęcie. Przydatne okażą się Narzędzie Pióro (P), Narzędzie Ołówek (N) i Narzędzie Gładzik. Dla ułatwienia możemy zmienić Krycie zdjęcia np. na 60%. Niektóre linie takie jak np. ucho możemy modyfikować zamieniają kształt linii np. na Profil szerokości 1, a następnie rozwijając go Obiekt->Rozwinięcie… na obrys z wypełnieniem. Narzędziem Nożyczki (C) usuwamy niepotrzebne elementy.

Etap ten jest najbardziej pracochłonny.
Czytaj dalej...Jak zaprojektować pudełko soku w Adobe Illustrator
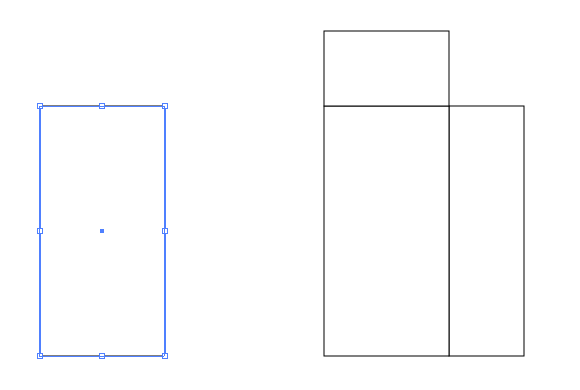
Dzisiaj przygotujemy karton soku, np. pomarańczowego. Ja skorzystam z rysunku owoców przygotowanych w artykule Owoce cytrusowe w Adobe Illustrator. Będziemy tworzyć obiekty 3D takie jak w artykule Operacje 3D w Adobe Illustrator - podstawy i wykorzystamy symbole tak jak w artykule o bombce. Zaczynamy od przygotowania obrysów ścianek pudełka. Rysujemy trzy prostokąty za pomocą Narzędzie Prostokąt (M) o wymiarach 125px x 250px, 75px x 250px i 125px x 755px, największy kopiujemy. Będą to ścianki naszego kartonu.

Nałóżmy na pudełko pierwszą warstwę kolorów i gradientów. Należy pamiętać, że im dokładnie ułożymy je na styku pudełka, tym lepiej będzie się ono prezentowało w późniejszych etapach. Aby urozmaicić wygląd ja dorysowałam kilka fal (Narzędzie Ołówek (N) i Narzędzie Gładzik). Powstałe linie należy teraz przekształcić na cztery niezależne obiekty. Najlepiej po prostu przeciąć je (Narzędzie Nożyczki (C)) a potem połączyć odpowiednie linie Narzędziem Pióro (P). Następnie zmieniamy wypełnienie obiektów np. na żółte, Krycie na 30% a Tryb na Łagodne Światło.
Czytaj dalej...Owoce cytrusowe w Adobe Illustrator
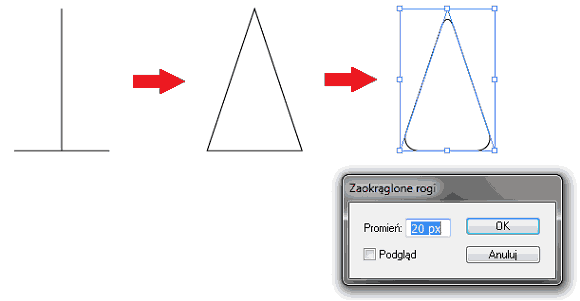
Dzisiaj kilka wskazówek jak stworzyć owoce cytrusowe. Będziemy wykorzystywać kilka wcześniej poznanych już narzędzi Adobe Illustrator. Zaczniemy od stworzenia przekrojonego środka owocu. Narysujmy trójkąt (Narzędzie Pióro), który będzie bazą do naszego rysunku, ma on 100px podstawy i 150px wysokości. Proponuje trzymać się proporcji, jakie ja zastosowałam (2: 3), dzięki temu będziemy mieć pewność ładnego rozłożenia cząstek. Trójkąt należy jeszcze zaokrąglić na rogach. W tym celu skorzystamy z Efekty->Stylizacja->Zaokrąglone rogi…, na powiedzmy 20 px. Następnie wykonujemy operacje Obiekt->Rozszerz wygląd, aby mieć obrys z zaokrąglonymi rogami.

Kolor cząstki dobieramy w zależności od tego, jaki owoc chcemy stworzyć. Ja skorzystałam z gotowych próbek z palety kolorów Żywność->Owoce, aby mieć do nich dostęp klikamy w przycisk Menu Biblioteki próbek znajdujący się w panelu Próbki. Teraz dodamy troszkę linii wewnątrz cząstki. Można zrobić to ręcznie, ja jednak skorzystam z gotowego efektu Illustratora. Kopiujemy cząstkę jednokrotnie. Następnie nakładamy na nią Efekty->Tekstura->Witraż…
Czytaj dalej...Realistyczny wektor w Adobe Illustrator – Filiżanka
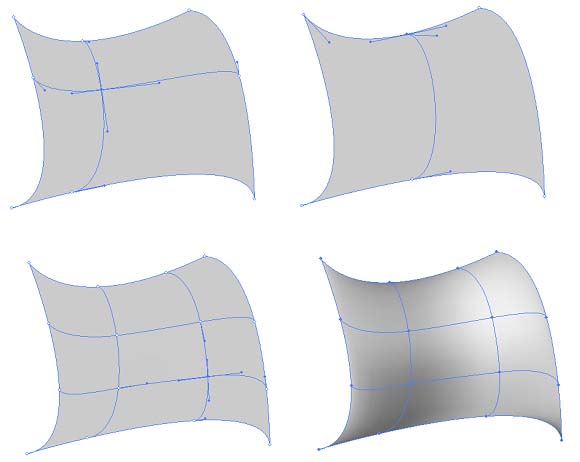
Czasem w sieci można trafić na fotorealistyczne ilustracje wektorowe. Jak ich twórcy uzyskują takie efekty, używając Narzędzia Siatka (U). Pozwala ono na generowanie wewnątrz wcześniej utworzonego obiektu zespołu linii i węzłów. Każdy z nich może mieć niezależny kolor. Budując bardzo złożone siatki można uzyskać niesamowite efekty głębi, przenikania się barw i realizmu. Oczywiście takie zabiegi wymagają wiele czasu i pracy. Narzędzie Siatka (U) jest bardzo praktyczne w użyciu nawet do prostych elementów.

Sama generacja siatki odbywa się poprzez wskazanie miejsca, lub linii w obiekcie. W tym obszarze utworzony zostanie punkt węzłowym (kotwica) i dwie prostopadłe do siebie linie przecinające się w nim, lub jedną, jeśli wskazaliśmy na krawędź. Program tworzy węzły automatycznie na każdym przecięciu. Każdy z nich może mieć nadany inny kolor. Dodatkowo można modyfikować ich położenie Narzędziem Zaznaczenie bezpośrednie (A). Każda kotwica ma też uchwyty, które można modyfikować jak te na ścieżkach. Linie są generowane tak, aby odpowiadały obrysowi obiektu, dodatkowo program zawsze będzie dążył, aby były one w miarę równoległe do obwiedni obiektu. Jeśli więc chcemy zmienić położenie linii w stosunku do krawędzi należy obiekt odpowiednio obrócić i wyzerować obwiednie (prawy przycisk myszy Przekształcenia->Wyzeruj obwiednię, uwaga operacji nie da się wykonać na obiekcie, który ma już wygenerowana siatkę). Linię i kotwice można usuwać używając Narzędzia Siatka z wciśniętym klawiszem Alt.
Czytaj dalej...Stylizacja zdjęcia w Adobe Photoshop – Andy Warhol
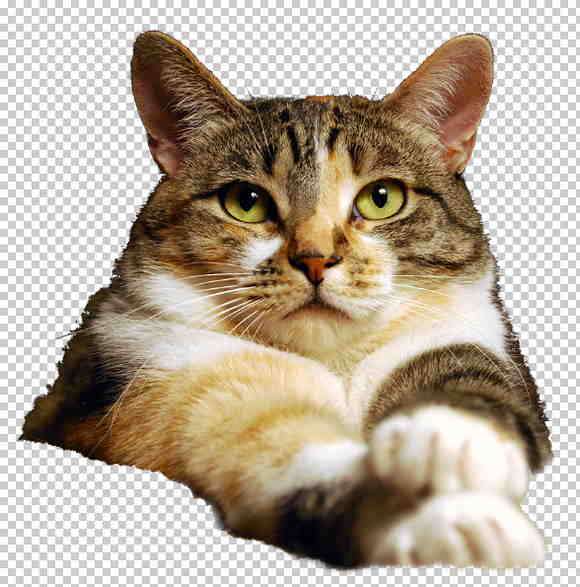
Dzisiaj zajmiemy się stylizacją zdjęcia. Najlepiej nadają się do tego obrazy zawierające dużo szczegółów, gdzie kontrast barw jest znaczny. Ja wybrałam zdjęcie kota autorstwa Roadsidepictures. W pierwszym kroku pozbędziemy się tła. Ja użyłam metody pokazanej w artykule Wycinanie w Photoshop – część 2 Kanały.

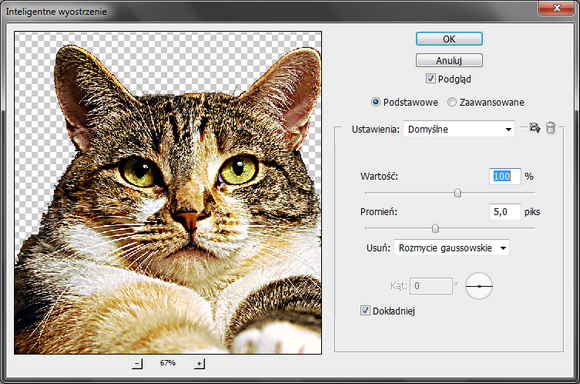
Następnie lekko poprawiłam kontrast narzędziem Filtr->Wyostrzanie->Inteligentne wyostrzanie…, uzyskując dzięki temu lepszą widoczność detali.

Następnie przechodzimy do zakładki Kanały i wybieramy ten, na którym mamy najładniejszy kontrast (u mnie czerwony). Zaznaczamy go i kopiujemy. Otwieramy nowy arkusz Adobe Photoshopa. Dodajemy jedną pustą warstwę i wklejamy na nią skopiowany kanał. Teraz jest dobry moment na poprawienie rozmytych łapek. Robimy to ręcznie za pomocą narzędzia Wyostrzanie. Dużym problemem stanowią krawędzie. Tu najlepiej będzie dorysować kilka włosków w późniejszych etapach. Gumką możemy poprawić trochę brzegi, aby były bardziej zbliżone do futra. Zauważmy, że działamy w trybie szarości. Przejdźmy, więc do RGB (Obraz->Tryb->RGB). Program zapyta się nas czy spłaszczyć obraz, nie zgadzamy się na to. Wklejoną warstwę kopiujemy. Jedną z kopi poddajemy operacji Obraz->Dopasowania->Krzywe (Ctrl + M) i ustawiamy linię na satysfakcjonującym nas poziomie. Należy pamiętać, że powinna ona być prawie pionowa, dopuszczająca kolory tylko biały i czarny.
Czytaj dalej...
